标签:大于 action 纹理 tar ace ram his orm bar
cc.Sprite1.游戏种显示一个图片,通常我们把这个叫做"精灵"sprite
2.cocos creator如果需要显示一个图片,那么节点上
就要挂一个精灵组件,为这个组件指定要显示的图片(SpritrFrame)
3.显示一个图片的步骤:
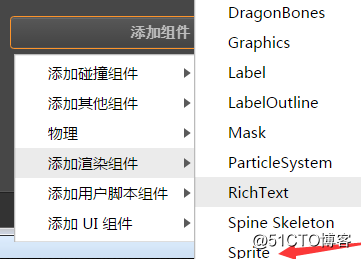
(1)创建一个空节点(2)添加一个组建
(3)要显示的图片(SpriteFrame)拖动到SpriteFrame;

(4)配置图片的SIZE_MODE;
a: CUSTOM大小和cc.Node大小一致
b: RAW 原始的图片大小
c: TRIMMED大小为原始图片的大小,
显示的内容是才剪掉 透明像素后的图片
他的作用是如果发生来裁剪,尺寸不变,把中间的图片拉伸到当前大小
这时候他的尺寸还是裁剪之前的,但是内容是裁剪之后的。

5.Trim: 是否才剪掉,图片的透明区域.
如果勾选了,就会把这个图片完全透明的行和列裁剪掉
注意:他只会裁剪周围完全透明,如果你是中间透明他肯定不会裁剪.
如图所示,也就是周围有透明的,把他裁掉后也不影响显示
做动画的时候就不要去勾选,因为动画出图都是一样大小。

图片模式Type

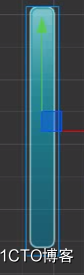
1.SIMPLE:精灵最普通的模式,选择该模式后.图片将缩放到指定大小
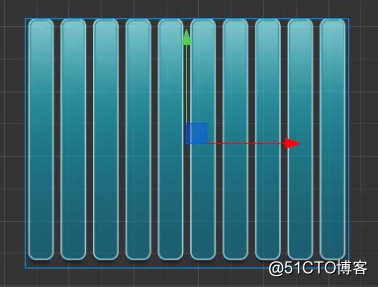
2.TILED:平铺模式.图片以平铺的模式,铺地板砖的模式,仆倒目标大小上、
选择TILED之后,在改变图片的宽度



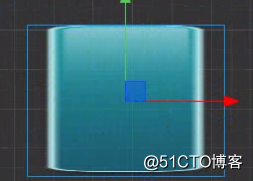
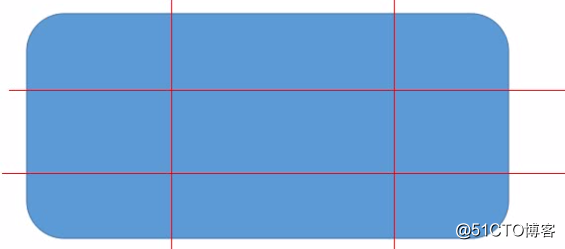
3.SLICED:九宫格模式,指定拉伸区域
九宫格能节省图片资源
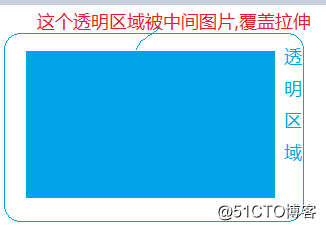
比如我们用SIMPLE模式拉伸,他看起来很糟糕哦
因为他是所有整个图片都被拉伸方法了

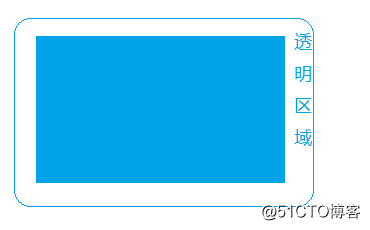
而如果使用九宫格模式,他是可以指定拉伸区域的
他上面两条横线两条竖线,把图片分为9个格子一样。

