.let
ES5用var 声明

输出:undefined
ES6使用let 声明


* let 的作用域是在它所在当前代码块
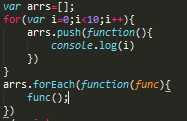
eg: 使用var 声明
 输出 10次 10
输出 10次 10
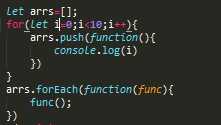
使用let声明

输出 0 1 2 3 4 5 6 7 8 9
2.const
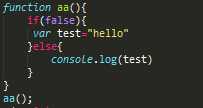
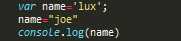
var 声明

输出 joe
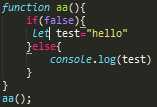
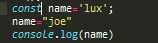
const 声明

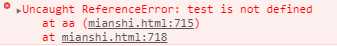
报错
3.模板字符串
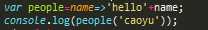
(1)基本字符串格式,将表达式嵌入字符串中进行拼接 用${}界定
ES5使用var

ES6使用const

(2) ES5通过反斜杠(\)来做多行字符串或者字符串一行行拼接, ES6通过反引号(``)
ES5使用 \

ES6 使用``

(3) includes 判断是否包含某个字符 返回布尔值

repeat 将字符重复n次

4.函数
(1)函数参数默认值
ES5

不设置或者设置为0 时 输出200 设置非0 的值 输出所设的值
ES6 为参数提供默认值,定义函数时便初始化这个参数,以便在参数没有被传递进去时使用

(2) 箭头函数

函数有且仅有一个参数时 省略掉括号

5.扩展对象的功能
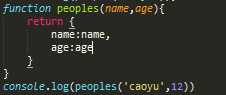
对象初始化简写
ES5

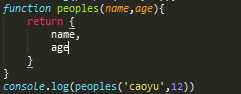
ES6

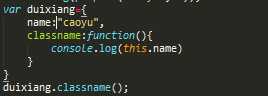
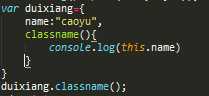
ES5 为对象添加方法

ES6 可以省略冒号和function 关键字

6.更方便的数据访问-解构
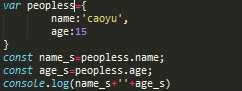
ES5 提取对象中的信息

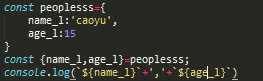
ES6提取对象中的信息


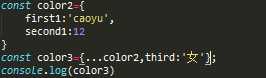
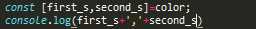
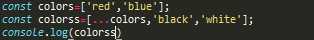
7 展开运算符 (...)
数组:

对象: