一、安装nodejs
1. 下载nodejs安装包
去nodejs官网下载软件https://nodejs.org
2. 测试nodejs是否安装
打开npm
node -v
二、安装gulp
1. 全局安装gulp
打开npm
npm install –g gulp
2. 本地安装gulp
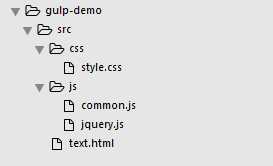
建立项目,我的项目结构

打开npm进入根目录,安装配置文件package.json
npm init
继续在本地安装gulp
npm install –-save-dev gulp
安装完成后查看是否安装成功
gulp -v
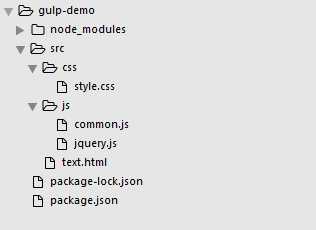
安装成功,此时项目文件

三、安装gulp相关插件
1. 根目录下建立gulpfile.js文件
2. 执行任务(run-sequence)
npm 安装 run-sequence
npm install --save-dev run-sequence
3. 文件重命名(gulp-rename)
npm 安装 gulp-rename
npm install --save-dev gulp-rename
编辑gulpfile.js
//引入gulp和gulp插件
var gulp = require(‘gulp‘),
runSequence = require(‘run-sequence‘),
rename = require("gulp-rename");
//定义css源文件路径
var cssSrc = ‘src/css/*.css‘;
// css文件重命名
gulp.task(‘rename‘, function () {
return gulp.src(cssSrc)
.pipe(rename({suffix:‘.min‘}))//将*.css 文件重命名为 *.min.css
.pipe(gulp.dest(‘src/css‘));
});
//开发构建
gulp.task(‘dev‘, function (done) {
condition = false;
runSequence(
[‘rename‘],
done);
});
gulp.task(‘default‘, [‘dev‘]);
4. css文件压缩(gulp-minify-css)
npm 安装 gulp-minify-css
npm install --save-dev gulp-minify-css
编辑gulpfile.js
//引入gulp和gulp插件
var gulp = require(‘gulp‘),
runSequence = require(‘run-sequence‘),
rename = require("gulp-rename"),
minifyCss = require("gulp-minify-css");
//定义css源文件路径
var cssSrc = ‘src/css/*.css‘;
// css文件压缩
gulp.task(‘minify-css‘, function () {
return gulp.src([cssSrc,‘!src/css/*.min.css‘]) // 要压缩的css文件
.pipe(rename({suffix:‘.min‘})) //重命名
.pipe(minifyCss()) //压缩css
.pipe(gulp.dest(‘src/css‘));
});
//开发构建
gulp.task(‘dev‘, function (done) {
condition = false;
runSequence(
[‘minify-css‘],
done);
});
gulp.task(‘default‘, [‘dev‘]);
5. js文件压缩(gulp-uglify)
npm 安装 gulp-uglify
npm install --save-dev gulp-uglify
编辑gulpfile.js
//引入gulp和gulp插件
var gulp = require(‘gulp‘),
runSequence = require(‘run-sequence‘),
rename = require("gulp-rename"),
uglify = require("gulp-uglify");
//定义js源文件路径
var jsSrc = ‘src/js/*.js‘;
//js文件压缩
gulp.task(‘minify-js‘, function () {
return gulp.src([jsSrc,‘!src/js/*.min.js‘])
.pipe(rename({suffix:‘.min‘}))
.pipe(uglify()) //使用uglify进行压缩
.pipe(gulp.dest(‘src/js‘)); //压缩后的路径
});
//开发构建
gulp.task(‘dev‘, function (done) {
condition = false;
runSequence(
[‘minify-js‘],
done);
});
gulp.task(‘default‘, [‘dev‘]);
5. css、js版本管理
npm 安装 gulp-rev、gulp-rev-collector
npm install --save-dev gulp-rev
npm install --save-dev gulp-rev-collector
编辑gulpfile.js
//引入gulp和gulp插件
var gulp = require(‘gulp‘),
runSequence = require(‘run-sequence‘),
rev = require(‘gulp-rev‘),
revCollector = require(‘gulp-rev-collector‘);
//定义css、js源文件路径
var cssSrc = ‘src/css/*.css‘,
jsSrc = ‘src/js/*.js‘;
