介绍
对于一个前端小白来说,使用一套已有的框架作为基础,可以达到事半功倍的效果,在这里我们选择Element。Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库(官方文档中的叙述),下面我们将开始在之前搭建好的nuxt项目中引入element-ui。
准备
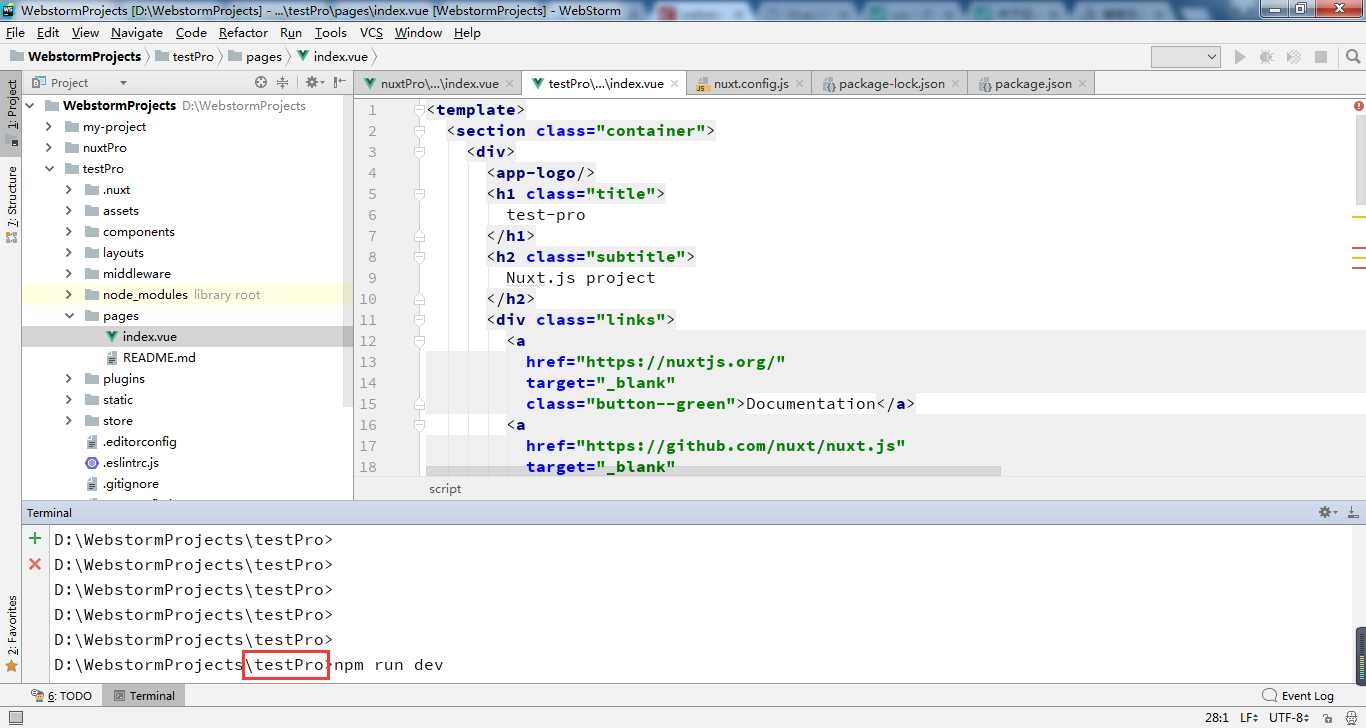
1.首先用webstorm工具打开之前建好的nuxt项目,按住Alt+F12快捷键,打开Terminal终端,输入npm run dev启动项目,记住必须在当前项目的路径下。

