一、引入
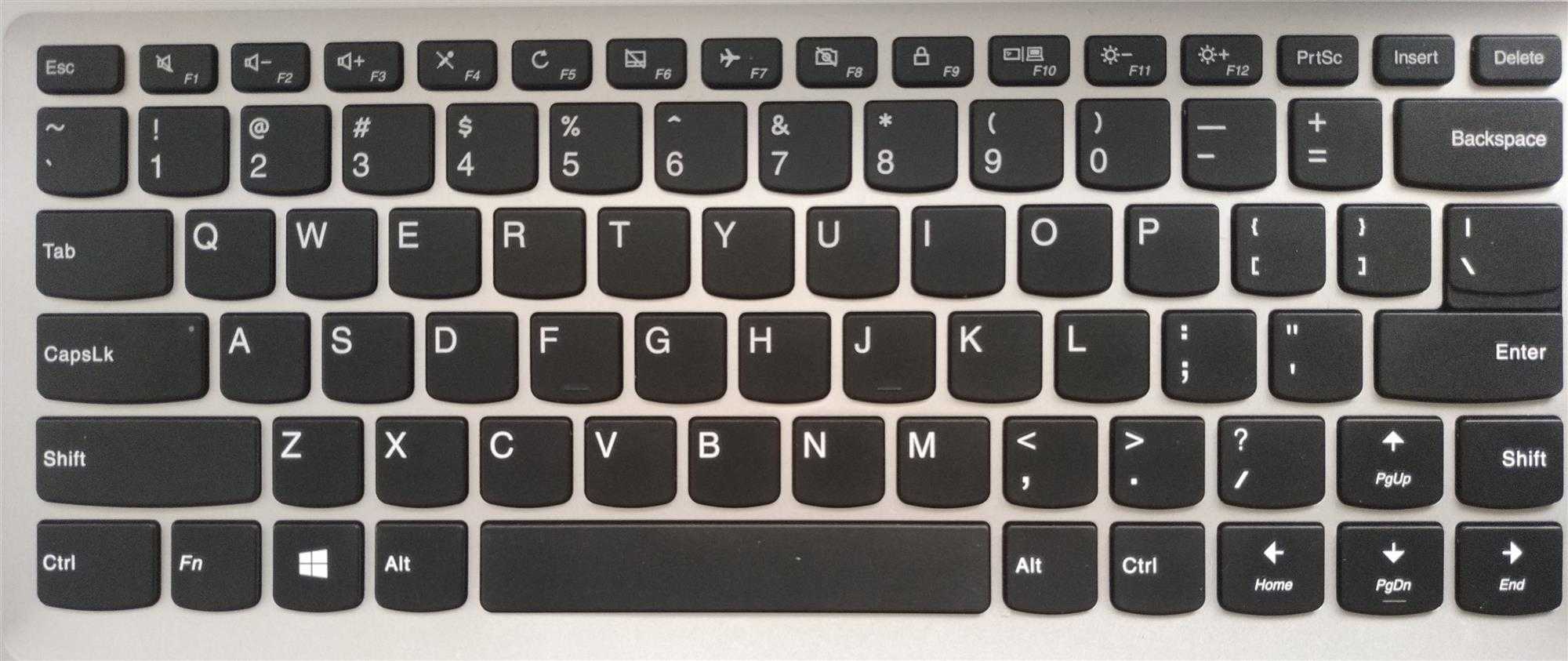
经常使用笔记本电脑的园友,对键盘上 Fn 键的用法一定不陌生。今天先来聊聊,哪些键适合采用 Fn 键。以下是一张键盘图:

通过以上的图片可以看出,需要使用 Fn 键的分别是,F1-F12、PgUp、PgDn、Home以及End键。
作为一名使用 Visual Studio 的.net开发者,经常会使用到的键分别是以下这些:
F4 :打开组件属性窗口;
F5:运行程序;
F6:生成解决方案;
F7:查看代码;Shift + F7,查看设计器;
F9:添加\删除断点;
F10:逐步调试;
F11:逐过程调试;
F12:转到方法定义;
作为一名博客阅读爱好者,经常会使用的键分别是以下这些:
PgDn:向下翻页;
PgUP:向上翻页;
F5:刷新当前网页;博客园有时会内容加载失败;
反观以上键盘的设计,音量、亮度、锁定、飞行模式等键按键后直接生效,不需要使用Fn键。而使用频率较高的键,却需要使用 Fn 键。
二、延伸
工作中,有几件事儿印象还是挺深刻的。
其中一件儿便是,有一个选项,允许用户使用或者不使用某一项功能。最直接的做法就是,提供一个下拉框,供用户选择使用或不使用该功能。但是,领导指出,能点击一次完成的,便不要使用户点击两次,换成开关选项或复选框选项效果会更好一些。
另一件事儿则是,用户可以查看\编辑某项结果后生成报告。本着职责清晰的原则,保存结果和基于结果生成报告是放在两个按钮中分别执行的。领导指出,用户更关心的是报告,使用生成报告的频率更高一些,保存结果只是一个过程,可以在生成报告时,默认对修改结果进行保存,简化用户操作。
三、总结
技术服务于产品,产品服务于人。所谓的面相对象开发,其实这个 “对象” 最终应该落地于人。在产品设计时,应该考虑用户习惯问题。
关于使用频率:应该将用户经常使用的操作放置在显眼易触摸的地方,而不是翻山越岭、漂洋过海只为找到一个修改按钮;
关于易用性:应该尽可能简化操作,在不引起歧义的前提下,三步可以并作两步;
关于既有认知:应该符合一些常理,而不是随意发挥,搞出一些图文不符的设计。
以上是头脑中忽然闪现的一些想法,与园友共享。
