本文基于React Native 0.52
Demo上传到Git了,有需要可以看看,写了新内容会上传的。Git地址 https://github.com/gingerJY/React-Native-Demo
本文参考 https://github.com/qiyukf/react-native-qiyu
一、安装
npm install react-native-qiyu --save
二、配置
- 修改android/settings.gradle,手动加入以下代码
include ‘:react-native-qiyu‘ project(‘:react-native-qiyu‘).projectDir = new File(rootProject.projectDir, ‘../node_modules/react-native-qiyu/android‘)
- 编辑android/app/build.gradle
// ... dependencies { // ... compile project(‘:react-native-qiyu‘) }
- 在MainApplication.java中注册模块 ,编辑android/app/src/main/java/[...]/MainApplication.java (这里注意一下,只有有备注的那里是要添加的,七鱼的appkey和名称登录七鱼后可以在APP接入那里找到)
// ... import com.qiyukf.unicorn.reactnative.QiyuSdkPackage; // <--- 导包 public class MainApplication extends Application implements ReactApplication { // ... private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { // ... @Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MainReactPackage(), new QiyuSdkPackage("七鱼管理后台的appKey", "七鱼管理后台的App名称") // <--- 添加package ); } // ... }; // ... }
三、使用
import React, {Component} from ‘react‘;
import {
StyleSheet,
View,
Text,
Image,
Dimensions,
TouchableOpacity,
} from ‘react-native‘;
const {width,height} = Dimensions.get(‘window‘);
import QiYu from ‘react-native-qiyu‘;
//引用外部文件
import MessageItem from ‘./messageItem‘;
export default class messageCenter extends Component {
// 七鱼客服
qiyu(){
var params = {
source:{
sourceTitle:‘网易七鱼ReactNative‘,
sourceUrl:‘http://www.qiyukf.com‘,
sourceCustomInfo:‘我是来自自定义的信息‘
},
commodityInfo:{
commodityInfoTitle:‘ReactNative商品‘,
commodityInfoDesc:‘这是来自网易七鱼ReactNative的商品描述‘,
pictureUrl:‘http://qiyukf.com/res/img/companyLogo/blmn.png‘,
commodityInfoUrl:‘http://www.qiyukf.com‘,
note:‘¥1000‘,
show:true
},
sessionTitle:‘网易七鱼‘,
groupId:0,
staffId:0,
robotId:0,
robotFirst:false,
faqTemplateId:0,
vipLevel:0,
showQuitQueue:true,
showCloseSessionEntry:true
}
QiYu.openServiceWindow(params);
}
render() {
return (
<View style={styles.container}>
<CommonHead
navBarColor=‘#fff‘
borderBottomWidth={1}
leftItem = {() => this.renderLeftItem()}
titleItem = {() => this.renderTitleItem()}
/>
<View style={styles.main}>
<View>
<MessageItem
icon={require(‘../../img/kf.png‘)}
title=‘在线客服‘
desc=‘小味为你服务 工作时间 9:00-24:00 宝宝们快来撩我吧~‘
onPress={() => {this.qiyu()}}
/>
</View>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: ‘center‘,
backgroundColor:‘#efefef‘,
},
main:{
borderTopColor: ‘#999‘,
borderTopWidth: 0.5,
},
});
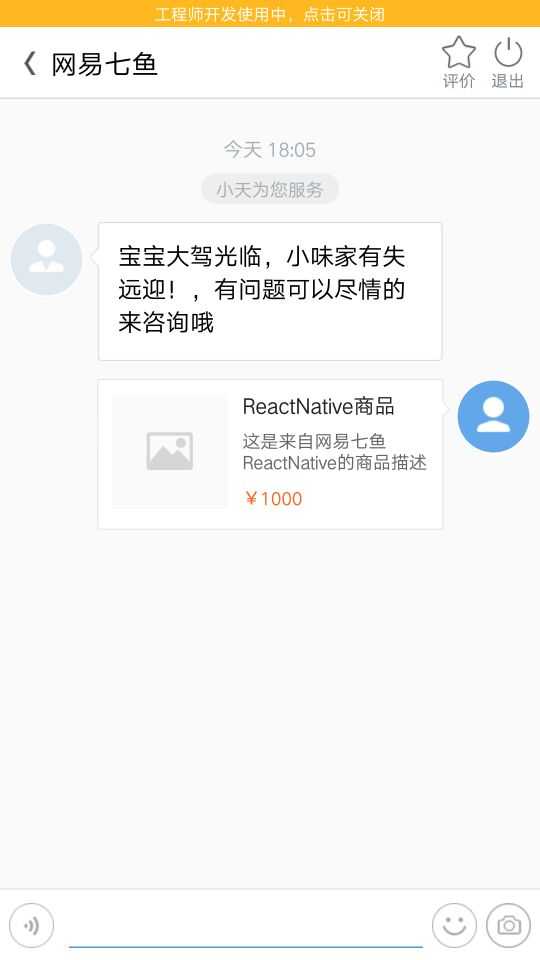
四、效果图

END-------------------------------------------------------------------------------
今天本来要写一下FIS3,但是发现太久没用过,‘温故’出了好多问题,一时不知道从哪写起。
这个对接七鱼挺简单的,但是没做过还找不到资料的时候还是有点捉急的。