2.打开Element的中文官方网站,点击右上角组件按钮,正式进入组件库 ,Element中文官方文档网址:http://element.eleme.io/#/zh-CN
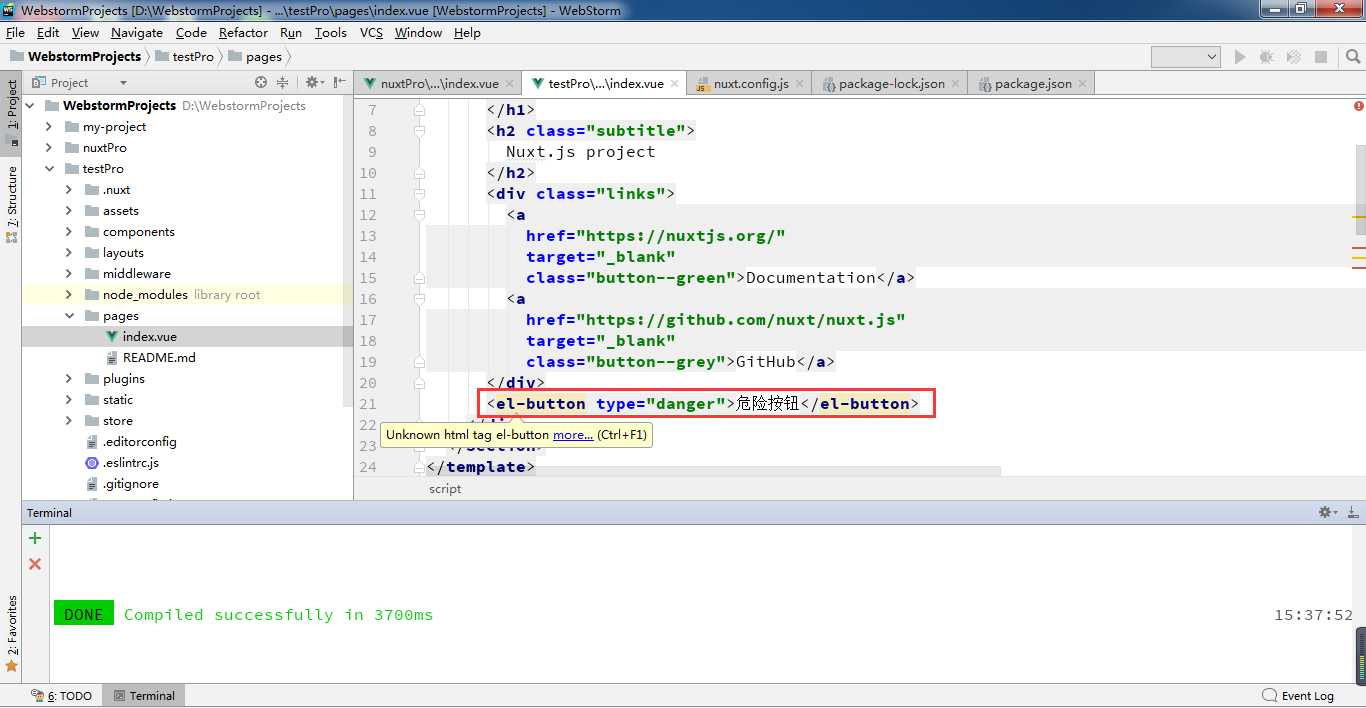
3.在组件库里任意选择一段代码复制到项目中pages文件夹下index.vue的页面中
<!-- element-ui中按钮样式 -->
<el-button type="danger">危险按钮</el-button> element-ui中按钮样式

