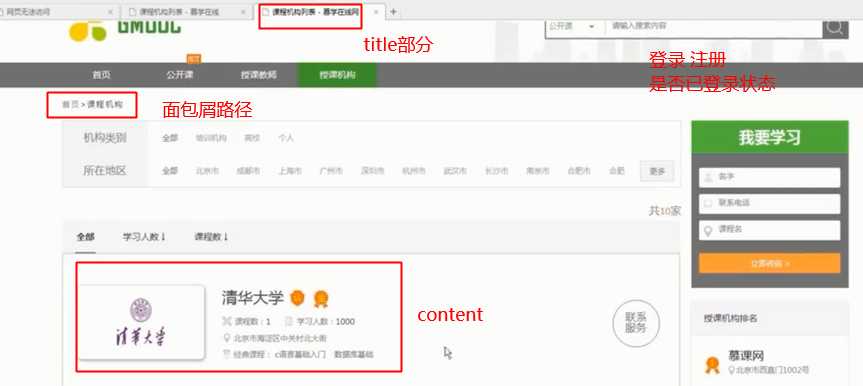
课程列表页分析
先分析下
纵观页面,页头页脚都一样. django提供了模板继承.

至少 不同页面的title 面包屑路径 content内容不一致,以前总结个django模板继承
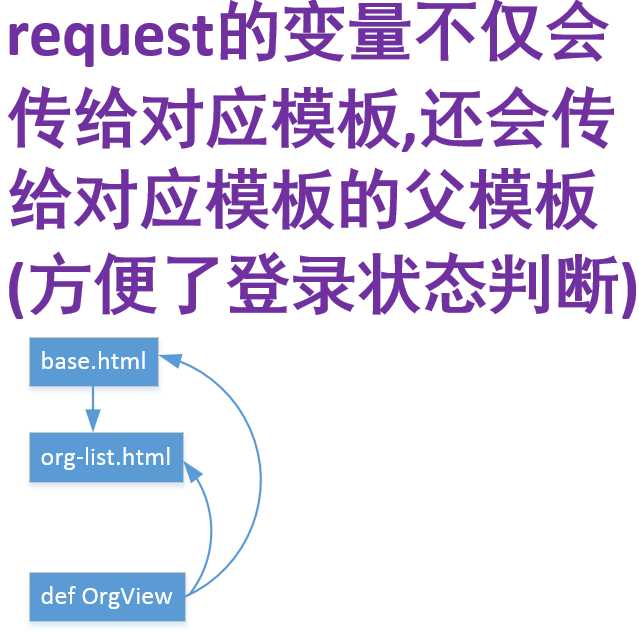
base.html(页头页脚公用, tilte content等block) ---> org-list.html(继承base, 将父block替换成自己的)
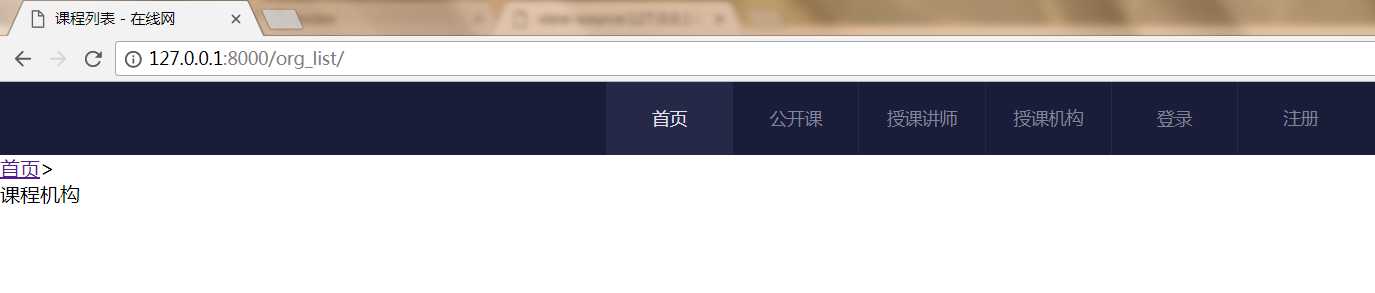
整改org-list的templates为继承模式
这里我自己写了个简单的style.css.
这里静态文件和url都采用jinjia2的模式
base.html
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}
后台
{% endblock %} - 在线网</title>
{# 静态文件部分 #}
<link rel="stylesheet" href="{% static 'css/style.css' %}">
{% block custom_css %}
{% endblock %}
</head>
<body>
{#导航栏部分#}
<div class="header">
<div class="inner_c">
<h1 class="logo">
<a href="#">
后台在线网
</a>
</h1>
<div class="nav">
<ul>
<li class="current">
<a href="#">首页</a>
</li>
<li class="xiaoming">
<a href="#">公开课</a>
</li>
<li>
<a href="#">授课讲师</a>
</li>
<li>
<a href="#">授课机构</a>
</li>
{% if request.user.is_authenticated %} {#已登录状态#}
<li>
<a href="#"> {{ request.user }}</a>
</li>
{% else %} {# 未登录状态 #}
<li>
<a href="{% url 'login' %}">登录</a>
</li>
<li>
<a href="{% url 'register' %}">注册</a>
</li>
{% endif %}
</ul>
</div>
</div>
</div>
{#面包屑路径 首页>课程列表#}
{% block custom_bread %}
<div>
<ul>
<li><a href="">首页</a>></li>
<li>课程机构</li>
</ul>
</div>
{% endblock %}
{#内容#}
{% block content %}
{% endblock %}
<script src="{% static 'js/jquery-3.3.1.min.js' %}"></script>
{% block custom_js %}
{% endblock %}
</body>
</html>org-list.html继承base.html
{% extends 'base.html' %}{# 一定要出现在第一行 #}
{% load staticfiles %}
{% block title %}
课程列表
{% endblock %}
{% block custom_bread %}
<div>
<ul>
<li><a href="">首页</a>></li>
<li>课程机构</li>
</ul>
</div>
{% endblock %}抛出课程结构页的接口
url.py
from organization import views as org_views
urlpatterns = [
# 课程机构
path('org_list/', org_views.OrgView.as_view(), name="org_list"),
]organization/views.py
from django.views.generic.base import View
class OrgView(View):#课程机构列表页
def get(self, request):
return render(request, 'org-list.html', {})

style.css
* {
margin: 0;
padding: 0;
}
.cl {
clear: both;
}
body {
font-family: "Microsoft YaHei", "SimSun";
height: 8888px;
}
.inner_c {
width: 1000px;
margin: 0 auto;
}
.header {
height: 58px;
background-color: #191D3A;
}
.header .logo {
float: left;
padding-left: 12px;
margin-right: 39px;
width: 174px;
height: 58px;
}
.header .logo a {
display: block;
width: 174px;
height: 58px;
background: url(images/logo.png) no-repeat;
text-indent: -999em;
}
.header .nav {
float: left;
width: 607px;
height: 58px;
}
.header .nav ul {
list-style: none;
}
.header .nav ul li {
float: left;
width: 100px;
height: 58px;
border-left: 1px solid #252947;
}
.header .nav ul li.last {
border-right: 1px solid #252947;
}
.header .nav ul li a {
display: block;
width: 100px;
height: 58px;
text-align: center;
line-height: 58px;
color: #818496;
text-decoration: none;
font-size: 14px;
}
.header .nav ul li a:hover {
background-color: #252947;
color: #E2E4ED;
}
.header .nav ul li.current a {
background-color: #252947;
color: #E2E4ED;
}
request的变量不仅会传给对应模板,还会传给对应模板的父模板