1)执行顺序不一样
IE:DOM
DOM:捕获
2)参数不一样
IE:要加“on”(比如:onclick),且没有第三个参数
DOM:没有on(比如:click),有第三个参数,true为捕获,false为冒泡
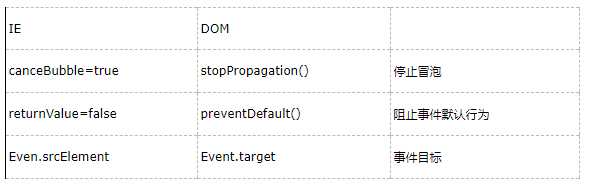
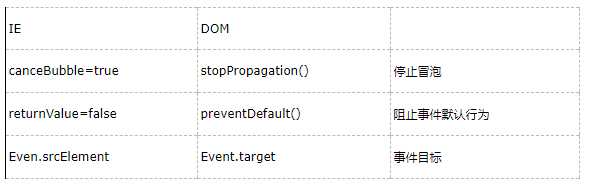
3)事件对象event属性方法的差别

4)this指向问题
IE:this指向window
DOM:this指向触发该事件的对象
兼容写法:调用函数的call()方法
标签:图片 click div log call blog 事件 bubuko cal
1)执行顺序不一样
IE:DOM
DOM:捕获
2)参数不一样
IE:要加“on”(比如:onclick),且没有第三个参数
DOM:没有on(比如:click),有第三个参数,true为捕获,false为冒泡
3)事件对象event属性方法的差别

4)this指向问题
IE:this指向window
DOM:this指向触发该事件的对象
兼容写法:调用函数的call()方法
标签:图片 click div log call blog 事件 bubuko cal
原文地址:https://www.cnblogs.com/endlessmy/p/8410569.html