创建百度联盟广告位的时候,选择按父容器宽度展示,但是在加入之后,查看代码发现广告的宽度为页面的宽度,并不是希望的父级的宽度,
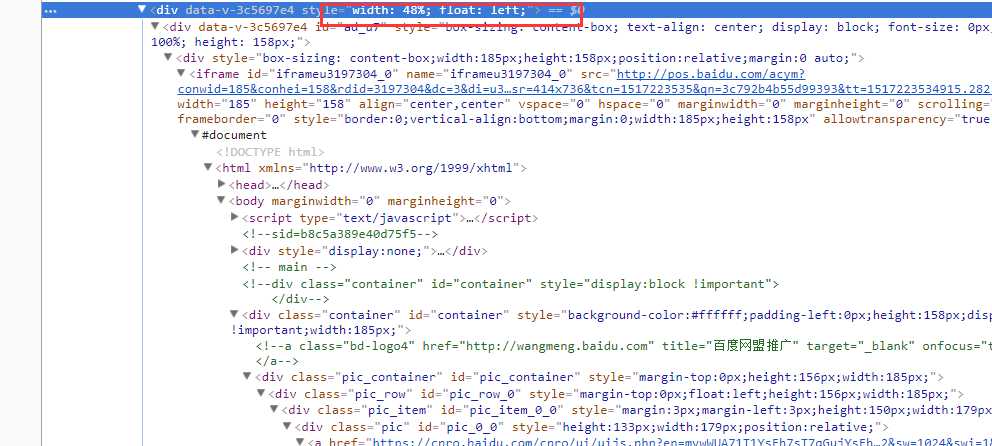
如图在这里查看:

解析:百度联盟广告自动生成的div按父级的div宽度来自适应,如果父级是一个包含padding的div,则父级的宽度为padding+本身的宽,然而,我们希望百度的广告所占的宽度仅仅为父级本身的宽,所以此时需要给默认创建的加广告的div外面包一个div,该div默认宽度即为父级的本身的宽,则百度联盟的广告可以正常显示,如在vue中加入百度联盟广告时,代码如下:
<div class="related"> <div><div id="ad_u1"></div></div> <Related listStart="0" listEnd="3"></Related> </div>
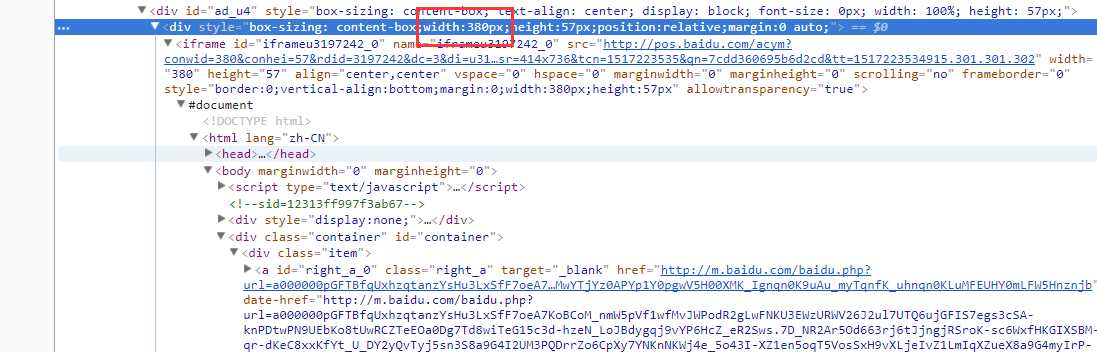
其中 class="related" width:100%,padding:0 30px; 则默认的创建的ad_u1 的广告位的父元素就是页面本身的宽,而我们希望的是两边留出间距,与页面本身样式统一,所以只需在创建代码位的容器外面再加一个div即可,效果如图:

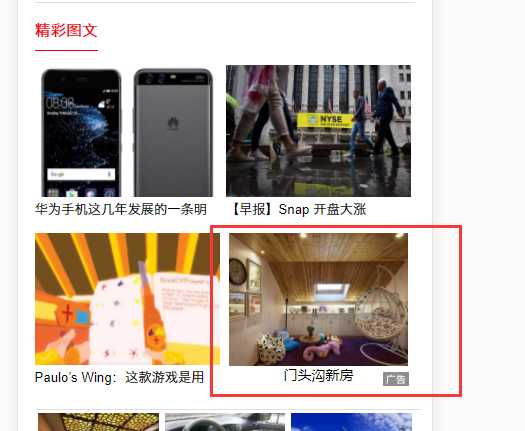
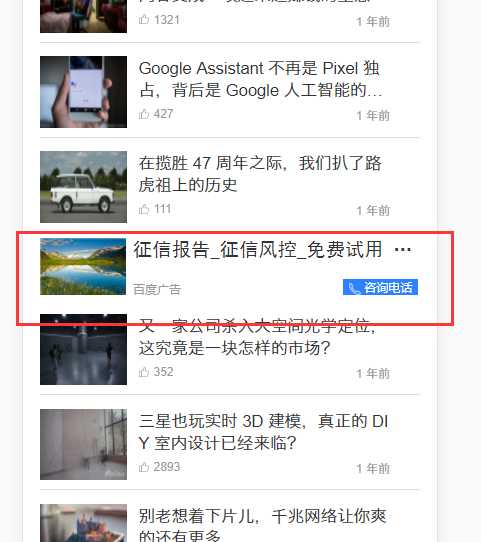
同理,如果想要在展示的多张图片中,有一张图片是广告,则该广告的父元素也应该是指定的宽度,只需要在创建代码位的容器的外面包的那层div加对应希望的宽度即可。