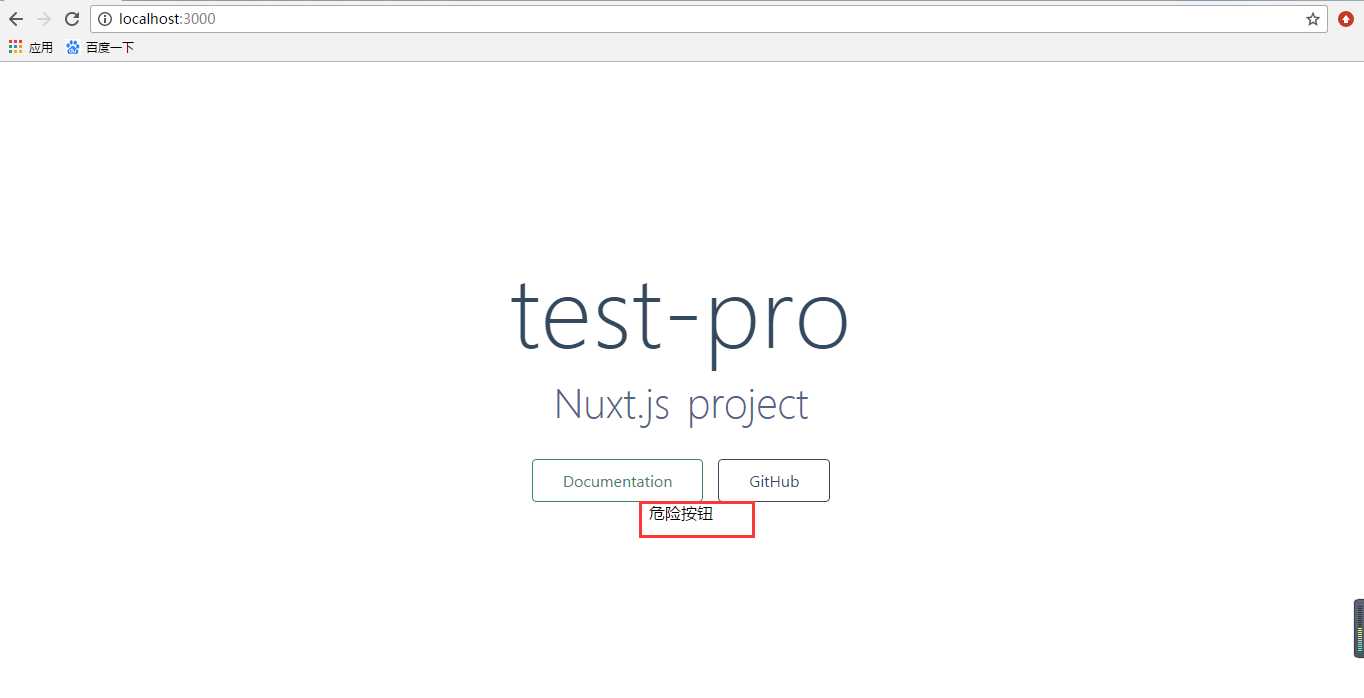
4.按住ctrl+s保存修改,即页面自动显示刚修改内容,无需重新启动项目,可以看到此时的页面只显示“危险按钮“这几个字,并没有显示任何样式,这是因为我们还没有在项目中引入element-ui这个组件库

引入
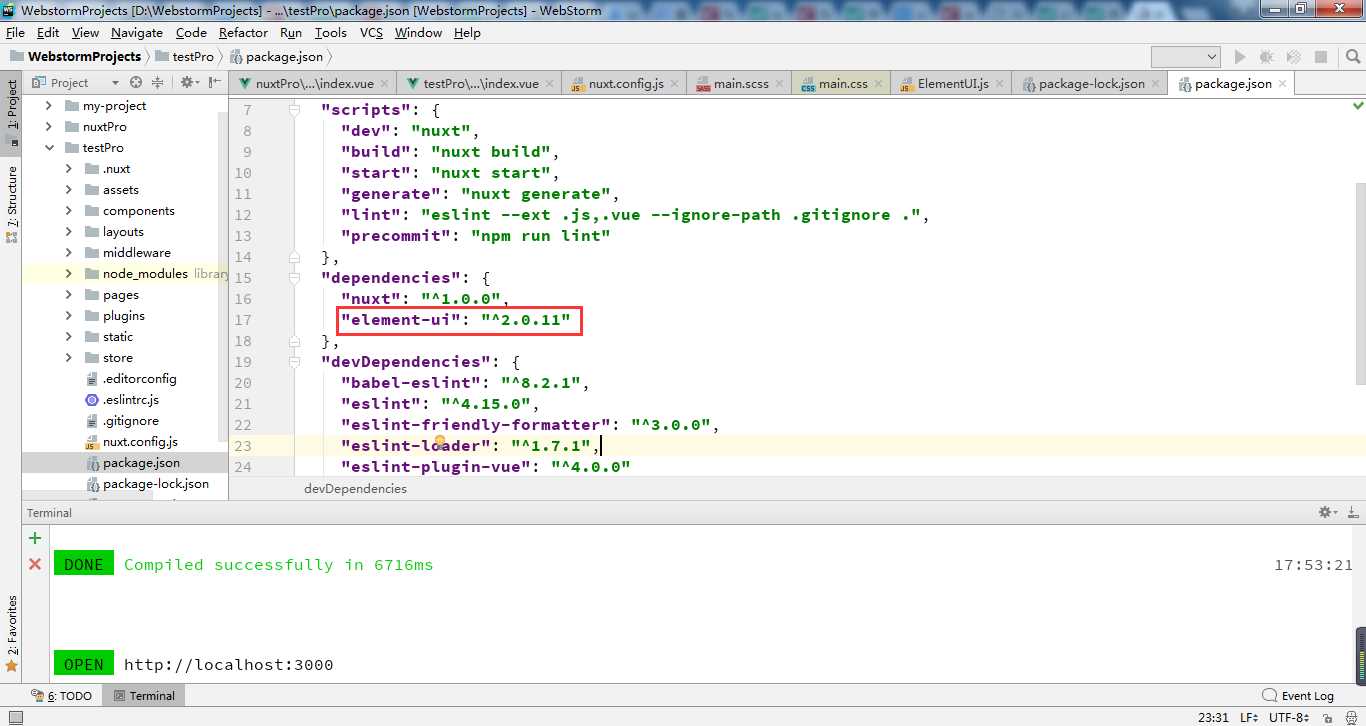
1.首先在package.json添加element-ui依赖
"element-ui": "^2.0.11"

