标签:style blog http color io 使用 ar for 2014
用Interface Builder就是大家熟知的用StoryBoard进行页面的创建,这里就不多讲了。主要是用StoryBoard进行UI的实现还是用Programatic的方法好呢,需要以后的继续研究。
默认的View的初始化函数是initWithFrame: ,它将设备View相对于Superview的坐标和大小,如下:
CGRect viewRect = CGRectMake(0, 0, 100, 100); UIView* myView = [[UIView alloc] initWithFrame:viewRect];
这样就创建了一个有坐标和大小的View.
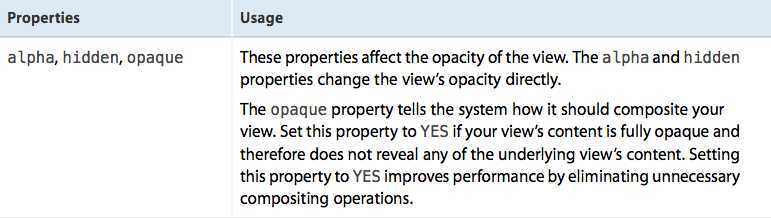
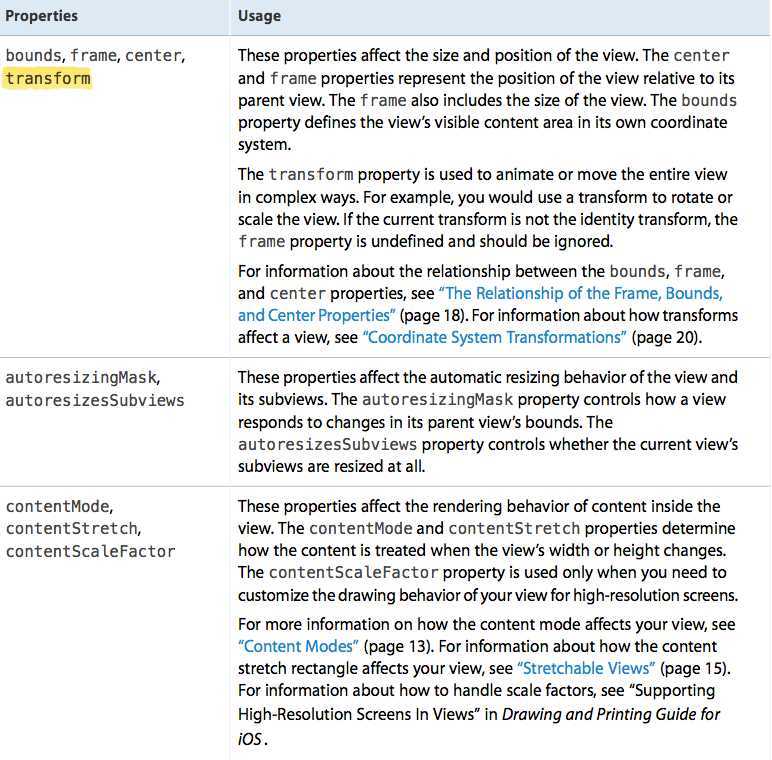
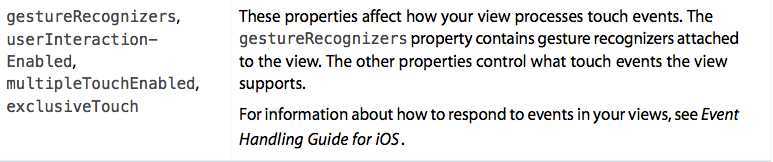
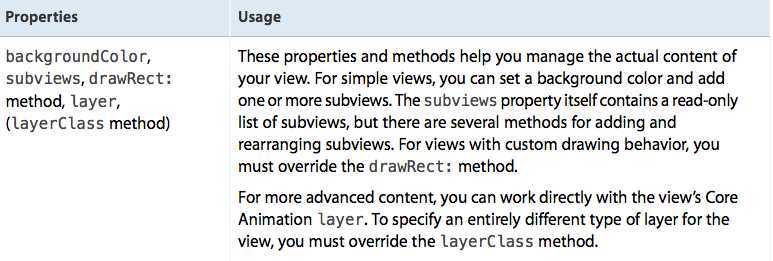
UIView提供了很多属性提供给使用者使用,可以通过修改这些属性达到想要的效果。




这些属性不一定都会用,但是要了解,至少知道有个这样的东西存在,这样就方便以后使用了。
UIView有一个tag属性,通过这个属性,我们就可以用UIView的viewWithTag: 获取所对应的View。注意这个函数是通过深度优先去遍历的
这一部分主要是就介绍了View Hierarchy的创建和管理,也就是对View这个对象进行管理。
2.当Subview超出Superview的bonds的范围时,在默认的情况先,多出的部分会被显示,如果想让多的部分被切掉可以设置View的ClipsToBonds = YES。
3.addSubview在下面两个地方使用比较普遍
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. // Add the view controller‘s view to the window and display. [window addSubview:viewController.view]; [window makeKeyAndVisible]; return YES; }
1.可以用如下方法hide a view
2.在View被隐藏后,它将不会显示。但是会参与到界面的auto-layout过程中。所以当一个界面现在小时等会又要出现的情况下,hidden比remove 一个View要更有效率
