1.路由的安装
这一步我简单说一下,重心放在如何去使用路由上面。
如果是用vue-cli来构建vue项目,在使用
vue init webpack 项目名称
构建的时候会提示你是否安装vue-router,选择Y即可。
如果在初始时没有安装路由:
npm install vue-router
并在模块中引入vue-router:
import Vue from ‘vue‘ import VueRouter from ‘vue-router‘ Vue.use(VueRouter)
2.最为简单的路由跳转
先看一个demo:

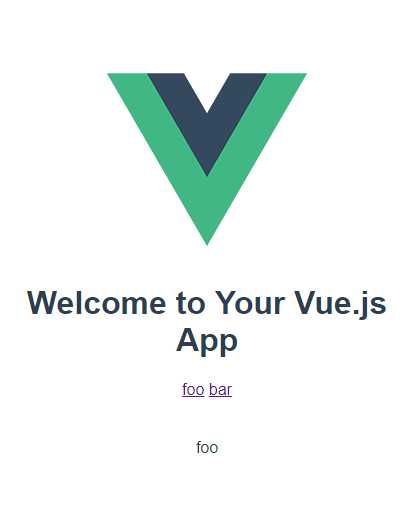
此时页面效果:

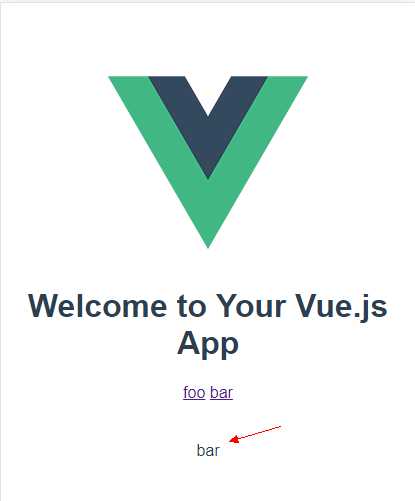
点击bar:

页面跳转到了bar:

3.分析一下该demo的代码
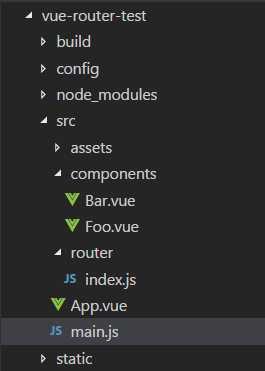
该demo的目录结构:

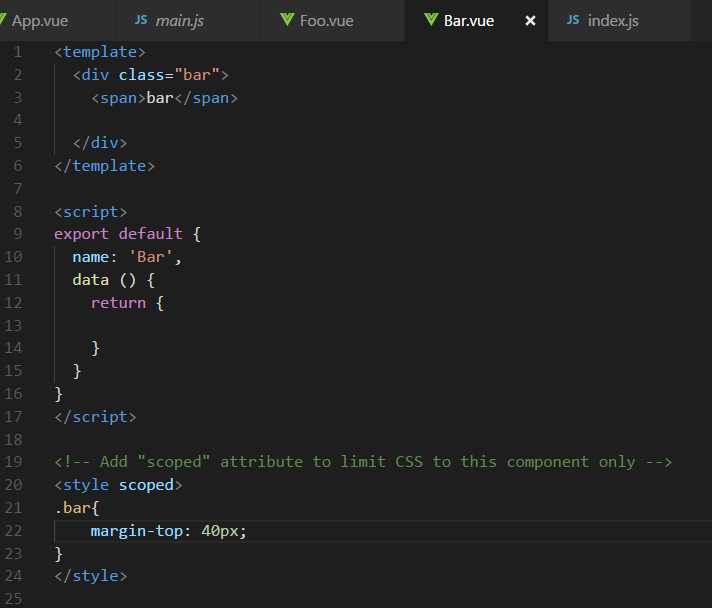
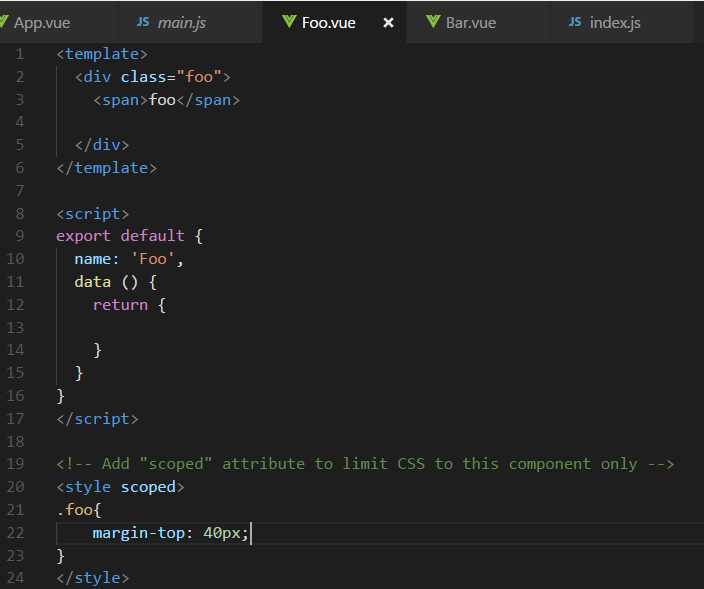
Bar、Foo是两个很简单的组件,没有做任何css样式:


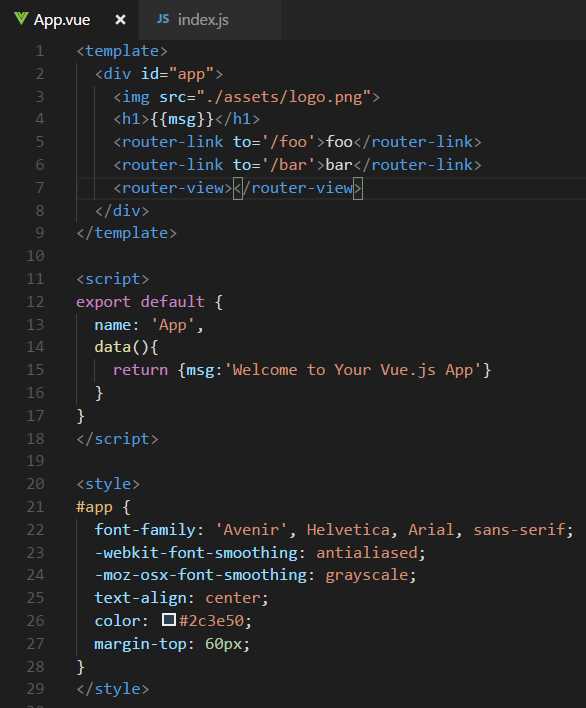
再来看一下app.vue:

router的配置:

在进入根页面localhost:8081后会渲染app.vue组件,并重定向到/foo组件
foo组件将会渲染到<router-view></router-view>标签下。
