3.1 语法
区分大小写:ECMAScript 中的一切(变量、函数名和操作符)都区分大小写。
标识符:标识符可以是按照下列格式规则组合起来的一或多个字符:
? 第一个字符必须是一个字母、下划线(_)或一个美元符号($);
? 其他字符可以是字母、下划线、美元符号或数字。
按照惯例,ECMAScript 标识符采用驼峰大小写格式,也就是第一个字母小写,剩下的每个单词的首字母大写。
不能把关键字、保留字、true、false 和null 用作标识符。
注释:ECMAScript 使用C 风格的注释,包括单行注释和块级注释。单行注释以两个斜杠开头,如下所示:
//单行注释
块级注释以一个斜杠和一个星号(/*)开头,以一个星号和一个斜杠(*/)结尾,如下所示:
/* * 这是一个多行 * (块级)注释 */
严格模式:ECMAScript 5 引入了严格模式(strict mode)的概念。严格模式是为JavaScript 定义了一种不同的解析与执行模型。在严格模式下,ECMAScript 3 中的一些不确定的行为将得到处理,而且对某些不安全的操作也会抛出错误。要在整个脚本中启用严格模式,可以在顶部添加如下代码:
"use strict";
在函数内部的上方包含这条编译指示,也可以指定函数在严格模式下执行:
function doSomething(){
"use strict";
//函数体
}
语句:ECMAScript 中的语句以一个分号结尾;如果省略分号,则由解析器确定语句的结尾。虽然语句结尾的分号不是必需的,但我们建议任何时候都不要省略它。因为加上这个分号可以避免很多错误。
var sum = a + b // 即使没有分号也是有效的语句——不推荐 var diff = a - b; // 有效的语句——推荐
可以使用C 风格的语法把多条语句组合到一个代码块中,即代码块以左花括号({)开头,以右花括号(})结尾:
if (test){
test = false;
alert(test);
}
虽然条件控制语句(如if 语句)只在执行多条语句的情况下才要求使用代码块,但最佳实践是始终在控制语句中使用代码块——即使代码块中只有一条语句,例如:
if (test)
alert(test); // 有效但容易出错,不要使用
if (test){ // 推荐使用
alert(test);
}
3.2 关键字和保留字
关键字也是语言保留的,不能用作标识符。以下就是ECMAScript的全部关键字(带*号上标的是第5 版新增的关键字):

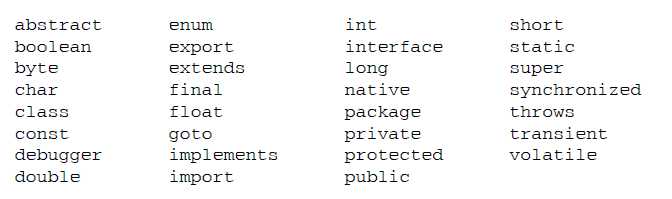
ECMA-262 还描述了另外一组不能用作标识符的保留字。尽管保留字在这门语言中还没有任何特定的用途,但它们有可能在将来被用作关键字。以下是ECMA-262 第3 版定义的全部保留字:


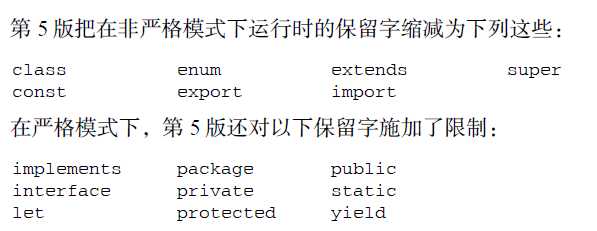
let 和yield 是第5 版新增的保留字;其他保留字都是第3 版定义的。为了最大程度地保证兼容性,建议读者将第3 版定义的保留字外加let 和yield 作为编程时的参考。
一般来说,最好都不要使用关键字和保留字作为标识符和属性名,以便与将来的ECMAScript 版本兼容。除了上面列出的保留字和关键字,ECMA-262 第5 版对eval 和arguments 还施加了限制。在严格模式下,这两个名字也不能作为标识符或属性名,否则会抛出错误。
3.3 变量
