1、对话框(Dialog)
对话框(dialog)是一个特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。默认情况下,对话框(dialog)只有一个显示在头部右侧的关闭工具。用户可以配置对话框行为来显示其他工具(比如:可折叠 collapsible、可最小化 minimizable、可最大化 maximizable,等等)。
示例
<div id="dialogCommunicationRecord">Dialog Content.</div>
-
$(‘#dialogCommunicationRecord‘).dialog({
title: ‘沟通记录‘,
width: 550,
height: 480,
closed: true,
cache: false,
modal: true,
top: 100,
left: ($(window).width() / 2) * 0.5,
onBeforeClose: function () { //当面板关闭之前触发的事件
me.resetDialog();
}
2、Datagrid 数据网格
数据网格(datagrid)以表格格式显示数据,并为选择、排序、分组和编辑数据提供了丰富的支持。数据网格(datagrid)的设计目的是为了减少开发时间,且不要求开发人员具备指定的知识。它是轻量级的,但是功能丰富。它的特性包括单元格合并,多列页眉,冻结列和页脚,等等。
示例

this.gridPanelObj.euiDataGrid({
url: ‘888‘,
method: ‘post‘,
queryParams: {"orderId": orderId},
checkOnSelect: false,
selectOnCheck: false,
singleSelect: true,
pagination: false,
border: false,
height: 500,
columns: [[
{field: ‘senderName‘, title: "创建人", width: ‘100‘, align: "center"},
{field: ‘communicationDate‘, title: "沟通时间", width: ‘150‘, align: "center"},
{field: ‘communicationContent‘, title: "沟通内容", width:‘300‘ , align: "center"},
{field: ‘receiverName‘, title: "接收人", width:‘100‘, align: "center"},
]]
});
3、Messager 消息框
消息框(messager)提供不同样式的消息框,包括警示(alert)、确认(confirm)、提示(prompt)、进展(progress)等等。所有的消息框都是异步的。用户可以在与消息框交互后使用回调函数来完成一些动作。
示例

方法:$.messager.show在屏幕的右下角显示一个消息窗口
$.messager.alert显示一个警告提示窗口
$.messager.confirm显示一个带"确定"和"取消"按钮的确认消息窗口。参数:
title:显示在头部面板上的标题文本。
msg:要显示的消息文本。
fn(b):回调函数,当用户点击确认按钮时传递一个 true 参数给函数,否则给它传递一个 false 参数
$.messager.prompt显示一个带"确定"和"取消"按钮的消息窗口,提示用户输入一些文本

4、验证框(validatebox)
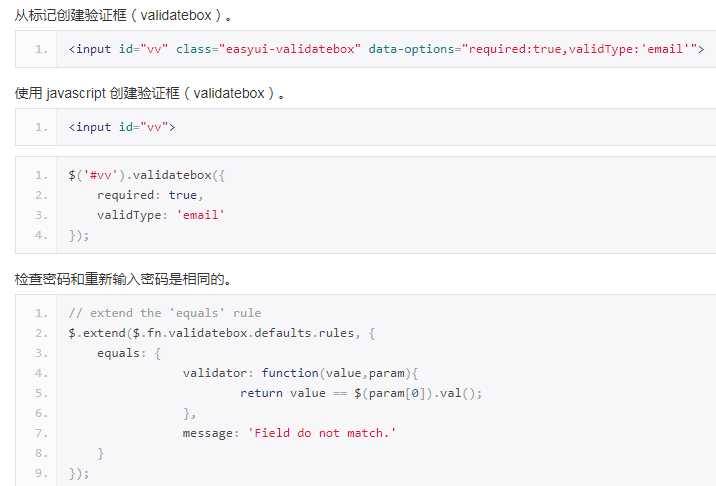
验证框(validatebox)是为了验证表单输入字段而设计的。如果用户输入无效的值,它将改变背景颜色,显示警告图标和提示消息。验证框(validatebox)可与表单(form)插件集成,防止提交无效的字段。
示例

5、Combobox 组合框
组合框(combobox)显示一个可编辑的文本框和下拉列表,用户可以从下拉列表中选择一个或多个值。用户可以直接输入文本到列表的顶部,或者从列表中选择一个或多个现成的值。

<input id="combo1" class="mini-combobox" style="width:150px;" textField="text" valueField="id" emptyText="请选择..."
url="../data/countrys.txt" value="cn" required="true" allowInput="true" showNullItem="true" nullItemText="请选择..."/>
