在前端这块,涉及的有nodejs、webpack、Git、babel等等等等,好吧,当时我也是一脸懵逼,不过现在就好了那么一点了,那咱就直接上手吧
1、安装nodejs,至于为什么安装nodejs,前面也说了,只是为了使用里面自带的npm包管理工具而已,现在这个时候深入nodejs无异于找死(每次用中文输入法输入npm,第一个显示“你怕吗”,我擦,我真的好怕,不信? )
)
直接上官网安装吧,官网传送门(我还是先我电脑上的nodejs删了吧,还原最真实现场)
基本上无脑安装,下一步,下一步,等等,谁要是又安装在C盘,那你就等着吧!!!
检查一下nodejs安装成功没,win+R,输入cmd,再输入node -v,显示版本号就表示安装成功了

再来看看我们要的npm(你怕吗?)

好的,完美,但是现在我们需要从Windows自带的命令行转到Git上,你说为什么?一,为了装逼,二,还是为了装逼,三,Git也具有命令行的功能,而且有五颜六色的黑,那就来安装Git吧
Git安装传送门->选择windows(好吧,我又要卸载我的Git了,心痛)
基本上也是无脑安装,你再敢放C盘??!!,就是下面这个界面了,五颜六色的黑,在桌面或者任何一个文件夹里右键就会有Git的身影

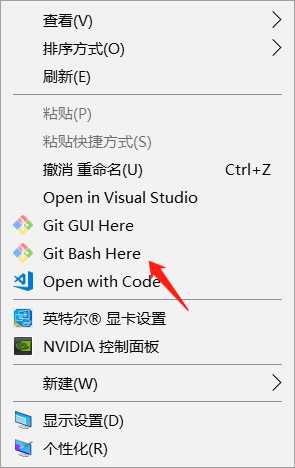
一般我只会用到Git bash here ,至于Git GUI Here是个Git界面,不推荐使用,毕竟不那么装逼

在桌面打开Git,输入node -v和npm -v,效果跟在Windows命令行一样的

但是这里我推荐一下cnpm,这个跟npm是一毛一样的,但是npm是在国外的,所以有时候下载速度会很慢,这个cnpm在网上说是npm的淘宝镜像(应该是跟我想的淘宝有点关系的吧)
那就来安装吧(看吧,我这里用npm安装cnpm就有点慢了)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org

看下cnpm是否安装成功,看到cnpm@5.2.0就应该有点小激动了

好了,做了这么多准备工作,该正式进入Vue了,在桌面打开Git
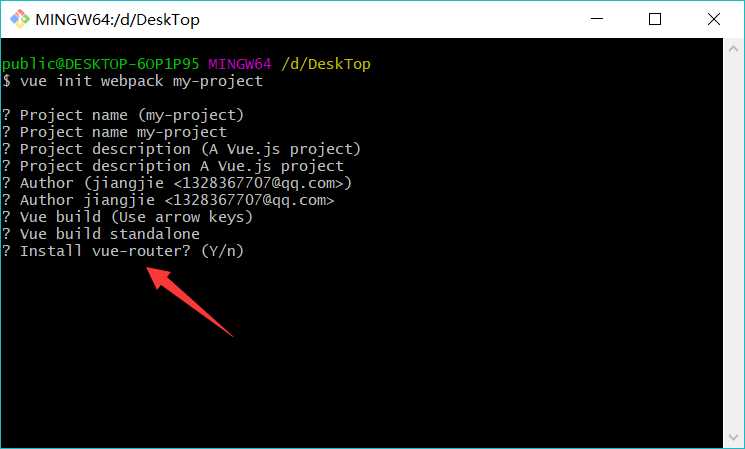
$cnpm install --global vue-cli(全局安装vue-cli) $vue init webpack my-project(创建一个基于 webpack 模板的新项目)
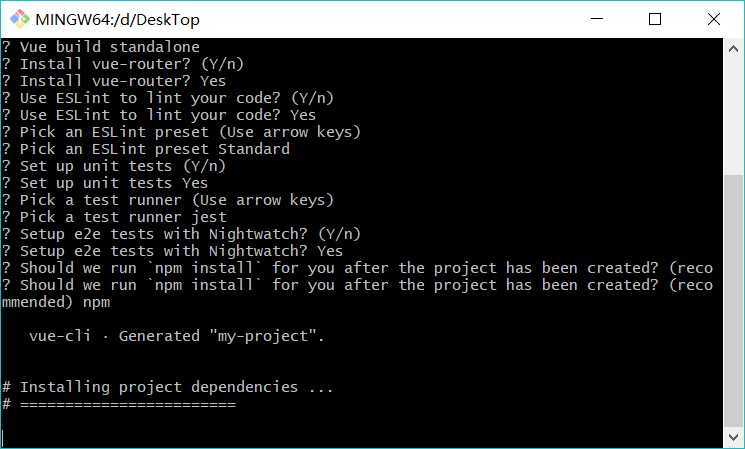
然后一路回车就好,现在先不管这些,这个vue-router就是我们的vue的前端路由,当然选Y了

