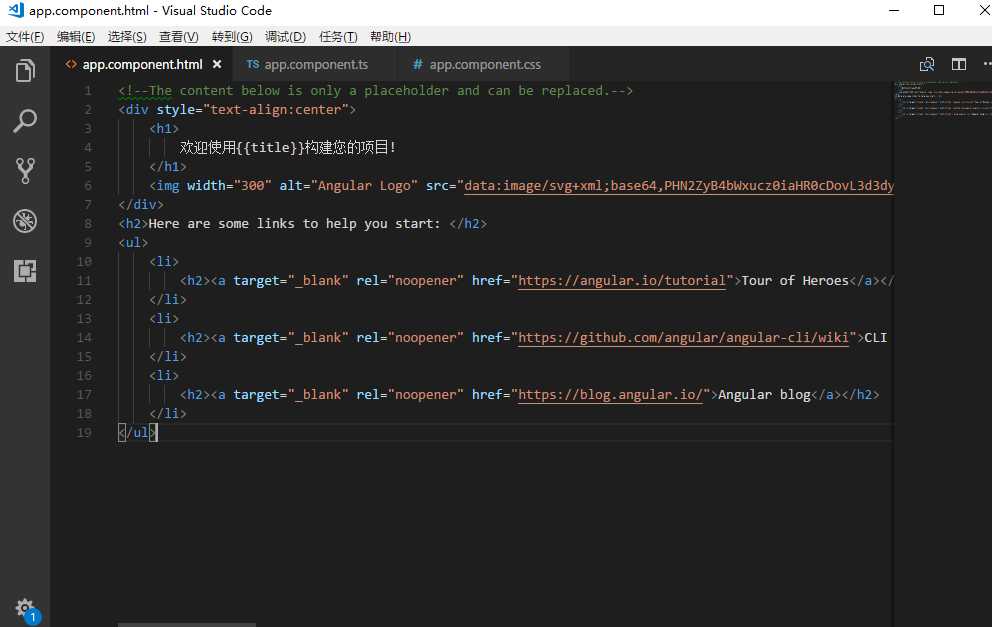
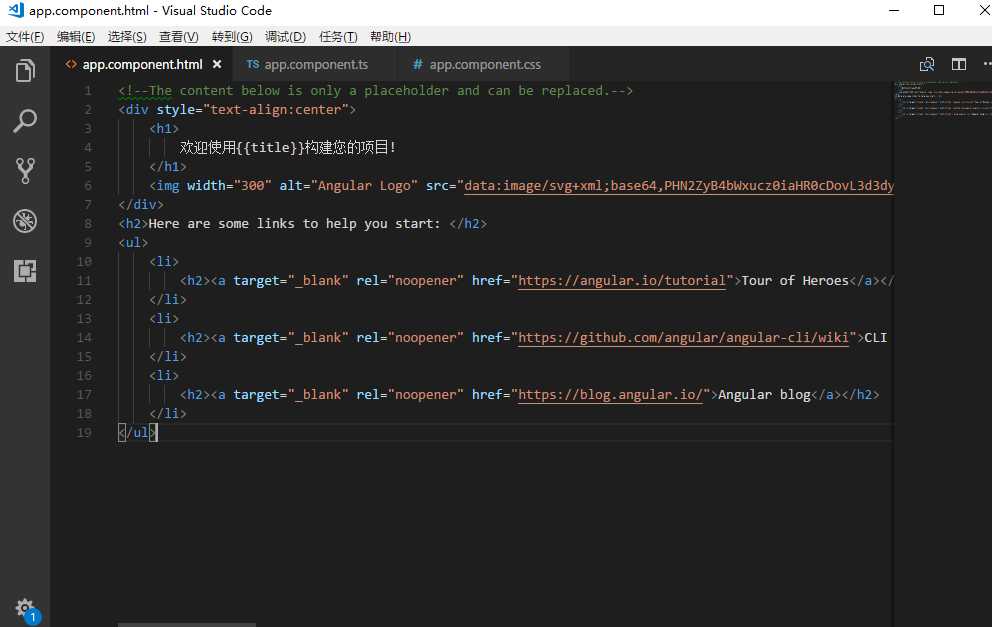
让我们开始修改代码吧!

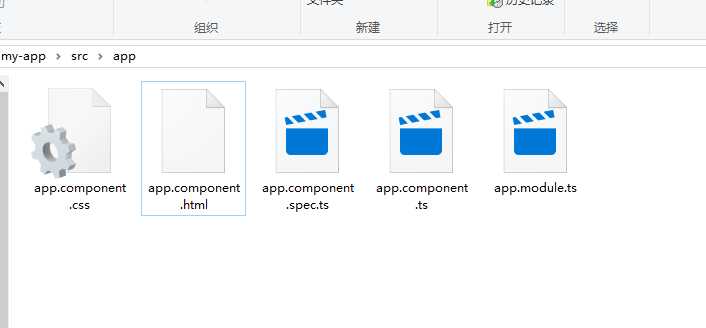
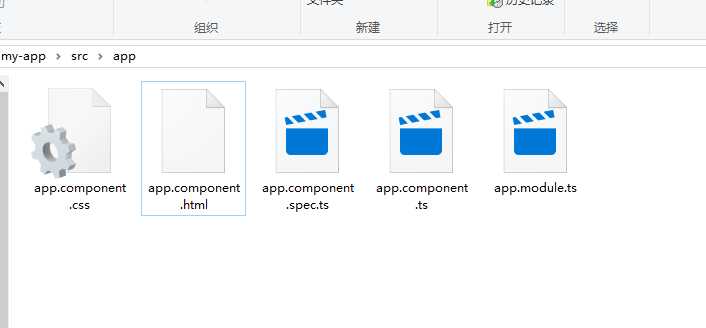
src/app/*


后缀为html和css想必各位很熟悉吧,没错,就是它。
下面来了解一下目录结构以及使用!
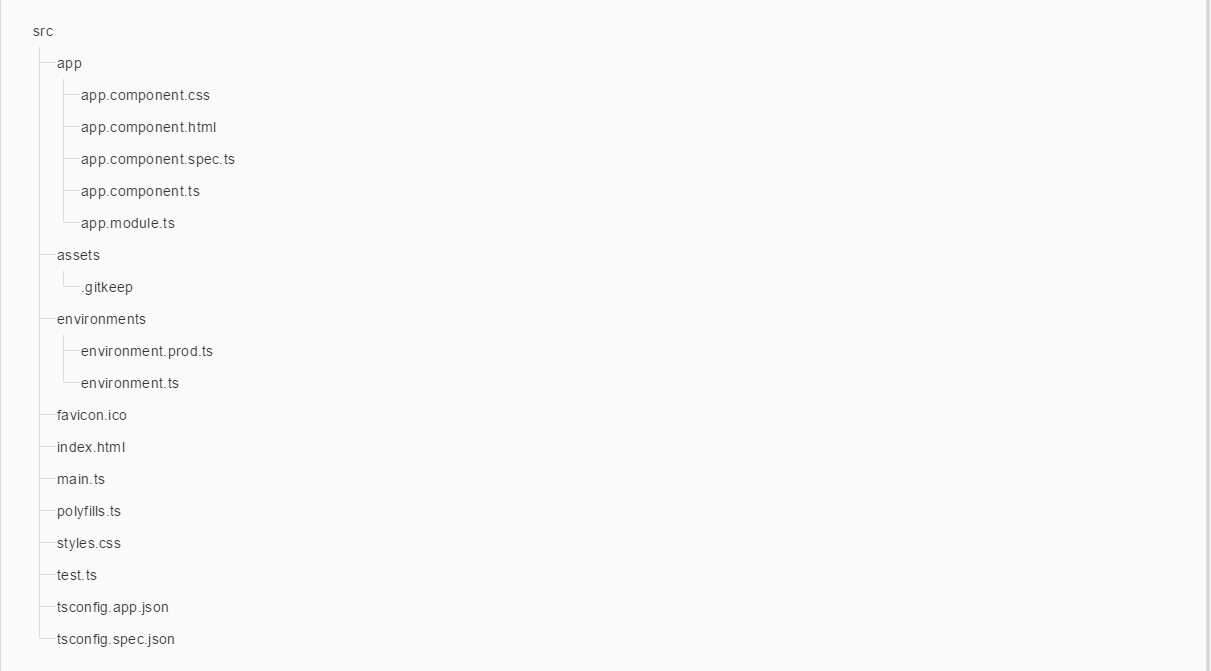
src文件夹
你的应用代码位于src文件夹中。 所有的Angular组件、模板、样式、图片以及你的应用所需的任何东西都在那里。 这个文件夹之外的文件都是为构建应用提供支持用的。

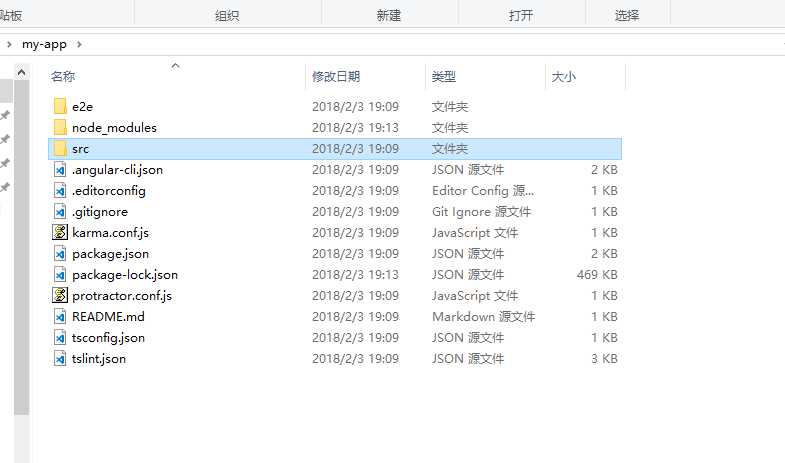
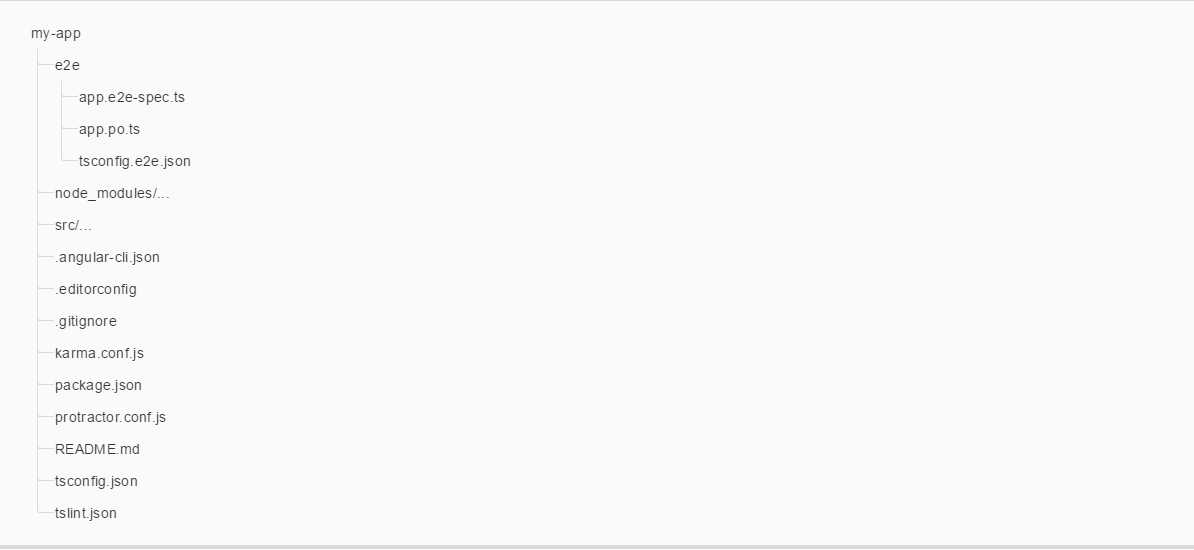
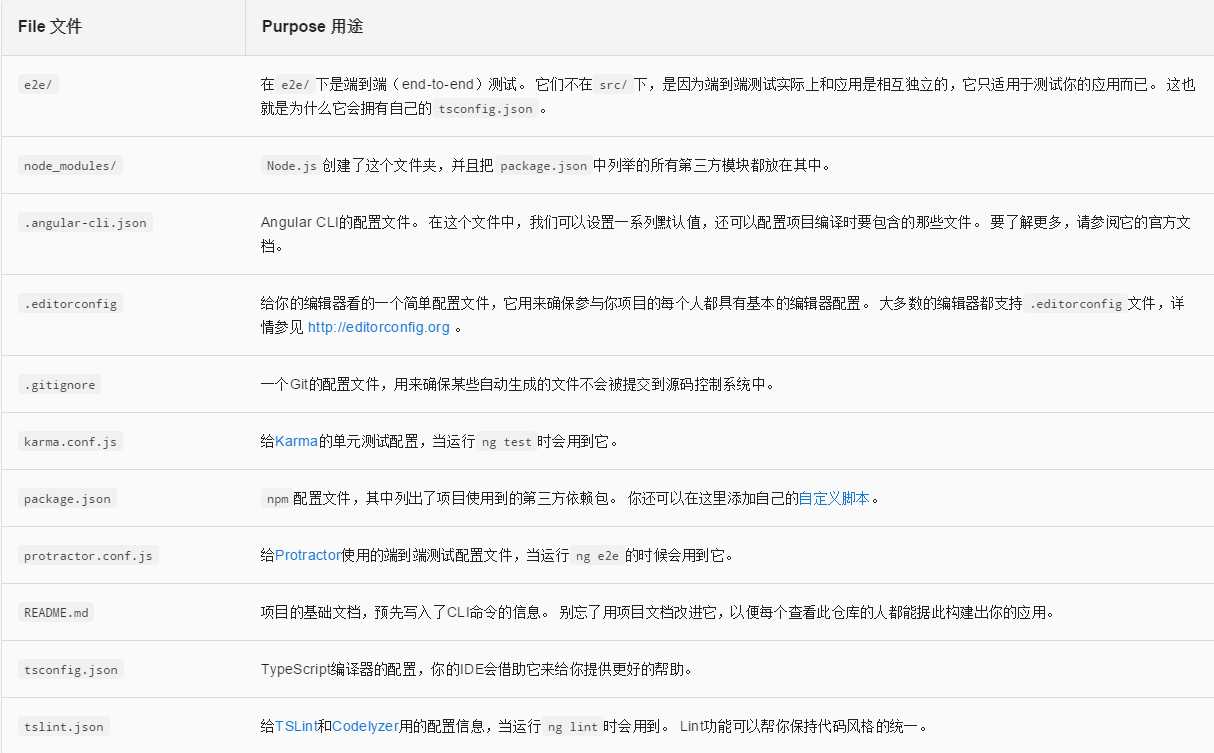
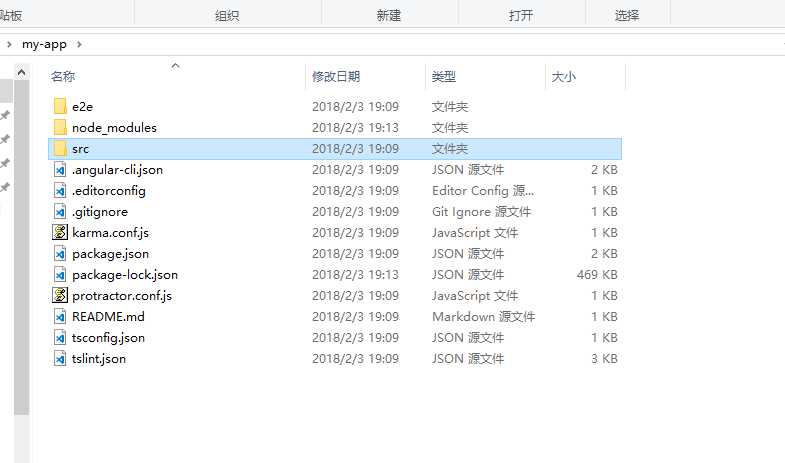
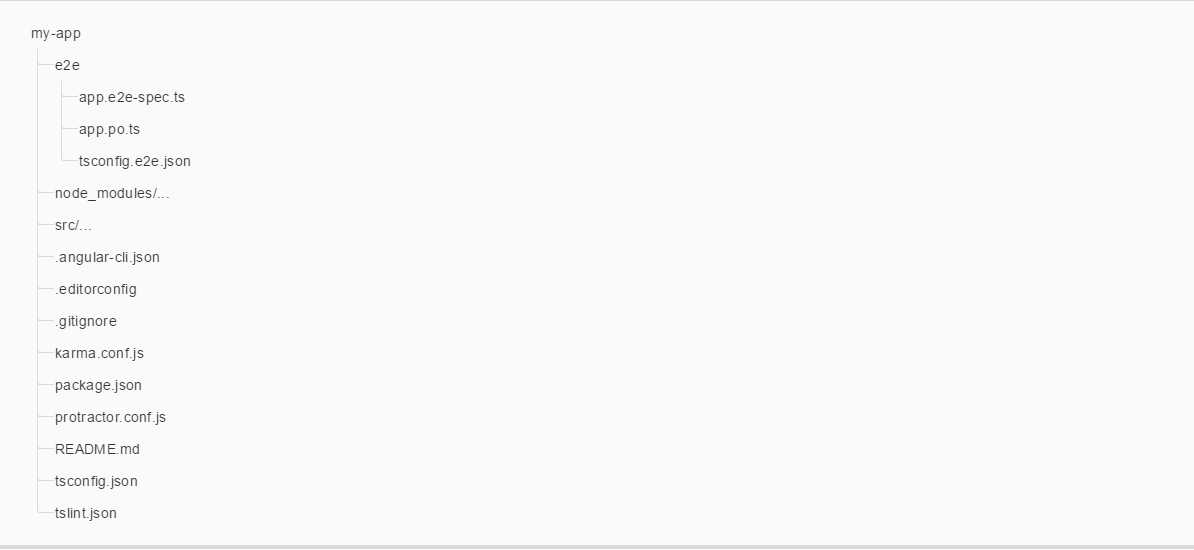
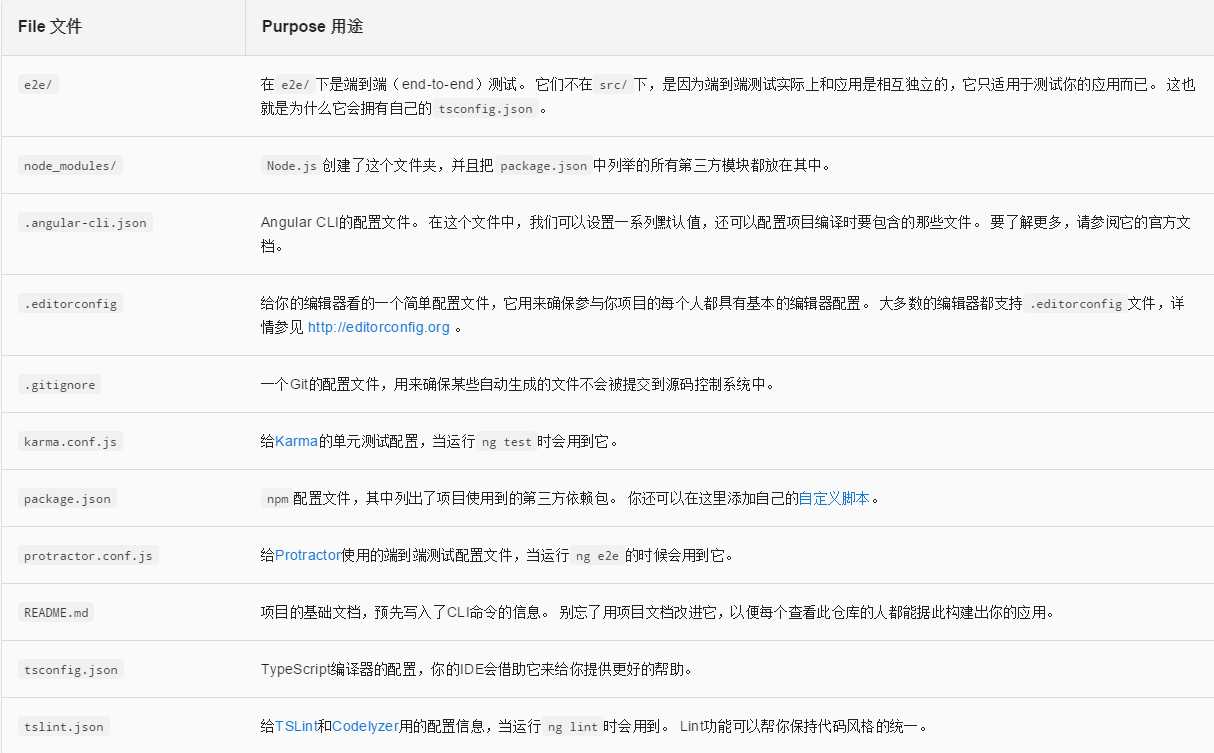
根目录
src/文件夹是项目的根文件夹之一。 其它文件是用来帮助你构建、测试、维护、文档化和发布应用的。它们放在根目录下,和src/平级。


详情请访问:angular-cn。
标签:修改 访问 根目录 了解 编辑 angular 维护 style strong
让我们开始修改代码吧!

src/app/*


后缀为html和css想必各位很熟悉吧,没错,就是它。
下面来了解一下目录结构以及使用!
src文件夹
你的应用代码位于src文件夹中。 所有的Angular组件、模板、样式、图片以及你的应用所需的任何东西都在那里。 这个文件夹之外的文件都是为构建应用提供支持用的。


根目录
src/文件夹是项目的根文件夹之一。 其它文件是用来帮助你构建、测试、维护、文档化和发布应用的。它们放在根目录下,和src/平级。


详情请访问:angular-cn。
标签:修改 访问 根目录 了解 编辑 angular 维护 style strong
原文地址:https://www.cnblogs.com/cisum/p/8410527.html