//CSS生成文件hash编码并生成 rev-manifest.json文件名对照映射
gulp.task(‘revCss‘, function(){
return gulp.src(cssSrc)
.pipe(rev())
.pipe(rev.manifest())
.pipe(gulp.dest(‘src/css‘));
});
//js生成文件hash编码并生成 rev-manifest.json文件名对照映射
gulp.task(‘revJs‘, function(){
return gulp.src(jsSrc)
.pipe(rev())
.pipe(rev.manifest())
.pipe(gulp.dest(‘src/js‘));
});
//Html替换css、js文件版本
gulp.task(‘revHtml‘, function () {
return gulp.src([‘src/**/*.json‘, ‘src/*.html‘])
.pipe(revCollector())
.pipe(gulp.dest(‘src‘));
});
//开发构建
gulp.task(‘dev‘, function (done) {
condition = false;
runSequence(
[‘revCss‘],
[‘revJs‘],
[‘revHtml‘],
done);
});
gulp.task(‘default‘, [‘dev‘]);
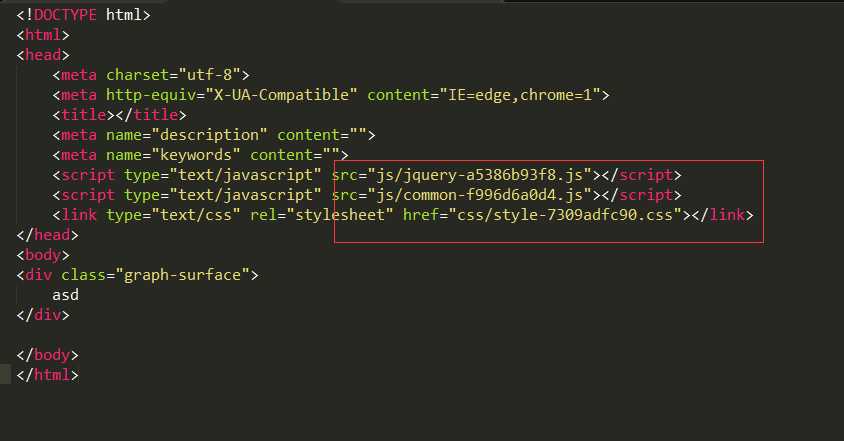
此时html文件如下

修改映射表中 属性值的格式
打开node_modules\gulp-rev\index.js
第133行 manifest[originalFile] = revisionedFile;
修改为: manifest[originalFile] = originalFile + ‘?v=‘ + file.revHash;
修改生成文件的文件名(原来是将 hash 值加入到文件名中,现要文件名保持不变):
打开node_modules\rev-path\index.js
第10行 return filename + ‘-‘ + hash + ext;
修改为: return filename + ext;
打开node_modules\gulp-rev-collector\index.js
第40行 let cleanReplacement = path.basename(json[key]).replace(new RegExp( opts.revSuffix ), ‘‘ );
修改为:let cleanReplacement = path.basename(json[key])..split(‘?‘)[0];
//避免引用 URL 中的版本号累积
第163行 regexp: new RegExp( prefixDelim + pattern, ‘g‘ )
修改为: regexp: new RegExp( prefixDelim + pattern+‘(\\?v=\\w{10})?‘, ‘g‘ ),
6. 图片压缩(gulp-imagemin)
npm 安装 gulp-imagemin、imagemin-pngquant
npm install --save-dev gulp-imagemin
npm install --save-dev imagemin-pngquant
编辑gulpfile.js
//引入gulp和gulp插件
var gulp = require(‘gulp‘),
runSequence = require(‘run-sequence‘),
imagemin = require(‘gulp-imagemin‘),
pngquant = require(‘imagemin-pngquant‘);
//定义img源文件路径
var imgSrc = ‘src/img/*‘;
gulp.task(‘minify-img‘, function () {
return gulp.src(imgSrc)
.pipe(imagemin({
progressive: true,
use: [pngquant()] //使用pngquant来压缩png图片
}))
.pipe(gulp.dest(‘src/img/‘));
});
//开发构建
gulp.task(‘dev‘, function (done) {
condition = false;
runSequence(
[‘minify-img‘],
done);
});
gulp.task(‘default‘, [‘dev‘]);
7. 文件合并(gulp-concat)
npm 安装 gulp-concat
若安装报错则采用cnpm安装
cnpm install --save-dev gulp-concat
编辑gulpfile.js
//引入gulp和gulp插件
var gulp = require(‘gulp‘),
runSequence = require(‘run-sequence‘),
concat = require("gulp-concat");
// 合并文件
gulp.task(‘concat‘, function () {
gulp.src(‘src/js/*.js‘) //要合并的文件
.pipe(concat(‘all.js‘)) // 合并匹配到的js文件并命名为 "all.js"
.pipe(gulp.dest(‘src/js‘));
});
//开发构建
gulp.task(‘dev‘, function (done) {
condition = false;
runSequence(
[‘concat‘],
done);
});
gulp.task(‘default‘, [‘dev‘]);
8. sass安装(gulp-sass)
npm 安装 gulp-sass后使用gulp会报错,我们采用淘宝 npm 镜像解决
安装cnpm
