在登录系统以及需要上传填入的信息时候,用的最多就是表单系统,例如像下面的这种格式
<form action="/form1/" method="post">
{% csrf_token %}
<div>
<input type="text" name="username" />
</div>
<div>
<input type="text" name="passwd" />
</div>
<div>
<input type="submit" value="提交" />
</div>
</form>
那么在后端我们是需要验证上传的数据是否合乎我们的规定的,比如我们要求填写的整数型,但是上传的是字符型。或者我们要求必填的,但是并没有进行填写。
按照之前的做法,我们是通过request.POST的方法取得数据后进行判断。这种方法太过于麻烦了点,我们可以通过django自带的forms方法来进行判断。就以前面的登录为例。
首先定义一个UserForm类,继承自forms.Form
from django import forms
class UserForm(forms.Form):
username = forms.CharField()
passwd=forms.IntegerField()
处理函数:
def login_form(request):
obj=UserForm()
if request.method == "POST":
user_input=UserForm(request.POST)
if user_input.is_valid():
data=user_input.clean()
username=data[‘username‘]
passwd=data[‘passwd‘]
print username
print passwd
else:
error_msg=user_input.errors
return render(request,‘login.html‘,{‘obj‘:user_input,‘error‘:error_msg})
return render(request,‘login.html‘,{‘obj‘:obj})
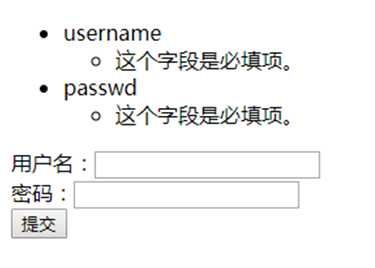
我们来到登录界面看下
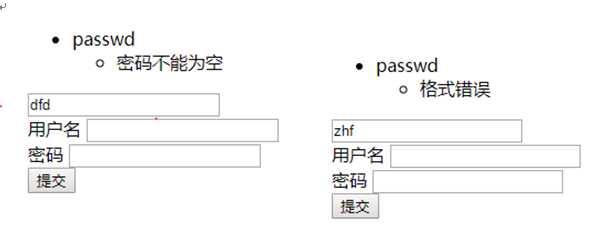
如果我们什么都不填,然后点击提交。这个时候会提示需要输入用户名和密码。

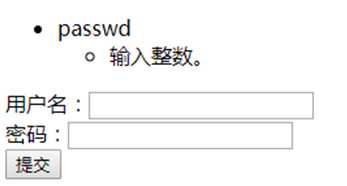
再来看下输入的字符不符合定义要求的场景,在UserForm中密码定义的是整数型。如果我们在输入的时候输入字符型会怎样提示呢。如下图所示,会提示密码必须输入整数

前面看了forms类的用法,接下来看下代码中的应用。
这句的作用是将POST得到的数据经过UserForm校验
user_input=UserForm(request.POST)
is_valid是判断验证后的数据是正确还是错误。如果像之前没有填写或者填写的格式错误,那么is_valid将返回False.
user_input.is_valid()
如果is_valid返回的是False,那么通过user_input.errors将得到验证错误的具体信息。
error_msg=user_input.errors
如果数据验证通过。那么通过user_input.clean()将会得到验证通过的数据,clean()返回的是一个字典。也可以通过user_input.clean_data得到相同的数据
data=user_input.clean()
username=data[‘username‘]
passwd=data[‘passwd‘]
那么form.Form是如何进行校验的呢。我们通过打印user_input也就是验证后的返回值就看出。其实user_input得到的是一个HTML格式。<label>标识为没一个字段添加了标签,在type属性中指定了字段的类型。通过url的方式,Form对POST的数据进行了校验
<tr><th><label for="id_username">Username:</label></th><td><input id="id_username" name="username" type="text" value="dfdf" required /></td></tr>
<tr><th><label for="id_passwd">Passwd:</label></th><td><input id="id_passwd" name="passwd" type="number" value="123" required /></td></tr>
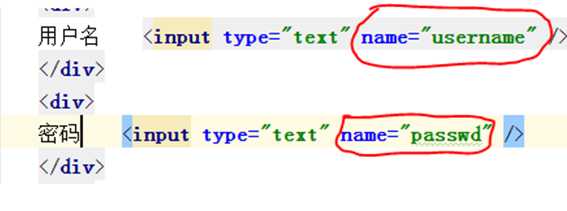
有一点注意的是:在类中定义的属性名username和passwd必须和网页中的name属性保持一致,否则会校验错误
class UserForm(forms.Form):
username = forms.CharField()
passwd=forms.IntegerField()

我们还可以将Form的字段在HTML中显示出来。在render中返回user_input
return render(request,‘form_test.html‘,{‘form‘:user_input})
在网页中添加{{form.username}}显示用户信息。
<form action="/form1/" method="post">
{{ form.username }}
将在网页中显示出登录的信息

接下来来看下Form里面的控制字段:
required:是否可以为空,required=True不可以为空,required=False可以为空
max_length:最多的字符
min_length:最小的字符
error_message: required:’字段不能为空’,invalid:’格式错误’
使用方法如下:
class UserForm(forms.Form):
username = forms.CharField()
passwd=forms.IntegerField(error_messages={‘required‘:u‘密码不能为空‘,‘invalid‘:‘格式错误‘})
显示结果如下:这里的错误信息就显示我们自己定义的信息

Widget:widget=forms.TextInput(attrs={‘class‘: ‘c1‘}) 给自动生成的input标签自定义class属性
username = forms.CharField(widget=forms.TextInput(attrs={‘class‘: ‘c1‘}))
生成的网页结果中class被赋值为c1.这样我们就可以通过定义css文件来指定不通的网页格式

Widget:widget=forms.Textarea() 生成Textarea标签。widget默认生成input标签