一、在项目中集成组件
$ cd PROJECT_NAME
$ npm install ng-zorro-antd --save
二、在项目中导入组件
直接用下面的代码替换 /src/app/app.module.ts 的内容
注意:在根 module 中需要使用
NgZorroAntdModule.forRoot(),在子 module 需要使用NgZorroAntdModule
import { BrowserModule } from ‘@angular/platform-browser‘;
import { BrowserAnimationsModule } from ‘@angular/platform-browser/animations‘;
import { NgModule } from ‘@angular/core‘;
import { FormsModule } from ‘@angular/forms‘;
import { HttpClientModule } from ‘@angular/common/http‘;
import { NgZorroAntdModule } from ‘ng-zorro-antd‘;
import { AppComponent } from ‘./app.component‘;
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
BrowserAnimationsModule,
NgZorroAntdModule.forRoot()
],
bootstrap: [AppComponent]
})
export class AppModule { }
这样就成功在全局引入了 ng-zorro-antd。
NgZorroAntdModule.forRoot()方法能够接受一个可选的配置对象,用于引入外部的字体文件,类型为{ extraFontName: string, extraFontUrl: string }。
三、在项目中使用组件
用下面的代码追加至 /src/app/app.component.html文件末尾
<button nz-button [nzType]="‘primary‘">primary</button>
<button nz-button [nzType]="‘dashed‘">dashed</button>
<button nz-button [nzType]="‘default‘">default</button>
<button nz-button [nzType]="‘danger‘">danger</button>
<button nz-button [nzShape]="‘default‘">defaultShape</button>
<button nz-button [nzShape]="‘circle‘">O</button>
<button nz-button [nzSize]="‘large‘">L</button>
<button nz-button [nzSize]="‘default‘">M</button>
<button nz-button [nzSize]="‘small‘">S</button>
<button nz-button [nzGhost]="true">L</button>
<button nz-button [nzLoading]="true">L</button>
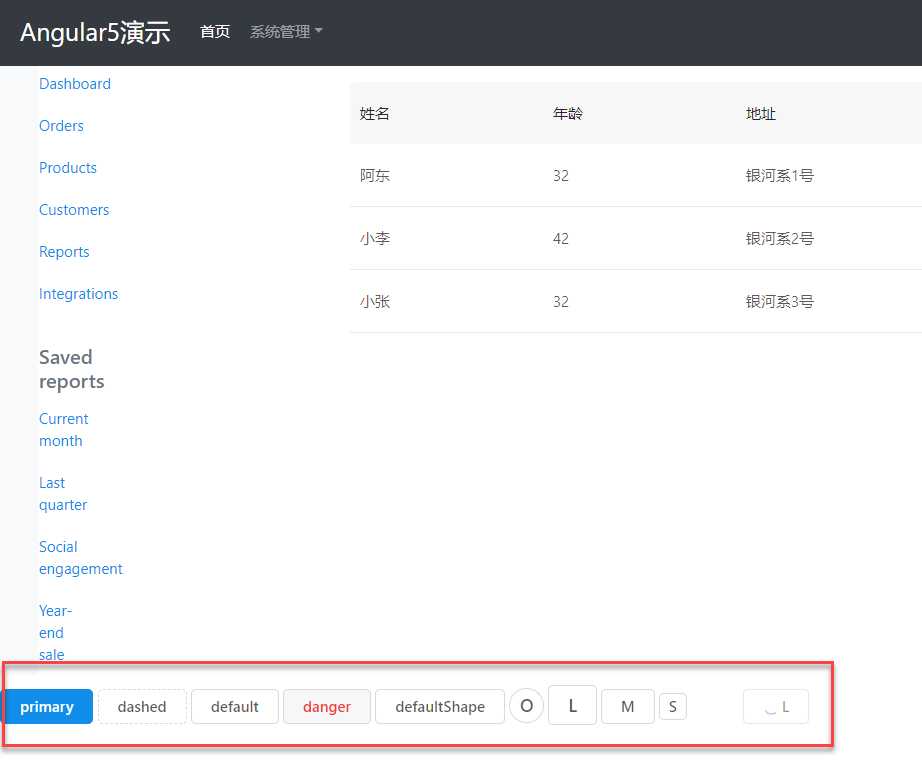
四、效果预览