npm install -g cnpm –registry=https://registry.npm.taobao.org
cnpm 安装 gulp-sass
cnpm install --save-dev gulp-sass
编辑gulpfile.js
//引入gulp和gulp插件
var gulp = require(‘gulp‘),
runSequence = require(‘run-sequence‘),
rename = require("gulp-rename"),
minifyCss = require("gulp-minify-css"),
sass = require("gulp-sass");
//定义acss源文件路径
var sassSrc = ‘src/css/*.scss‘;
// sass使用
gulp.task(‘compile-sass‘, function () {
return gulp.src(sassSrc)
.pipe(sass())
.pipe(rename({suffix:‘.min‘}))
.pipe(minifyCss()) //压缩css
.pipe(gulp.dest(‘src/css‘));
});
//开发构建
gulp.task(‘dev‘, function (done) {
condition = false;
runSequence(
[‘compile-sass‘],
done);
});
gulp.task(‘default‘, [‘dev‘]);
9. 雪碧图制作(gulp.spritesmith)
npm 安装 gulp.spritesmith
npm install --save-dev gulp.spritesmith
编辑gulpfile.js
//引入gulp和gulp插件
var gulp = require(‘gulp‘),
runSequence = require(‘run-sequence‘),
spritesmith=require(‘gulp.spritesmith‘);
// spritesmith使用
gulp.task(‘sprites‘, function () {
return gulp.src(‘images/icon-*.png‘)//需要合并的图片地址
.pipe(spritesmith({
imgName:‘css/icon.png‘, //保存合并后图片的地址
cssName:‘css/icon.css‘,//保存合并后对于css样式的地址
padding:5,// 每个图片之间的间距,默认为0px
cssTemplate:(data)=>{
// data为对象,保存合成前小图和合成打大图的信息包括小图在大图之中的信息
let arr = [],
width = data.spritesheet.px.width,
height = data.spritesheet.px.height,
url = data.spritesheet.image
arr.push(
".icon{display:inline-block;"+
"background: url(‘"+url+"‘);"+
"*display: inline;"+
"*zoom: 1;"+
"padding: 0;"+
"border: 0;"+
"background-repeat: no-repeat;"+
"}\n"
)
data.sprites.forEach(function(sprite) {
arr.push(
"."+sprite.name+
"{"+
"background-position: "+ sprite.px.offset_x+" "+sprite.px.offset_y+";"+
"background-size: "+ width+" "+height+";"+
"width: "+sprite.px.width+";"+
"height: "+sprite.px.height+";"+
"}\n"
)
})
return arr.join("")
}
}))
.pipe(gulp.dest(‘css/‘));
});
//开发构建
gulp.task(‘dev‘, function (done) {
condition = false;
runSequence(
[‘sprites‘],
done);
});
gulp.task(‘default‘, [‘dev‘]);
附上综合代码
//引入gulp和gulp插件
var gulp = require(‘gulp‘),
runSequence = require(‘run-sequence‘),
rev = require(‘gulp-rev‘),
revCollector = require(‘gulp-rev-collector‘),
uglify = require("gulp-uglify"),
rename = require("gulp-rename"),
minifyCss = require("gulp-minify-css"),
imagemin = require(‘gulp-imagemin‘),
pngquant = require(‘imagemin-pngquant‘),
concat = require("gulp-concat"),
sass = require("gulp-sass"),
spritesmith = require("gulp.spritesmith");
//定义css、js源文件路径
var cssSrc = ‘src/css/*.css‘,
jsSrc = ‘src/js/*.js‘,
imgSrc = ‘src/img/*‘,
sassSrc = ‘src/css/*.scss‘;
//CSS生成文件hash编码并生成 rev-manifest.json文件名对照映射
gulp.task(‘revCss‘, function(){
return gulp.src(cssSrc)
.pipe(rev())
.pipe(rev.manifest())
