1、安装 Laravel
我介绍两种方式
通过 Laravel 安装器
Laravel 使用 Composer 管理依赖,因此,使用 Laravel 之前,确保机器上已经安装了Composer。
首先,通过 Composer 安装 Laravel 安装器:
composer global require "laravel/installer"
安装完成后,通过简单的 laravel new 命令即可在当前目录下创建一个新的 Laravel 应用,例如,laravel new blog将会创建一个名为 blog 的新应用,且包含所有 Laravel 依赖。该安装方法比通过 Composer 安装要快很多:
laravel new blog
通过 Composer Create-Project
你还可以在终端中通过 Composer 的 create-project 命令来安装 Laravel 应用:
composer create-project --prefer-dist laravel/laravel blog
安装依赖
composer install
npm install
速度慢请自行切换到淘宝镜像
2、应用配置
Public目录
安装完Laravel后,需要将HTTP服务器的web根目录指向public目录,该目录下的index.php文件将作为前端控制器,所有HTTP请求都会通过该文件进入应用。
方法一:添加端口号
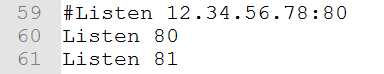
- 第一步:进入apache的目录 Apache24\conf 找到 httpd.conf 文件,在 Listen 80 下方加上 Listen 81 如图:

- 第二步:进入httpd.conf文件的同级目录 Apache24\conf\extra 找到 httpd-vhosts.conf 文件,在文件最后加上
<VirtualHost *:81> DocumentRoot "E:\PHP\exam\public" 把路径改为自己的 </VirtualHost>
- 第三步:重启apache后,在浏览器中直接访问 localhost:81 就可以了
方法二:添加主机名
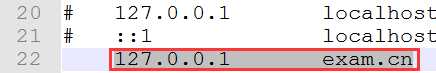
- 第一步:进入目录 C:\Windows\System32\drivers\etc 找到 hosts 文件,在文件最后添加上 127.0.0.1 XXXX (名称改为自己的)如图:

- 第二步:进入apache的目录 Apache24\conf\extra 找到 httpd-vhosts.conf 文件,在文件最后加上
<VirtualHost *:80>
ServerName exam.cn 名称改为自己的
DocumentRoot E:/PHP/exam/public 路径改为自己的
<Directory "E:/PHP">
Options +Indexes +Includes +FollowSymLinks +MultiViews
AllowOverride All
Require local
</Directory>
</VirtualHost>
- 第三步:重启apache后,在浏览器中直接访问 exam.cn 就可以了
应用 Key
将 .env.example 文件重命名为 .env
接下来要做的事情就是将应用的 key(APP_KEY)设置为一个随机字符串,如果你是通过 Composer 或者 Laravel 安装器安装的话,该 key 的值已经通过 php artisan key:generate 命令生成好了。

