创建一个Vue项目
首先要先安装node 及 npm 详情见
【http://www.cnblogs.com/ylboke/p/8342116.html 】及
【http://www.cnblogs.com/ylboke/p/8342185.html 】
安装Git(Git是一个分布式版本控制系统)详情见(关于git使用 在之后会记录)
【http://www.cnblogs.com/wj-1314/p/7993819.html】
首先我们打开ves.js 的官网 【https://cn.vuejs.org/v2/guide/installation.html】
在开始之前首先要确定你的node npm 已经安装好了 我们可以在命令行中 输入 【node --version 】 查看node版本 【npm --version】查到npm版本 如果都能输出他们的版本号 及说明 node 和npm 安装成功:
安装Vue :
在Vue 官网中对安装做出了详细介绍

我们打开命令行工具:打开npm 【npm start】
进行Vue安装 输入:
【npm install --global vue-cli】 (-global 意思是全局安装 这羊Vue会安装到 安装node 的文件夹下 否则会安装到 当前目录)
# 全局安装 vue-cli)

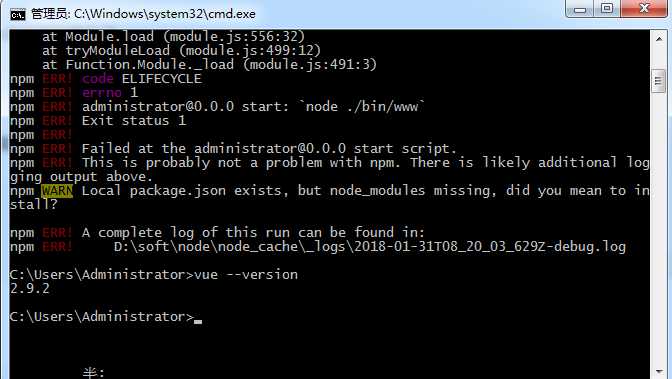
验证安装成功 输入 【Vue --version】,出现Vue版本号,则说明Vue 安装成功。
创建项目及依赖安装:
现在开始使用Vue创建项目:
(可以先进入自己想要创建项目的文件夹中)

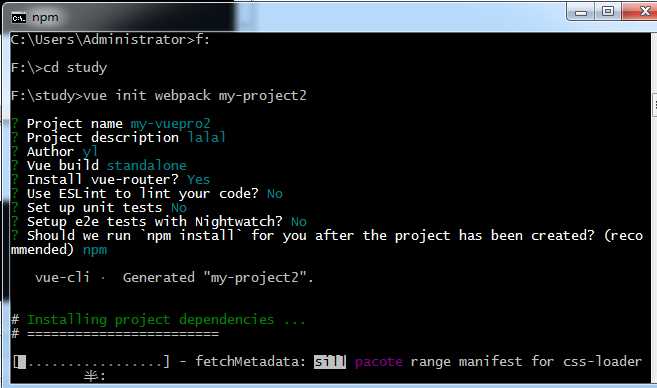
1.# 创建一个基于 webpack 模板的新项目 【vue init webpack my-project】 my-project(项目文件夹名)
执行这个命令后命令行会出现一些需要你填写选择的项目属性:
(项目名称)
(项目描述)
(作者).....

should we run npm install.... (这句话是在问是否在工程创建后就去跑 npm 安装依赖 这里面有几个选项 第一个是【是】 也可以选最后一个 稍后自己就安装依赖 即 在命令行执行npm install 命令 )

