礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome / Firefox
bootstrap:3.3.7
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title></title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="bootstrap/js/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<style type="text/css">
.container {
border:1px solid black;
}
div[class*="col-lg-"]{
background-color:aqua;
border:1px solid black;
height:30px;
}
div[class*="col-md-"]{
background-color:coral;
border:1px solid black;
height:30px;
}
div[class*="col-sm-"]{
background-color:darkseagreen;
border:1px solid black;
height:30px;
}
div[class*="col-xs-"]{
background-color:lightblue;
border:1px solid black;
height:30px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<!--
大于1200px,相互配合排成一行
小于1200px,分别占一行
-->
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-4">col-lg-4</div>
</div>
<br />
<div class="row">
<!--
大于992px,相互配合排成一行
小于992px,分别占一行
-->
<div class="col-md-3">col-md-3</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-5">col-md-5</div>
</div>
<br />
<div class="row">
<!--
大于768px,相互配合排成一行
小于768px,分别占一行
-->
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-5">col-sm-5</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<br />
<div class="row">
<!--
始终排列成一行
-->
<div class="col-xs-3">col-xs-1</div>
<div class="col-xs-9">col-xs-11</div>
</div>
</div>
</body>
</html>
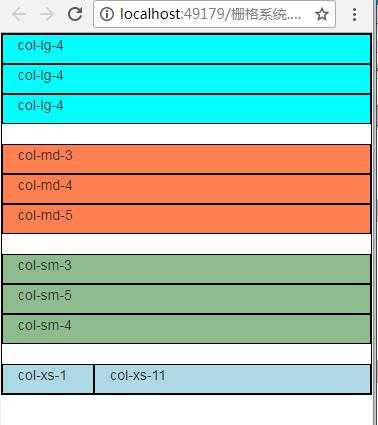
效果

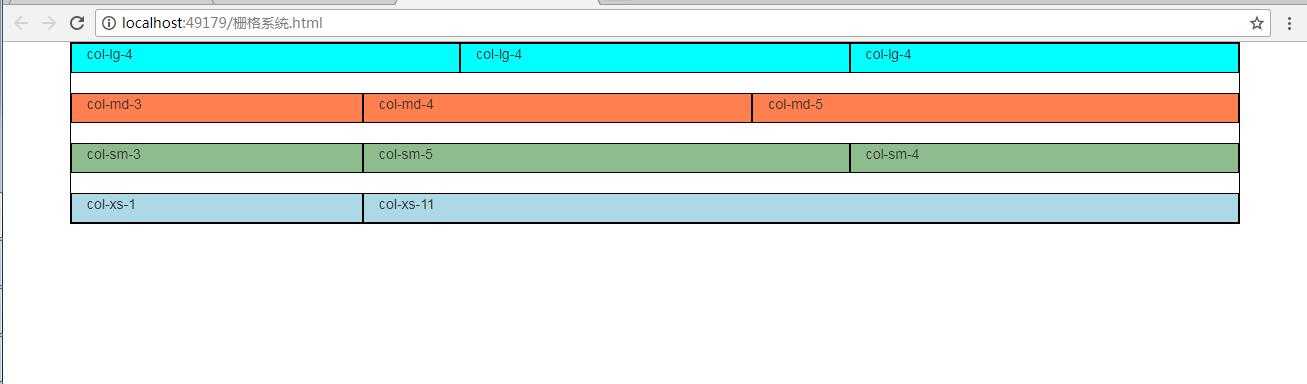
浏览器宽度最大时, lg/md/sm/xs 都各安方位,列是列。

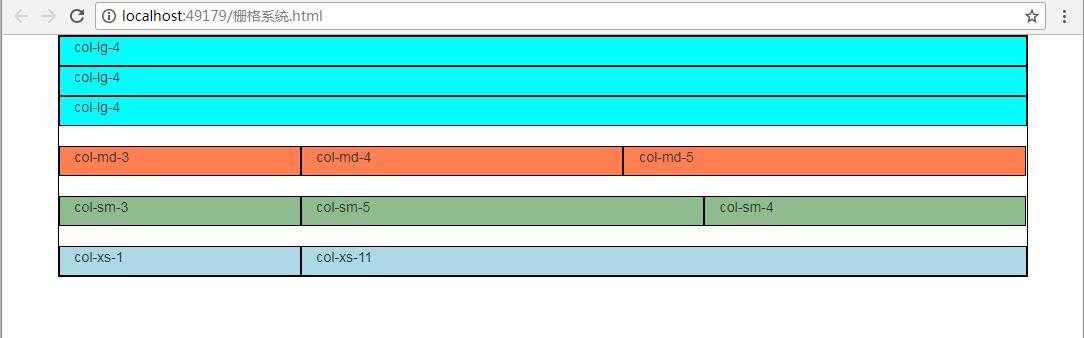
缩小浏览器的宽度,当小于1200px时,lg 的列变成一行。

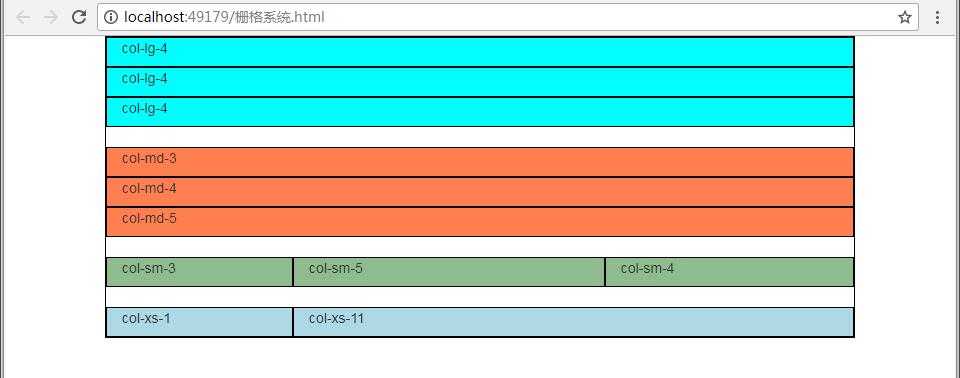
缩小浏览器的宽度,当小于992px时,md 的列变成一行。

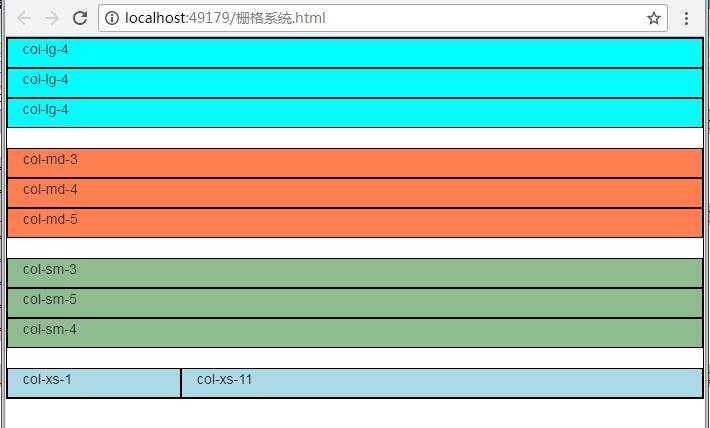
缩小浏览器的宽度,当小于768px时,sm 的列变成一行。

浏览器宽度最小时,lg/md/sm 的列成一行了,xs的列仍然是列。
扩展
效果挺有趣的, 可以自己动手写一写,试一试。
Bootstrap,优秀的前端开源框架,值得学习。
学习资源:v3.bootcss.com + itcast和itheima视频库 + 清净的心地。如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
