早就听说过七牛云存储,终于有时间上手实践。
1、第一步,注册七牛账号,由于是测试,首先申请的是个人账号
2、注册成功之后,默认是体验账号,每月只有1G的空间容量及1G的下载流量

3、账号认证,认证成功之后将升级为标准账号,每月有10G的空间容量及20G的下载流量

虽然认证麻烦了些,但看得出来,七牛还是很良心的,这种免费套餐对于一般的小型网站应用来说应该是足够了
说明一下,认证表单里,有一个“个人网址”的文本框,一开始我以为是空间的自定义域名,后来试了一下,应该就是个人网站地址,可以随便填,不影响使用。
4、认证成功之后,就可以正式开始使用七牛云了
首先需要创建一个存储空间,可以把这个存储空间简单理解为硬盘分区
我创建的存储空间名称是:myBucket,存储区域:华北
其实存储空间只支持小写,如上面我的存储空间创建成功之后就变成了:mybucket
然后需要为存储空间绑定一个域名,这个要求拥有自己的可解析并且已备案的国际域名,比如:itez.com.cn
添加域名时,还有一个需要注意的地方,就是”加速域名“后面的文本框中,不要输入根域名,而是要输入最终的子域名,比如:qn.files.itez.com.cn
等一会之后,就会创建一个CNAME,比如:xxx.qiniudns.com
这时登录自己域名的DNS解析管理页面,将”qn.files.itez.com.cn“使用CNAME方式指向到“xxx.qiniudns.com”即可。
这时就可以在空间管理中,上传文件到七牛云了,成功后,可以使用上面添加的子域名来访问上传的文件,例如:http://qn.files.itez.com.cn/myLogo.jpg
5、开发API
在JAVA中集成七牛云,添加引用:
<dependency> <groupId>com.qiniu</groupId> <artifactId>qiniu-java-sdk</artifactId> <version>7.2.10</version> </dependency>
还需要以下相关信息:
1)AccessKey:在七牛云的“个人中心/密钥管理”中可以找到
2)SecretKey:同上
3)存储空间名称:就是在创建存储空间时填写的名称,比如:mybucket
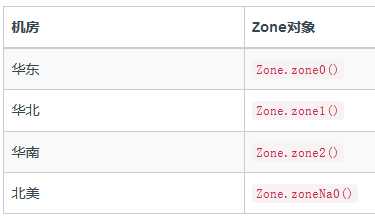
4)存储区域名称:就是在创建存储空间时选择的存储区域,目前有四种:华东、华北、华南、北美

示例代码:
//构造一个带指定Zone对象的配置类 Configuration cfg = new Configuration(Zone.zone0()); //...其他参数参考类注释 UploadManager uploadManager = new UploadManager(cfg); //...生成上传凭证,然后准备上传 String accessKey = "your access key"; String secretKey = "your secret key"; String bucket = "your bucket name"; //默认不指定key的情况下,以文件内容的hash值作为文件名 String key = null; try { byte[] uploadBytes = "hello qiniu cloud".getBytes("utf-8"); ByteArrayInputStream byteInputStream=new ByteArrayInputStream(uploadBytes); Auth auth = Auth.create(accessKey, secretKey); String upToken = auth.uploadToken(bucket); try { Response response = uploadManager.put(byteInputStream,key,upToken,null, null); //解析上传成功的结果 DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class); System.out.println(putRet.key); System.out.println(putRet.hash); } catch (QiniuException ex) { Response r = ex.response; System.err.println(r.toString()); try { System.err.println(r.bodyString()); } catch (QiniuException ex2) { //ignore } } } catch (UnsupportedEncodingException ex) { //ignore }
更多API详细说明:https://developer.qiniu.com/kodo
