BootStrap:优秀的前端框架
需要引入jQuery1.11以上版本
基本使用方式:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!--声明文档兼容模式,表示使用IE浏览器的最新模式--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--设置视口的宽度(值为设备的理想宽度),页面初始缩放值<理想宽度/可见宽度>--> <!--视口的作用:在移动浏览器中,当页面宽度超出设备,浏览器内部虚拟的一个页面容器,会将页面缩放到设备这么大来展示--> <!--width 设置layout viewport 的宽度,为一个正整数,或字符串"width-device"(表示采用设备的宽度) initial-scale 设置页面的初始缩放值,为一个数字,可以带小数 minimum-scale 允许用户的最小缩放值,为一个数字,可以带小数 maximum-scale 允许用户的最大缩放值,为一个数字,可以带小数 height 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 user-scalable 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 如果设置"user-scalable=no",那么"minimum-scale"和"maximum-scale"无效 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap模板</title> <!-- 引入Bootstrap核心样式文件 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果,必须放置到web服务器中,暂时不必掌握 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <!--正文从此处开始--> <h1>你好,世界!</h1> <!--前端开发建议:网站优化时,除了立即需要工作的js存放在head外,将大部分JS文件放在页面的末尾--> <!-- 引入jQuery核心js文件,必须放置在bootStrap.js前面! --> <script src="js/jquery-1.11.0.min.js"></script> <!-- 引入BootStrap核心js文件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
布局容器:
用BootStrap布局,需要容器,这里有两种容器,供参考:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <script type="text/javascript" src="js/jquery-1.11.3.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <style> .container{ border: 1px solid red; } .container-fluid{ border: 1px solid aqua; } </style> </head> <body> <div class="container"> ... </div> <div class="container-fluid"> ...... </div> </body> </html>
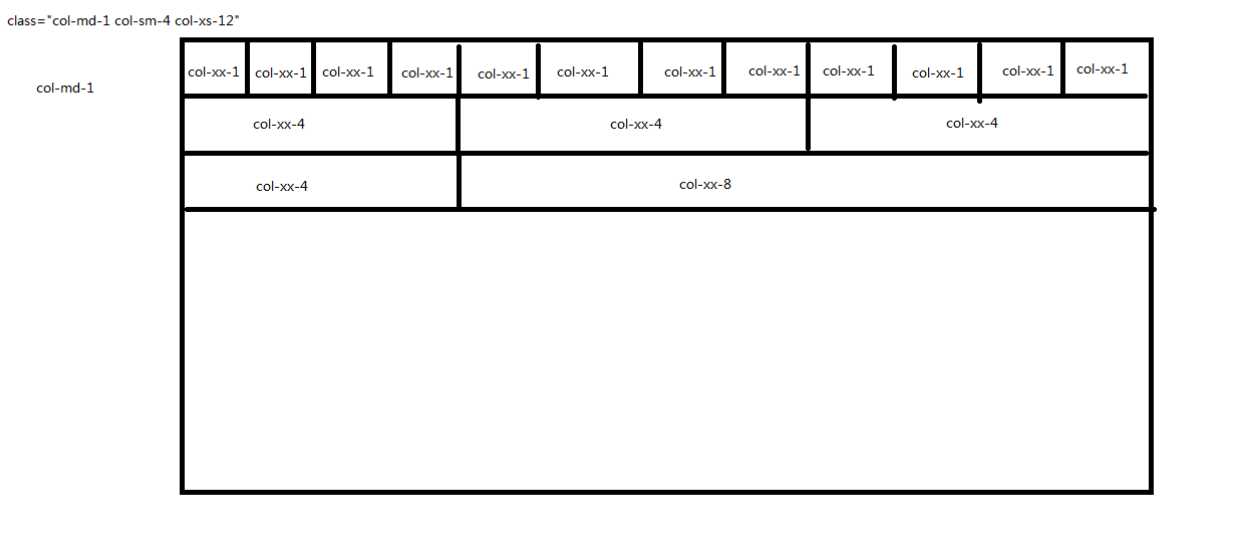
栅格系统:
列值之和为12

可以使用的类(从官网上截下来的图):

组件等在官网文档可以查看详细

