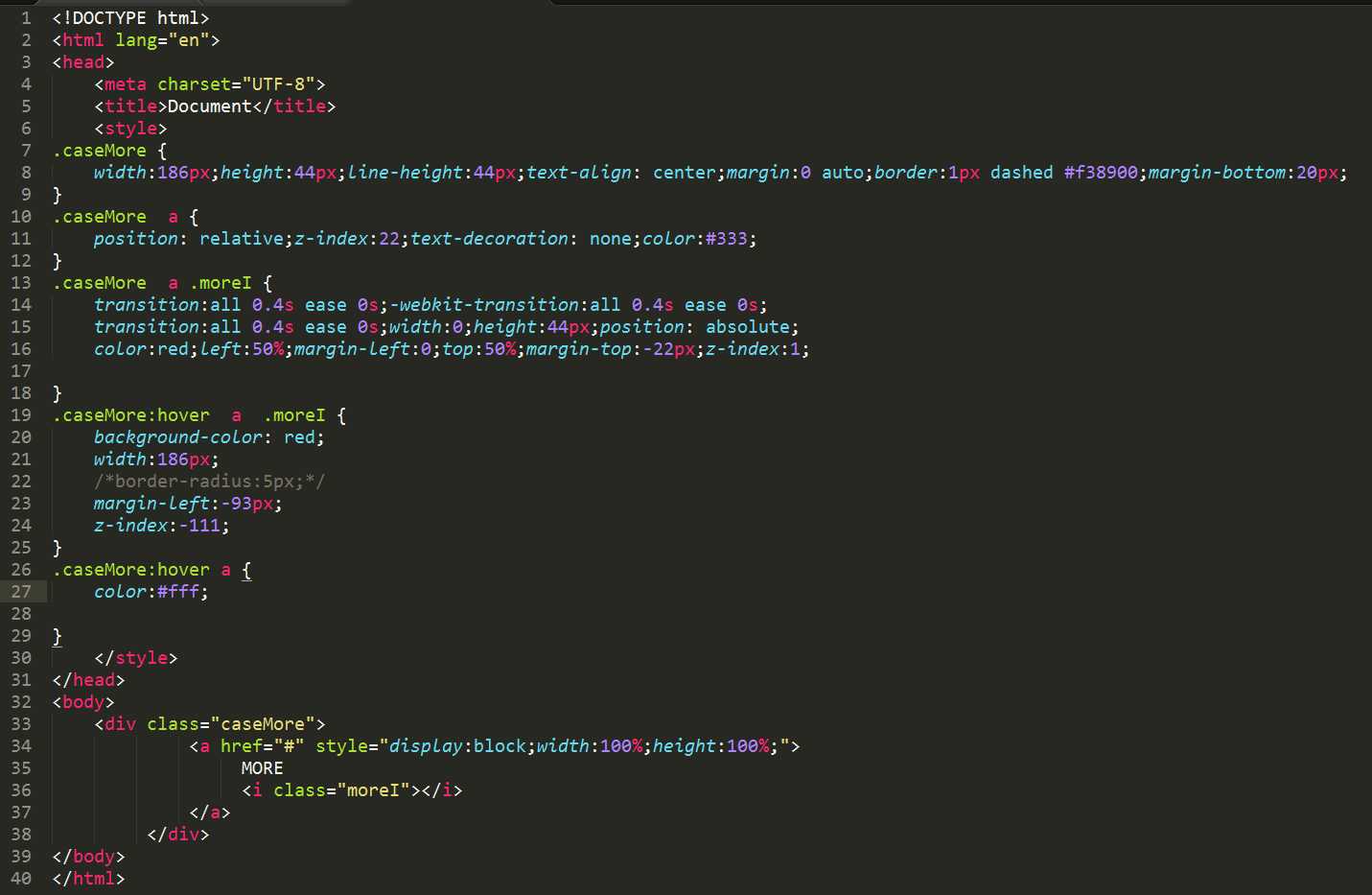
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .caseMore { width:186px;height:44px;line-height:44px;text-align: center;margin:0 auto;border:1px dashed #f38900;margin-bottom:20px; } .caseMore a { position: relative;z-index:22;text-decoration: none;color:#333; } .caseMore a .moreI { transition:all 0.4s ease 0s;-webkit-transition:all 0.4s ease 0s; transition:all 0.4s ease 0s;width:0;height:44px;position: absolute; color:red;left:50%;margin-left:0;top:50%;margin-top:-22px;z-index:1; } .caseMore:hover a .moreI { background-color: red; width:186px; /*border-radius:5px;*/ margin-left:-93px; z-index:-111; } .caseMore:hover a { color:#fff; } </style> </head> <body> <div class="caseMore"> <a href="#" style="display:block;width:100%;height:100%;"> MORE <i class="moreI"></i> </a> </div> </body> </html>