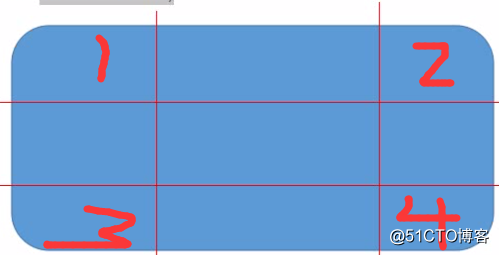
他4个角是固定区域,是不会被拉伸的,也就是不变形。

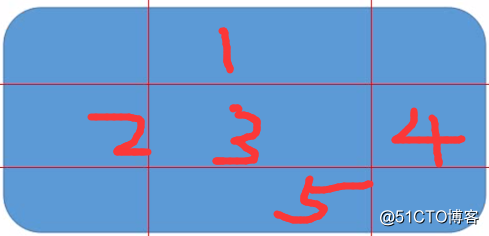
假设这时候要放大图片,只会拉伸这5个区域

4条边只做单向拉伸,就是上下两边 只做横向拉伸,
左右两边只 上下拉伸, 中间的可以两个方向拉伸,
这样做纹理拉伸缩放的时候就不会变形。

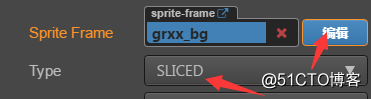
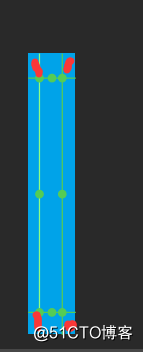
4.九宫格模式 使用方法 选中然后点编辑

把他拖动 成9个格子,最好就是拖动到

拖动好了,红色的区域就是你不要移动的地方.然后点右上角的勾


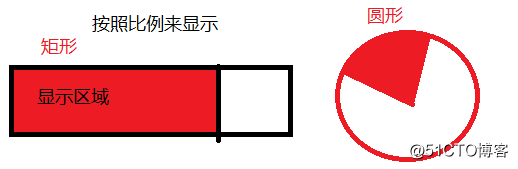
5.FILLED 设置填充的方式,可以使用比例来裁剪显示图片
填充方式可以是圆形,矩形,比例:只显示的比例


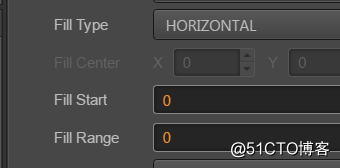
(1)Fill Type就是你要填充的方式
有3种 垂直 水平 圆形
(2)Fill Center 中心位置坐标(0到1的小数)
和锚点一样,左下角(0,0)右上角(1,1)
(3)Fill start开始的位置 (0到1)表示百分比
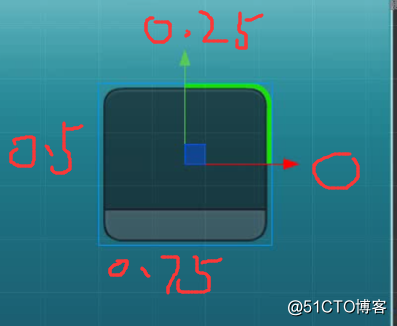
也就是0表示右边的中心点, 逆时针走.

(4)Fill Range 填充比例(0到1)表示百分比
这样我们就能用扇形的方式来显示一张图, 例如
游戏里的一个道具,他是圆形的,他上面有一个扇形
来 表示这个道具还有多久完成.
可以通过一个代码来实例一下: 也就是通过代码让他动态的修改
首先获得这个组件的实例
使用代码获取
this.sp = this.getComponent("cc.Sprite");通过绑定到编辑器,获取
sprite{
default: null.
type: cc.Sprite,
},使用这个绑定的组件
cc.Class({
extends: cc.Component,
properties: {
sprite:{
default: null,
type: cc.Sprite,
},
action_time: 15,
},
// LIFE-CYCLE CALLBACKS:
onLoad :function() {
//开始时间
this.now_time = 0;
},
update :function(dt) {
this.now_time += dt;
//进度 当前时间 除 总时间 = 时间百分比
var percent = this.now_time / this.action_time;
//判断百分比是不是大于1
if(percent > 1){
percent = 1;
this.now_time = 0;
}
this.sprite.fillRange = percent;
},
如果Fill Range 为正数逆时针, 为负数就是顺时针.
6.代码里更换显示的图片
首先要把图片绑定到节点.
sps:{
default: null,
type: cc.SpriteFrame,
},
或者Spite组建,把他的属性spriteFrame 换成我们绑定的即可、
this.sp = this.node.getComponent(cc.Sprite); //更换spriteFrame this.sp.spriteFrame = this.sps;
标签:大于 action 纹理 tar ace ram his orm bar
原文地址:http://blog.51cto.com/12158490/2065729