2.添加依赖完成之后,光标定位在terminal处,按住ctrl+c快捷键,输入y,停止当前启动项目,重新进行npm install,下载依赖包,下载完成之后,查看文件夹node_modules,发现下面多了element_ui的依赖包

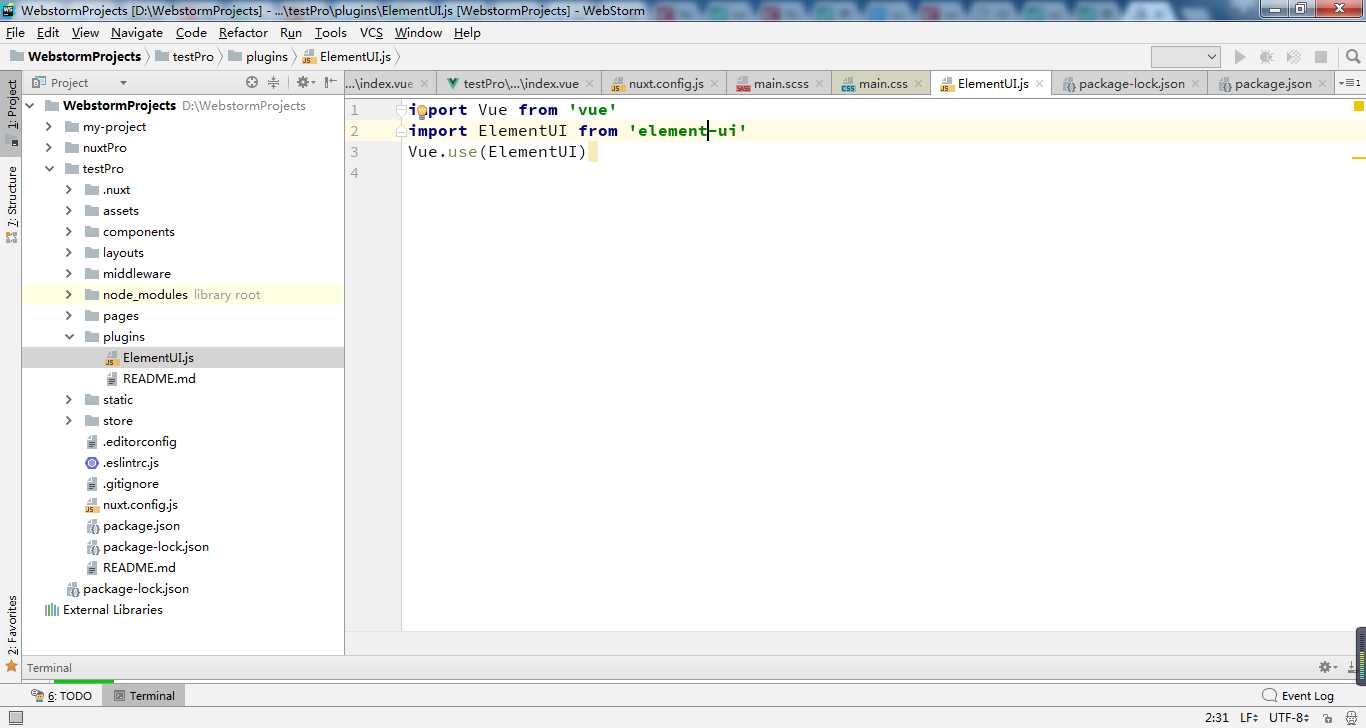
3.在plugins文件夹下,添加ElementUI.js文件,内容如下所示
import Vue from ‘vue‘
import ElementUI from ‘element-ui‘