这个可能花费的时间比较长,因为要安装相关的包

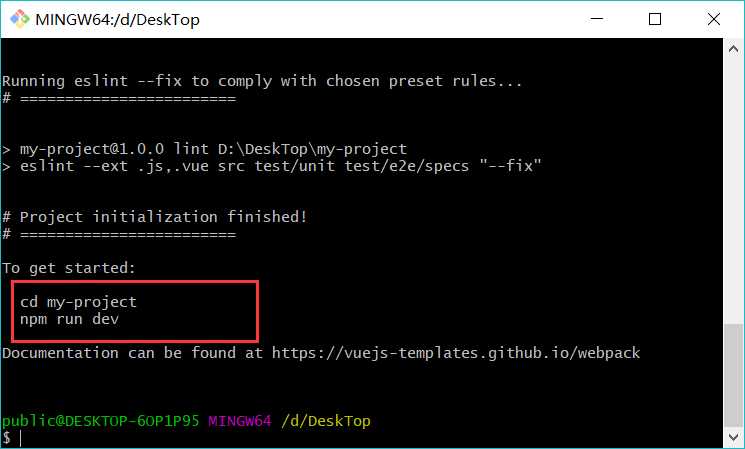
完成后出现了“To get started”,那咱就按它说的做吧

$cd my-project
$cnpm run dev
然后眼前闪过一堆代码,最后一句,你所创建的应用已经在运行,可以打开你的浏览器,输入“http://localhost:8080”就能看到默认界面了


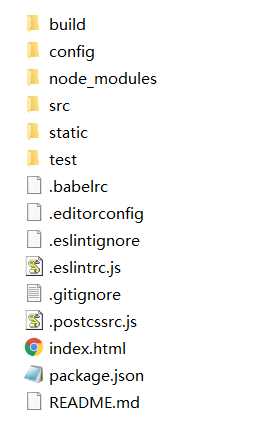
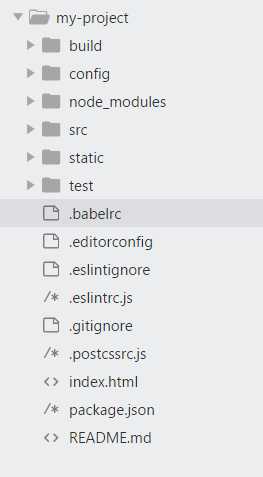
现在就找一找我们创建的文件吧,在桌面上的某个地方,打开它,这里推荐一款比较好的编辑器,sublime,以后我都会使用这个编辑器的


把这个文件拖到sublime里去看下,文件的介绍我会稍后说
最后就是发布了(这个跟webapi是一样的)
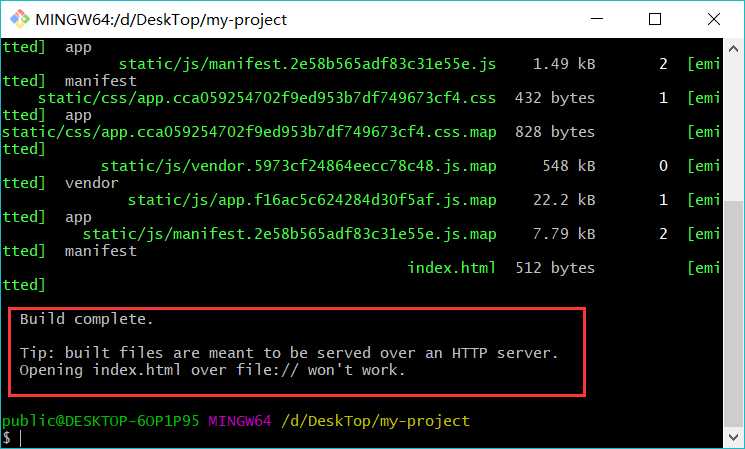
$cnpm run build

