取名字是个困难的事!!
先看效果:http://www.sulishibaobei.com/canvas/canvas1/text.html 请在谷歌浏览器下查看
html代码:
<div class="bg"> <img src="2.jpg" alt="头像" id="pic" class="drag"> <div class="mask"> </div> </div> <canvas id=‘c3‘ width="200" height="200"></canvas> <img src="2.jpg" class="preview" > <p style="width:100%;"> <button type="button" id="btn1" onclick="ImageChange(true)">放大</button> <button type="button" id="btn2" onclick="ImageChange(false)">缩小</button> <button type="button" id="btn3" onclick="RotateChange()">旋转</button> <button type="button" id="btn4" onclick="Screenshot()">截图</button> </p>
css代码:
.bg { border: 1px solid #ddd; width: 300px; height: 300px; overflow: hidden; position: relative; cursor: move; margin: 0 auto; display: inline-block; } .bg>img { background-position: center center; background-size: cover; background-repeat: no-repeat; position: absolute; vertical-align: middle; width: 100%; height: 100%; } .mask { width: 100%; height: 100%; border-radius: 50%; position: absolute; box-shadow: 0px 0px 0px 110px rgba(255, 255, 255, 0.5); z-index: 100; } #c3{ border:1px solid #ddd; display:inline-block; /* position: absolute; */ margin-left:20px ; } .preview{ width:200px; height: 200px; margin-left:20px; }
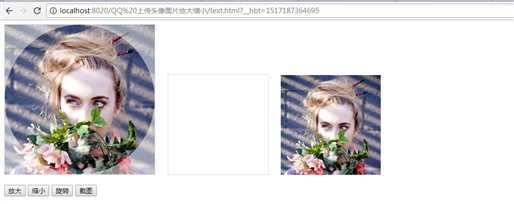
看效果就是这样的:

现在是什么功能都没有的;
1.现在我们在做放大缩小;
//放大缩小 var zoom = 1; var left = $("#pic").width(), tops = $("#pic").height(); function ImageChange(args) { var oimg = $("#pic"), imgW = oimg.width(), imgH = oimg.height(); if (args) { if (zoom < 2) { zoom += 0.1; oimg.css({ ‘width‘: imgW * 1.1, ‘left‘: -(imgW * 1.1 - left) / 2 }); 用计算宽高,还是transform ,zoom都是可以的。不限制 oimg.css({ ‘height‘: imgH * 1.1, ‘top‘: -(imgH * 1.1 - tops) / 2 }); // oimg.css({ ‘transform‘:‘scale(‘+zoom+‘)‘}); } } else { if (zoom > 1) { zoom -= 0.1 // oimg.css({ ‘transform‘:‘scale(‘+zoom+‘)‘}); oimg.css({ ‘width‘: imgW / 1.1, ‘left‘: -(imgW / 1.1 - left) / 2 }); oimg.css({ ‘height‘: imgH / 1.1, ‘top‘: - (imgH / 1.1 - tops) / 2 }); } } return zoom; }
点击放大缩小按钮就能看到效果啦;
2.鼠标移上图片滚动时放大缩小:
//鼠标移上去滚动放大缩小 document.getElementsByClassName(‘mask‘)[0].addEventListener("mousewheel", function (e) { var e = e || window.event, v = e.wheelDelta || e.detail; if (v > 0) { //这里主要明白是像上滚动还是下滚动 ImageChange(true); window.event.returnValue = false; return false; } else { ImageChange(false); window.event.returnValue = false; return false; } })
这个就比较简单,只要再次调用放大缩小方法就行。注意这里不能用Jquery,因为Jquery没有封装鼠标的滚轮事件哟。
3.接下啦实现图片的拖拽:
//拖拽 var oDiv = document.getElementById(‘pic‘); var flag = false; var clientX, newX; $(".mask").on(‘mousedown‘, function (e) { var disX = e.clientX - oDiv.offsetLeft; var disY = e.clientY - oDiv.offsetTop; flag = true; clientX = e.clientX; clientY = e.clientY; document.onmousemove = function (ev) { newX = clientX - ev.clientX; newY = clientY - ev.clientY; if (flag && zoom != 1) { //这里限制了当zoom等于1的时候不允许拖拽 //获取当前移动的距离 var a = $("#pic").css(‘left‘).replace(/px/, ‘‘); var b = $("#pic").css(‘top‘).replace(/px/, ‘‘); var c = $("#pic").css(‘right‘).replace(/px/, ‘‘); var d = $("#pic").css(‘bottom‘).replace(/px/, ‘‘); if (newX < 0) { //向右拖动 //限制拖拽的边距,不能旁边留空 if (Math.abs(a) > Math.abs(ev.clientX - disX)) { //据左边的距离大于拖动的 oDiv.style.left = ev.clientX - disX > 0 ? 0 : ev.clientX - disX + "px"; } } else { if (Math.abs(c) > Math.abs(ev.clientX - disX)) { //据右边的距离大于拖动的 oDiv.style.left = ev.clientX - disX > 0 ? 0 : ev.clientX - disX + "px"; } } if (newY < 0) { //向上拖动 if (Math.abs(b) > Math.abs(ev.clientY - disY)) { //据上边的距离大于拖动的 oDiv.style.top = ev.clientY - disY > 0 ? 0 : ev.clientY - disY + "px"; } } else { if (Math.abs(c) > Math.abs(ev.clientY - disY)) { //据下边的距离大于拖动的 oDiv.style.top = ev.clientY - disY > 0 ? 0 : ev.clientY - disY + "px"; } } } } document.onmouseup = function () { document.onmousemove = null; document.onmouseup = null; flag = false; } })
当zoom=1时是不允许拖拽,先放大才能拖拽的;
4.图片旋转
//旋转 var i = 1; function RotateChange() { $("#pic").css(‘transform‘, ‘rotate(‘ + 90 * i + ‘deg)‘); i++; }
5.截图功能
//截图功能 function Screenshot() { var canvas = document.getElementById(‘c3‘); var pic = document.getElementById(‘pic‘); var mask = document.getElementsByClassName(‘mask‘)[0]; var preview = document.getElementsByClassName(‘preview‘); var img = new Image(); img.src = pic.src; var c = img.width / $("#pic").width();//计算出原图和缩放图的比例 var b = img.height / $("#pic").height(); if (canvas.getContext) { var ctx = canvas.getContext(‘2d‘); ctx.clearRect(0, 0, 300, 300); //清楚上一次的画布 ctx.drawImage(pic, Math.abs(pic.offsetLeft) * c, Math.abs(pic.offsetTop) * b, mask.offsetWidth * c, mask.offsetHeight * b, 0, 0, canvas.offsetWidth, canvas.offsetWidth); //一定要乘以原图和缩放图的比例 //转成base64
var dataUrl = canvas.toDataURL(‘image/jpeg‘, 0.6); preview[0].src = dataUrl; } }
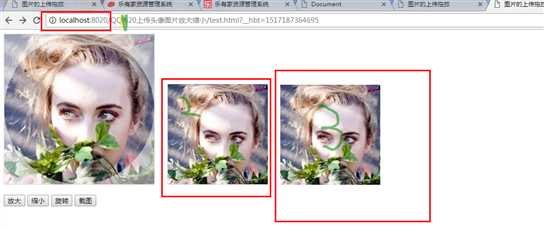
这里要说明几点:

标注:
1.使用toDataUrl转码后不能用本地文件执行,不然会报错
2.使用canvas截成的图片,还没有转码
3.toDataUrl 转码后的图片
大概就是这样,代码地址:https://github.com/sulishibaobei/canvas/tree/master/canvas1