3.关于hidden view的responds to Events
当一个View被隐藏,它将无法Respond to the events!
但是!如果这个将要本隐藏的View是现在的First Responder,那么在他隐藏的时候,不会将Fisrt Responder这个状态注销掉,所以需要强制的改变这个状态才行。
4.关于hidden的动画
很多人需要View在hidden时加入动画,这里要注意的是,用hidden属性的话将不会现实动画,只有用alpha属性进行hidden才可以加入想要的动画。
有两种方式可以在View Hierarchy中得到想要的View
这里主要讲的是View的变化,比如放大缩小,旋转等该怎么实现
1、UIView的transform属性包含了一个CGAffineTransform 的结构,在默认的情况下这个属性是不会对View产生任何影响,
但我们可以在任何时候对这个transform属性进行赋值操作,使View的状态发生改变。
比如,让View旋转45度:
// M_PI/4.0 is one quarter of a half circle, or 45 degrees. CGAffineTransform xform = CGAffineTransformMakeRotation(M_PI/4.0); self.view.transform = xform;
2、transform的操作都是以View的center ponit为原点进行操作的
3、scaling a view只是改变图片的长宽,而不改变其center point
这里主要将的是 在ViewHierarchy中各View之间的其不同坐标参照系下的坐标转换。
1、对于UIView我们可以用下面两组函数进行转换
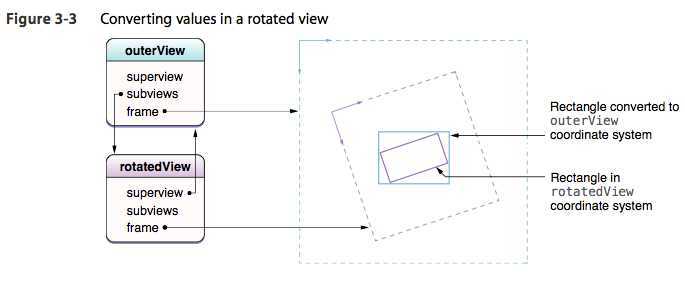
下图将会对这个转换过程和结果进行很好的诠释:

这里的蓝色和粉色虚线框代表两个不同的View(蓝色的为A View、粉色的为B View),我们将需要转化的矩形称作M矩形
此时可以看到,M矩形在A View中的位置是蓝色实线的矩形,而通过转换M矩形在B View中变成了粉色实线的矩形。相当于一个投影,他们有自己独立的参照系。
持续更新中。。。。
原创文章,转载请标明出处,谢谢!
标签:style blog http color io 使用 ar for 2014
原文地址:http://www.cnblogs.com/scaptain/p/3981708.html