发布完后,会有提示说,该文件必须放到服务器上才能有用,稍后再放进去吧

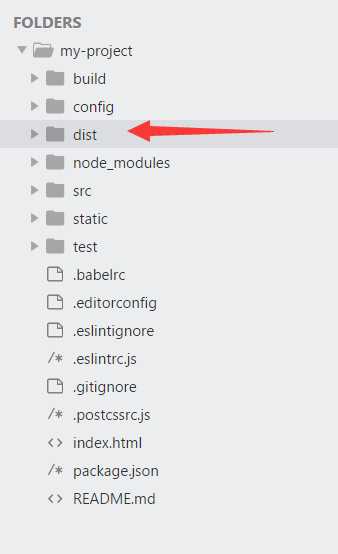
然后你的项目文件夹会出现一个dist(distribution的缩写)的文件,这个就是发布后的文件,

然后把这个文件上传到服务器上就好了,那么问题来了,该怎么上传呢?
过了这么久,你只记得



却独独忘了我,我的作用也挺大的啊,为什么要抛弃我…

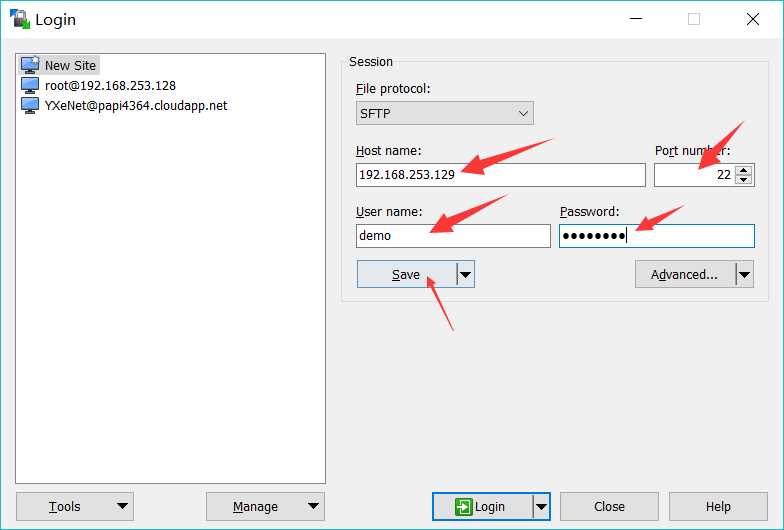
打开WinSCP,输入相关信息(经常使用的话,可以点“save”),点击login

