标签:style blog http color io os ar 2014 div
样式表优先级高
一、背景与前景
background-color:#F90; /*背景色,样式表优先级高*/
background-image:url(路径); /*设置背景图片*/
background-attachment:fixed; /*背景是固定的,不随字体滚动*/
background-attachment:scroll; /*背景随字体滚动*/
background-repeat:no-repeat; /*no-repeat,repeat,repeat-x,repeat-y,不平铺,,横向平铺,*/
background-position:center; /*背景图居中,设置背景图位置时,repeat必须为“no-repreat”*/
background-position:right top; /*背景图放到右上角(方位可以自己更改)*/
background-position:left 100px top 200px; /*离左边100像素,离上边200像素(可以设为负值)*/
字体
font-family:"新宋体"; /*字体。常用微软雅黑、宋体。*/
font-size:12px; /*字体大小。常用像素12px、14px、18px。还可以用“em”,“2.5em”即:默认字体的2.5倍。还可以用百分数*/
font-weight:bold; /*bold是加粗,normal是正常*/
font-style:italic; /*倾斜,normal是不倾斜*/
color:#03C; /*颜色*/
text-decoration:underline; /*下划线,overline是上划线,line-through是删除线,none是去掉下划线*/
text-align:center; /*(水平对齐)居中对齐,left是左对齐,right是右对齐*/
vertical-align:middle; /*(垂直对齐)居中对齐,top是顶部对齐,bottom是底部对齐*/
text-indent:28px; /*首行缩进量*/
line-height:24px; /*行高。一般为1.5~2倍字体大小。*/
二、边界和边框:border(表格边框、样式等)、margin(表外间距)、padding(内容与单元格间距)
border:5px solid blue ;/*四边框:5像素宽、实线、蓝色(相当于以下三行)*/
border-width:5px;
border-style:solid;
border-color:blue;
border-top:5px solid blue; /*上边框:5像素宽、实线、蓝色(分写同上)*/
border-bottom:5px solid blue; /*下边框:5像素宽、实线、蓝色(分写同上)*/
border-left:5px solid blue; /*左边框:5像素宽、实线、蓝色(分写同上)*/
border-right:5px solid blue; /*右边框:5像素宽、实线、蓝色(分写同上)*/
margin:10px; /*四边外边框宽度为10像素*/
margin-top:10px; /*上边外边框宽度为10像素*/
margin:20px 0px 20px 0px; /*上-右-下-左,四边外边框顺时针顺序*/
padding:10px; /*内容与单元格四边间距为10像素*/
padding-top:10px; /*内容与单元格上间距为10像素*/
padding:20px 0px 20px 0px; /*上-右-下-左,内容与单元格四边间距顺时针顺序*/
三、列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用
list-style:none; /*取消序号*/
list-style:circle; /*序号变为圆圈,样式相当于无序*/
list-style-image:url(图片地址); /*图片做序号*/
list-style-position:outside; /*序号在内容外*/
list-style-position:inside; /*序号跟内容在一起*/
四、格式与布局
1、fixed,锁定位置(相对于浏览器的位置),例如有些网站的右下角弹窗
例:
<head>
<title>123</title>
<style type="text/css">
#a
{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
left:30px;
bottom:20px;
position:fixed;
}
</style>
</head>
<body>
<div id="a">a
</div>
</body>
显示如下