Vue.use(ElementUI)

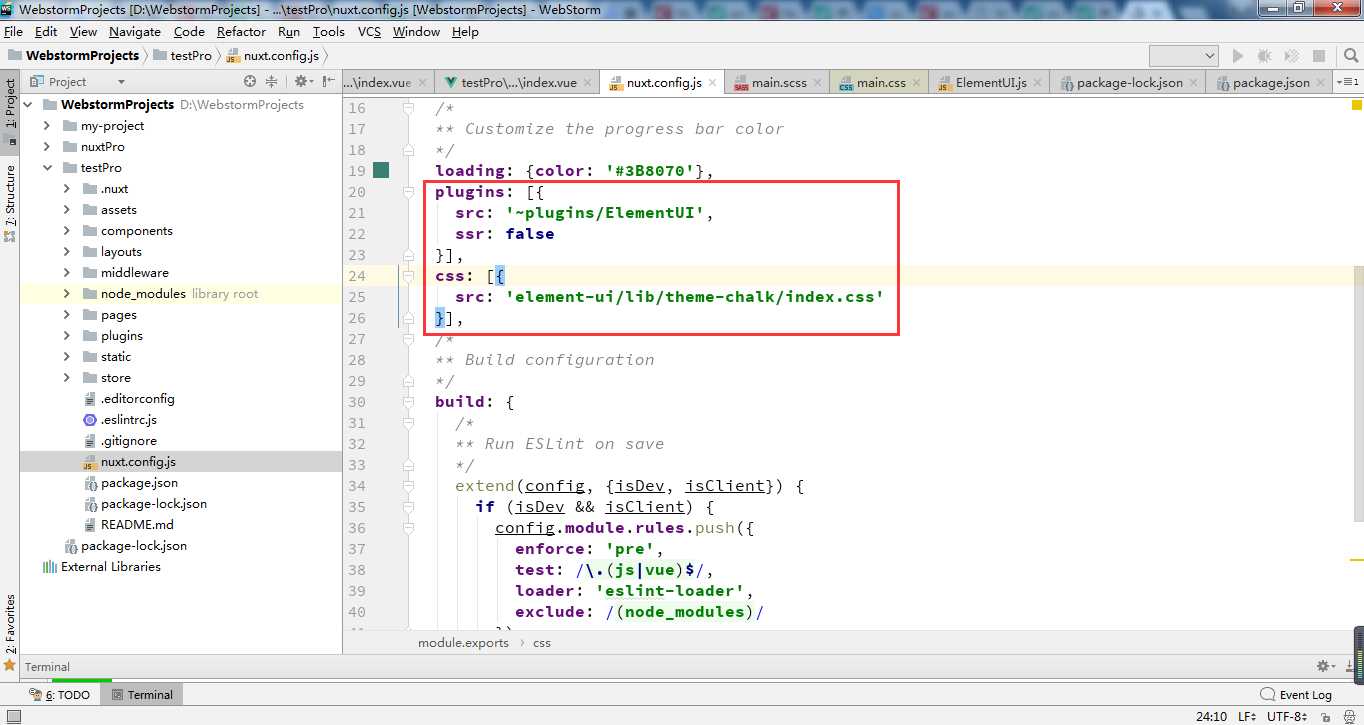
4.在nuxt.config.js中添加配置
plugins: [{
src: ‘~plugins/ElementUI‘,
ssr: false
}],
css: [{
src: ‘element-ui/lib/theme-chalk/index.css‘
}],

5.使用npm run dev重新启动项目,此时访问http://localhost:3000,发现页面上已经显示了element的组件样式。