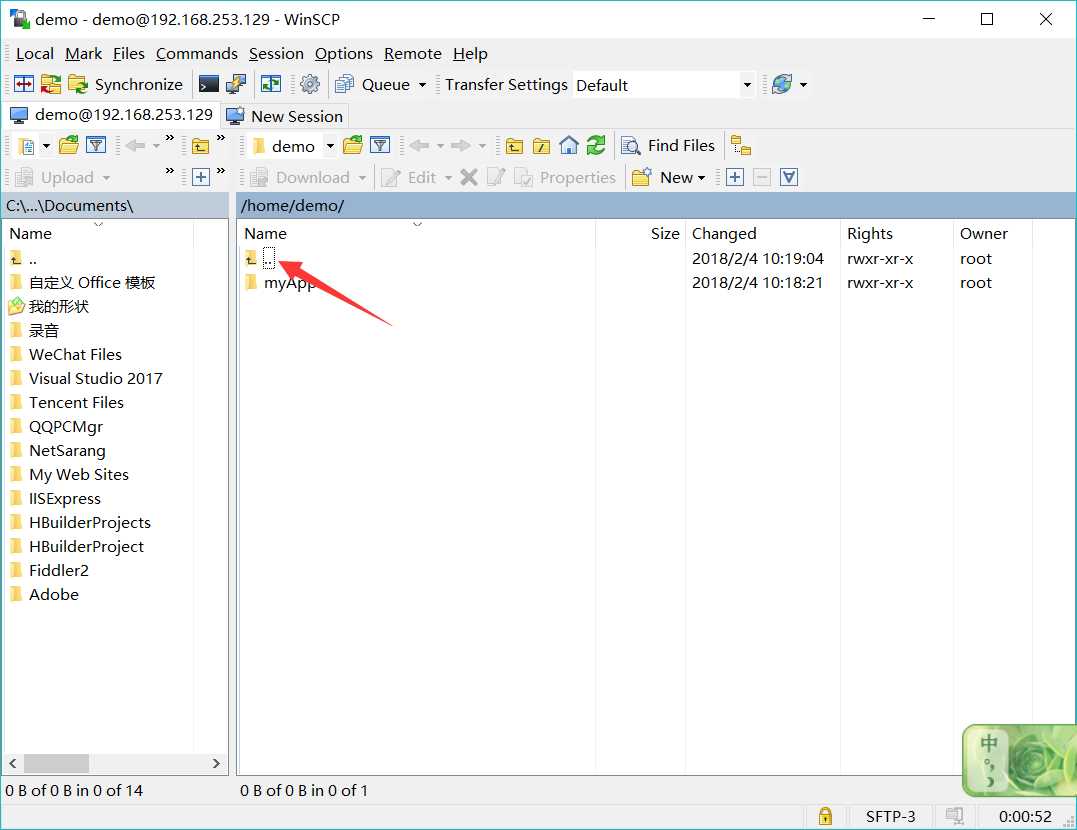
然后就进来了,再回到根目录,一直点箭头指向的地方

原则上放到服务器上任何一个地方都可以,但是我们就一定要有规范,那咱们就放到var文件夹吧,在进入www文件夹,

这个……aspnetcore有点熟悉啊,不就是我们在.net core 创建的网站吗,没错啦,然后咱们就在这里新建一个wwwroot文件,来放网页文件吧

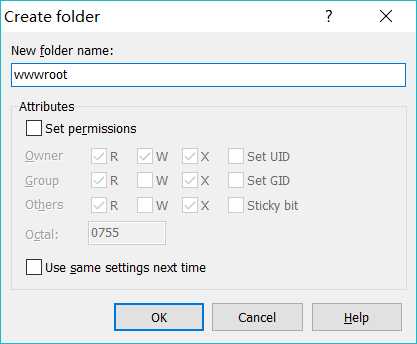
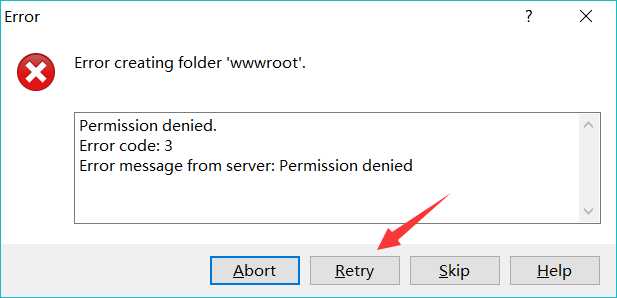
空白处右键->new->Diretcory,输入wwwroot,ok

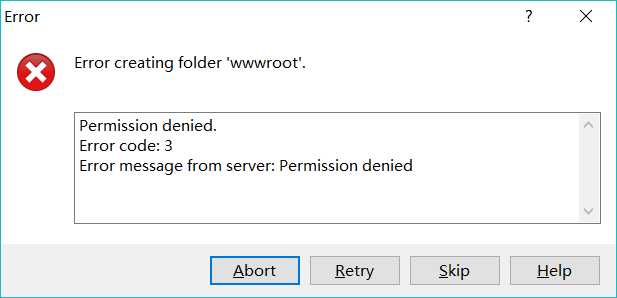
我……这不是很尴尬,不怕,稍微懂点英语就知道“Permission denied”的意思,没权限,那怎么搞呢?

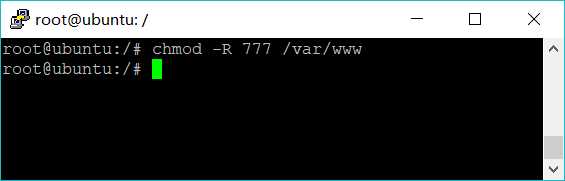
回到putty,我putty又回来了,哈哈哈哈
root@ubuntu:/# chmod -R 777 /var/www

稍微解释一下:
chmod:权限管理的关键字
-R:作用于指定目录及其子目录下所有文件
777:所有权限
/var/www:要指定的目录
然后在会到WinSCP,点击"Retry"(重试),然后就不会报错了


