基本介绍
在AngularJS中使用过滤器格式化展示数据,在“{{}}”中使用“|”来调用过滤器,使用“:”传递参数。
基本使用
过滤器可以串起来使用,只要用 | 来衔接就行了,可以将上次返回的结果,作为下次的参数再次进行处理,所以 | 也被称为是管道符
1、currency将数值格式化为货币格式
2、date日期格式化,年(y)、月(M)、日(d)、星期(EEEE/EEE)、时(H/h)、分(m)、秒(s)、毫秒(.sss),也可以组合到一起使用。
3、filter在给定数组中选择满足条件的一个子集,并返回一个新数组,其条件可以是一个字符串、对象、函数
4、json将Javascrip对象转成JSON字符串。
5、limitTo取出字符串或数组的前(正数)几位或后(负数)几位
6、lowercase将文本转换成小写格式
7、uppercase将文本转换成大写格式
8、number数字格式化,可控制小位位数
9、orderBy对数组进行排序,第2个参数可控制方向
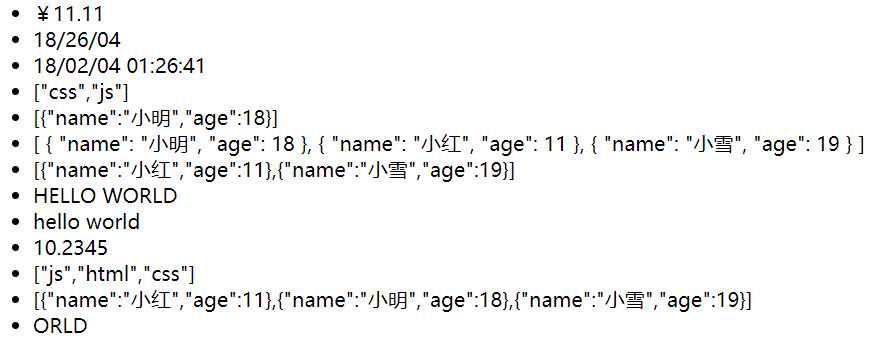
<!DOCTYPE html> <html lang="en" ng-app="App"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../libs/angular.min.js"></script> </head> <body> <ul ng-controller="DemoController"> <li>{{price|currency:‘¥‘}}</li> <li>{{now|date:‘yy/mm/dd‘}}</li> <li>{{now|date:‘yy/MM/dd hh:mm:ss‘}}</li> <li>{{items|filter:‘s‘}}</li> <li>{{students|filter:{age:18} }}</li> <li>{{students|json}}</li> <li>{{students|limitTo:-2}}</li> <li>{{str|uppercase}}</li> <li>{{str|lowercase}}</li> <li>{{num|number:4}}</li> <li>{{items|orderBy:‘‘:true}}</li> <li>{{students|orderBy:‘age‘:false}}</li> <li>{{str|uppercase|limitTo:-4}}</li> </ul> <script> var App = angular.module(‘App‘, []); App.controller(‘DemoController‘, [‘$scope‘, function ($scope) { $scope.price = 11.11; $scope.now = new Date(); $scope.items = [‘html‘, ‘css‘, ‘js‘]; $scope.students = [ {name: ‘小明‘, age: 18}, {name: ‘小红‘, age: 11}, {name: ‘小雪‘, age: 19} ]; $scope.str = ‘Hello World‘; $scope.num = 10.2345; }]); // 过滤器:将数据格式化数据 在{{}}中使用|来调用过滤器,用:传递参数 // 时间过滤器是M大写可以区分时分秒的分 // 如果过滤对象的时候 需要空格 // limitTo 可以截取数组或者字符串 -2 值是负值代表从右边截取 // 这些指定可以相互串起来用 </script> </body> </html>