.pipe(gulp.dest(‘src/css‘));
});
//js生成文件hash编码并生成 rev-manifest.json文件名对照映射
gulp.task(‘revJs‘, function(){
return gulp.src(jsSrc)
.pipe(rev())
.pipe(rev.manifest())
.pipe(gulp.dest(‘src/js‘));
});
//Html替换css、js文件版本
gulp.task(‘revHtml‘, function () {
return gulp.src([‘src/**/*.json‘, ‘src/*.html‘])
.pipe(revCollector())
.pipe(gulp.dest(‘src‘));
});
// css文件重命名
gulp.task(‘rename‘, function () {
return gulp.src(cssSrc)
.pipe(rename({suffix:‘.min‘}))//将*.css 文件重命名为 *.min.css
.pipe(gulp.dest(‘src/css‘));
});
//js文件压缩
gulp.task(‘minify-js‘, function () {
return gulp.src([jsSrc,‘!src/js/*.min.js‘])
.pipe(rename({suffix:‘.min‘}))
.pipe(uglify()) //使用uglify进行压缩,更多配置请参考:
.pipe(gulp.dest(‘src/js‘)); //压缩后的路径
});
// css文件压缩
gulp.task(‘minify-css‘, function () {
return gulp.src([cssSrc,‘!src/css/*.min.css‘]) // 要压缩的css文件
.pipe(rename({suffix:‘.min‘}))
.pipe(minifyCss()) //压缩css
.pipe(gulp.dest(‘src/css‘));
});
//图片压缩
gulp.task(‘minify-img‘, function () {
return gulp.src(imgSrc)
.pipe(imagemin({
progressive: true,
use: [pngquant()] //使用pngquant来压缩png图片
}))
.pipe(gulp.dest(‘src/img/‘));
});
// 合并文件
gulp.task(‘concat‘, function () {
return gulp.src(‘src/js/*.js‘) //要合并的文件
.pipe(concat(‘all.js‘)) // 合并匹配到的js文件并命名为 "all.js"
.pipe(gulp.dest(‘src/js‘));
});
// sass使用
gulp.task(‘compile-sass‘, function () {
return gulp.src(sassSrc)
.pipe(sass())
.pipe(rename({suffix:‘.min‘}))
.pipe(minifyCss()) //压缩css
.pipe(gulp.dest(‘src/css‘));
});
// spritesmith使用
gulp.task(‘sprites‘, function () {
return gulp.src(‘images/icon-*.png‘)//需要合并的图片地址
.pipe(spritesmith({
imgName:‘css/icon.png‘, //保存合并后图片的地址
cssName:‘css/icon.css‘,//保存合并后对于css样式的地址
padding:5,// 每个图片之间的间距,默认为0px
cssTemplate:(data)=>{
// data为对象,保存合成前小图和合成打大图的信息包括小图在大图之中的信息
let arr = [],
width = data.spritesheet.px.width,
height = data.spritesheet.px.height,
url = data.spritesheet.image
// console.log(data)
arr.push(
".icon{display:inline-block;"+
"background: url(‘"+url+"‘);"+
"*display: inline;"+
"*zoom: 1;"+
"padding: 0;"+
"border: 0;"+
"background-repeat: no-repeat;"+
"}\n"
)
data.sprites.forEach(function(sprite) {
arr.push(
"."+sprite.name+
"{"+
"background-position: "+ sprite.px.offset_x+" "+sprite.px.offset_y+";"+
"background-size: "+ width+" "+height+";"+
"width: "+sprite.px.width+";"+
"height: "+sprite.px.height+";"+
"}\n"
)
})
return arr.join("")
}
}))
.pipe(gulp.dest(‘css/‘));
});
//开发构建
gulp.task(‘dev‘, function (done) {
condition = false;
runSequence(
[‘revCss‘],
[‘revJs‘],
[‘revHtml‘],
[‘rename‘],
[‘minify-js‘],
[‘minify-css‘],
[‘minify-img‘],
[‘concat‘],
[‘compile-sass‘],
[‘sprites‘],
done);
});
gulp.task(‘default‘, [‘dev‘]);