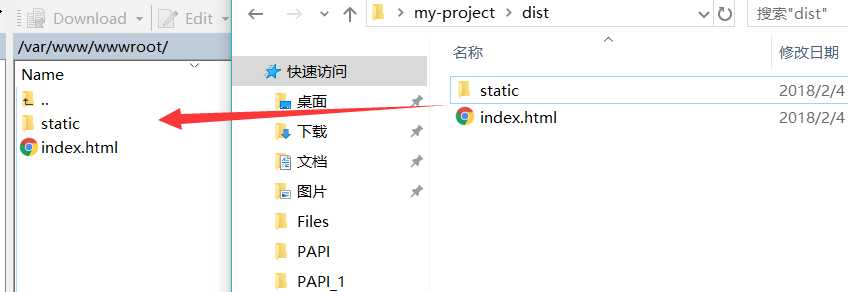
进入wwwroot,空的(废话),然后再把dist的里面的东西放到这里就好

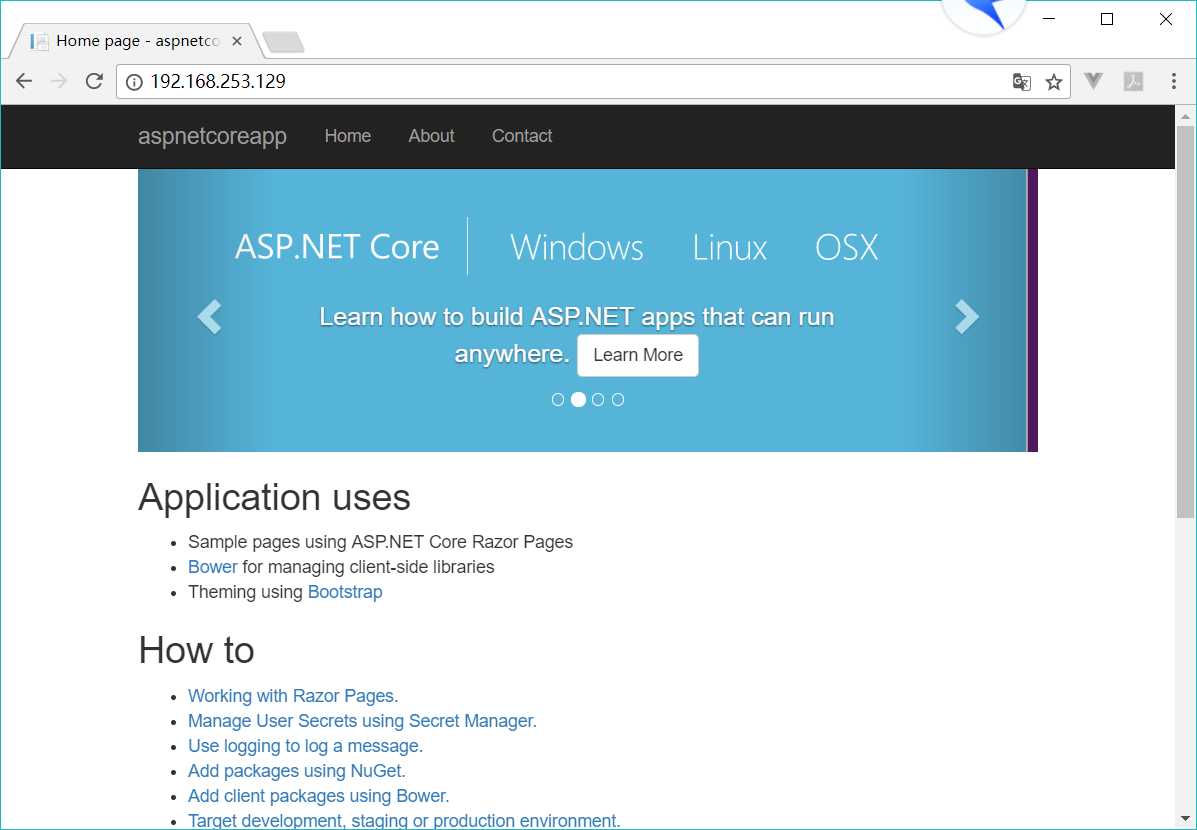
那咱在在浏览器看下192.168.253.129?唉?不对啊,这不是我想要的啊,别急,还记得jexus吗,我们还需要在这里配置一下呢

上次编辑jexus的siteconf的文件是在putty里编辑的,现在有了WinSCP了,直接找到那个文件就好

但是这里已经有个文件了,该怎么办呢?没关系,代理服务器的作用就是可以让外部访问代理服务器指定的端口,也就是说可以在服务器上放多个网站。
首先复制粘贴这个default文件
右键default文件->Diplicate,修改一下名字就好

双击666,??!!双击wwwroot
port=80 root=/ /var/www/wwwroot(网页存放的路径) hosts=* #OR your.com,*.your.com # addr=0.0.0.0 # CheckQuery=false NoLog=true # AppHost={CmdLine= dotnet /var/www/aspnetcore/aspnetcoreapp.dll;AppRoot=/var/www/aspnetcore/;Port=0}(重新注释掉这一行) # NoFile=/index.aspx # Keep_Alive=false # UseGZIP=false
最后既然配置好了,就要重新启动jexus,让新配置生效
root@ubuntu:/# sh /usr/jexus/jws restart
然后再来看看192.168.253.129,啊哈,有效果了
到这里,前端网页部署到服务器上已经完成了,其中最主要的就是我们在webapi和vue的开发了,或许有人会问,那我在数据库的数据怎么在前端展示呢?不急慢慢来,这么多东西,其中肯定会出错的吗,即使不出错,把这些过程多练习几遍,也会出错的,相信我
