路由守卫
CanActivate | 处理导航到某路由的情况—阻止或允许用户进入组件
CanDeactivate | 处理从当前路由离开的情况—用户离开时
Resolve | 在路由激活之前获取路由数据—在组件绑定的属性还没有被赋值时会报错,这个守卫就是解决这个问题的
CanActivate
1.需要新建一个 XX.guard.ts 文件

2.在这个.ts 文件里导入 CanActivate 模块 ...
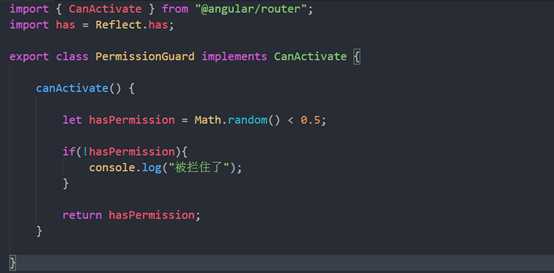
长这样:

canActivate(){} 这个方法 return true 用户就能正常加载这个路由组件,返回false 就被拦住了
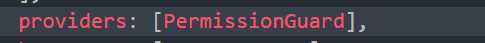
3.在app.module.ts里导入这个模块

在providers:[] 注入模块

4.在app-routing.module.ts 导入这个模块

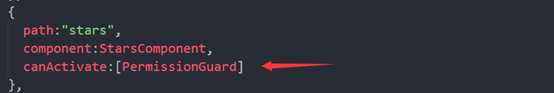
在你需要使用路由守卫的地方这样写:

CanDeactivate
1.需要新建一个 XX.guard.ts 文件
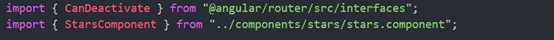
导入CanDeactivate 模块和要保护的模块

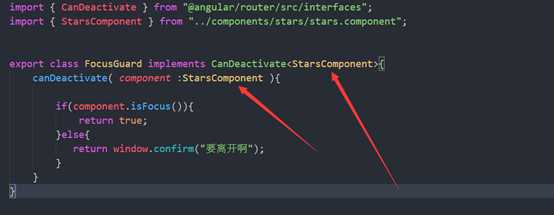
这个文件是这样写的:
箭头所指的就是需要保护的模块,canDeactivate 这个函数返回true表示同意离开,返回false表示不同意离开

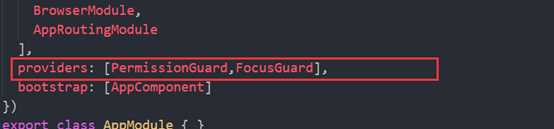
2.在app.module.ts中导入刚刚创建的这个模块

注入到providers

3.在app-routing.module.ts 里导入创建的这个模块

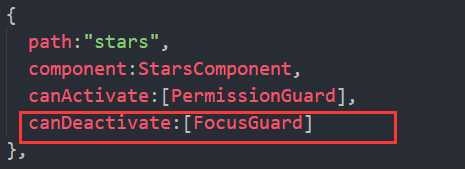
在要保护的模块的路由的地方这样配置:

Resolve