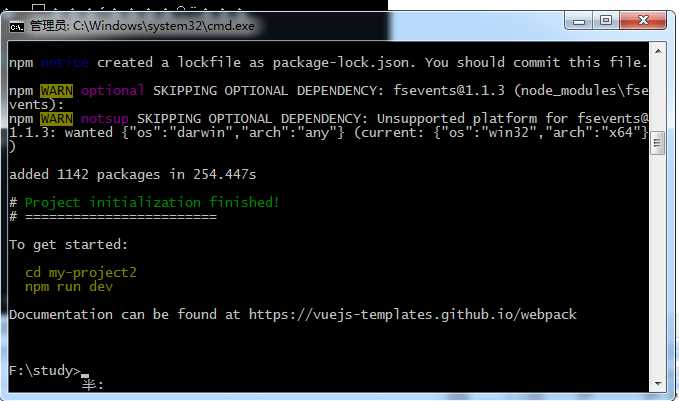
当看到 这样的命令说明 Vue项目创建窗成功了
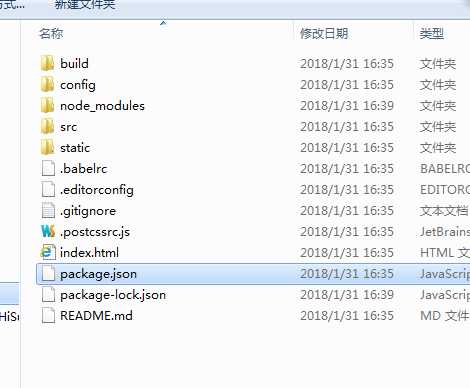
你可以在你选择的文件加下看到这些文件 (其中node-modules是依赖安装后出现的,没安装依赖以前是没有node_modules文件夹的)

运行测试
进入文件夹 执行运行命令
cd project2
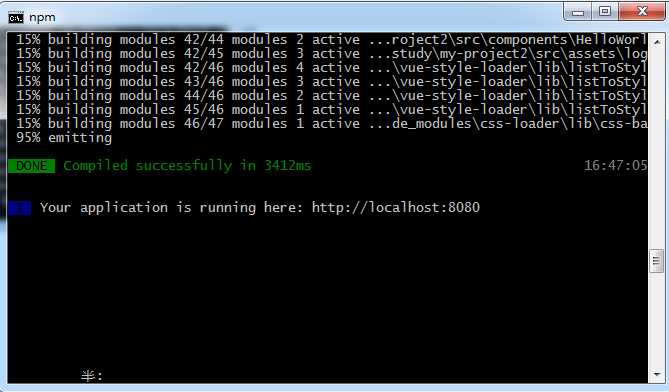
npm run dev


打开浏览器:

成功!!
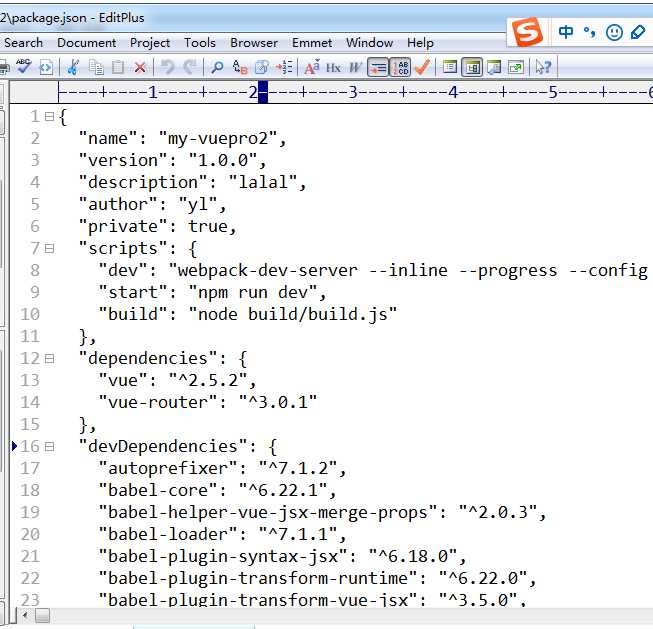
(在运行测试中:的两句命令 其实是在找 这个Vue项目的package.json 这个文件里记录了一下 这个项目的基本信息 像是作者、工具等)