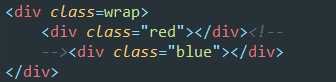
/*html*/
<div class=wrap>
<div class="red"></div>
<div class="blue"></div>
</div>
/*css*/
.wrap{
width:200px;
height:100px;
border: 4px solid #000;
}
.wrap div{
width:50%;
height:100%;
box-sizing:border-box;
display:inline-block;
}
.red{
background: red
}
.blue{
background: blue;
}
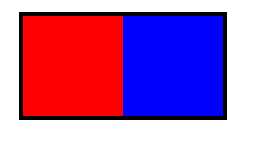
设置父盒子 box-sizing:border-box 属性,这时盒子内容区就不受边框影响,始终为100px*200px
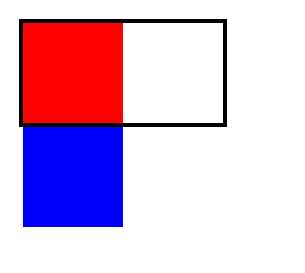
但是,父盒子还是放不下
为什么会出现这种情况呢,因为两个子盒子之间有一个空白文本节点,
inline 和 inline-block 是内联布局,既然是内联那么就会受空白区域的影响;如果在 .wrap 加上 white-space: nowrap;,会看到有一小区域是空白的。
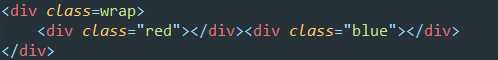
解决办法:
.wrap{
font-size:0;
}或者

或者