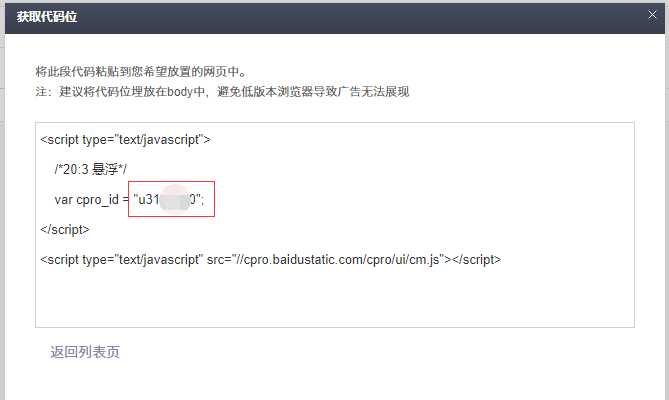
在百度联盟代码位管理中创建好对应的代码位之后,点击获取代码,会看到这样一段js

直接复制粘贴到自己网页中便可显示对应广告。
在vue中由于都是vue组件,不支持直接在组件中加入这样一段一段的js代码,我们采用如下方法:
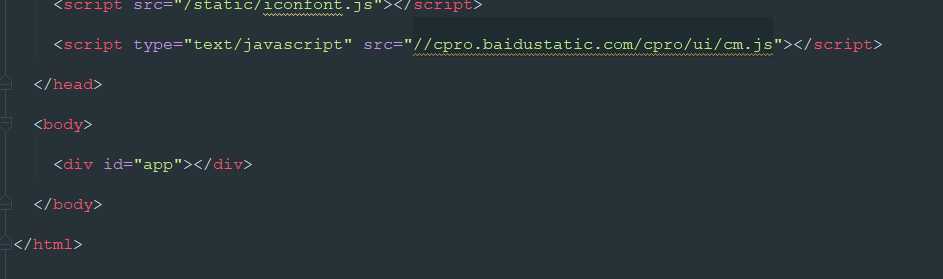
1、首先在index.html中引入生成的代码中的js,

2、在vue组件中在想要显示广告位代码的地方写一个 <div id="ad_1"></div>
3、在对应的组件的mounted钩子中加入以下函数:
//悬浮样式 (window.slotbydup=window.slotbydup || []).push({ id: ‘u319733‘, container: ‘ad_1‘ });
id为生成的代码中的cpro_id,container为创建的div的id
到此,广告已经可以展示。