2、absolute
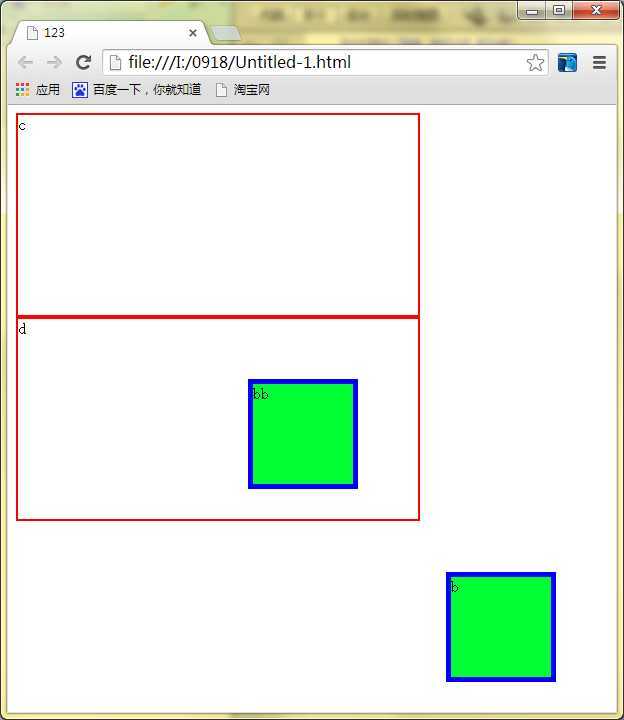
1)、外层没有position:absolute(或relative);,那么div相对于浏览器定位,如下图中b(距离浏览器的右边框50像素,距离浏览器的下边框20像素)。
2)、外层有position:absolute(或relative);,那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框20像素)。
代码:
<head>
<title>123</title>
<style type="text/css">
.b
{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
right:50px;
bottom:20px;
position:absolute; /**/
}
</style>
<style type="text/css">
.c
{
border:2px solid red;
width:400px;
height:200px;
}
</style>
<style type="text/css">
.d
{
border:2px solid red;
width:400px;
height:200px;
position:absolute;
}
</style>
</head>
<body>
<div class="c">c
<div class="b">b
</div>
</div>
<div class="d">d
<div class="b">bb
</div>
</div>
</body>

3、relative
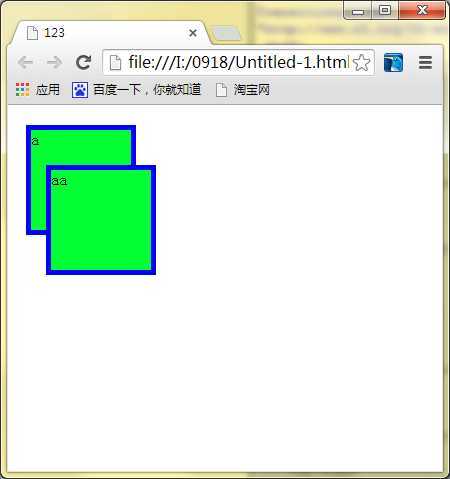
相对于默认位置的移动。如下图,a在用relative移动前的位置,aa为用relative移动后的位置,aa距原位置上部间距50像素,距原位置左边距20像素。
代码:
<head>
<title>123</title>
<style type="text/css">
#a
{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
position:fixed;
}
</style>
<style type="text/css">
#aa
{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
left:20px;
top:50px;
position:relative;
}
</style>
</head>
<body>
<div id="a">a
</div>
<div id="aa">aa
</div>
</body>
显示如下

4、分层(z-index)。在Z轴方向分层,可以理解为分成一页页的纸,层数越高越靠上。
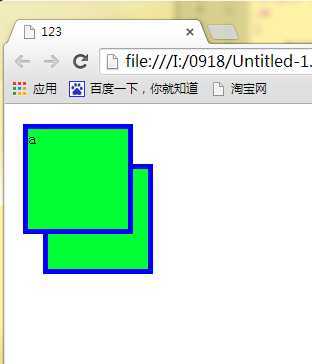
在上面relative的示例中,我们看到aa盖住了a,这是因为后写代码的会盖住前面的,那么在不改变代码顺序的情况下如何让a盖住aa,如下:
<head>
<title>123</title>
<style type="text/css">
.a
{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
position:fixed;
z-index:2; /*这里做一下修改,默认情况下,都是第1层*/
}
</style>
<style type="text/css">
.aa
{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
left:20px;
top:50px;
position:relative;
}
</style>
</head>
<body>
<div class="a">a
</div>
<div class="aa">aa
</div>
</body>
显示如下

标签:style blog http color io os ar 2014 div
原文地址:http://www.cnblogs.com/phantom-k/p/3980420.html