标签:winform 分页控件 style blog http io 使用 ar for
会员管理系统经过一段时间的紧锣密鼓开发,软件终于完成并发布。在这期间,碰到了不少技术难点,并积累了不少开发心得和经验,本篇继续介绍这个开发过程中相关的技术要点,本章主要介绍会员管理里面,列表主界面的一些设计思路分享。
有时候,遵循一些固定的套路做事情,总是很容易,如果每个地方搞一些创新和改进,那么往往需要花费很多时间,但是创新是有积极意义的,虽然可能会遇到困难,但是很值得去做。在Winform的界面设计上,虽然我可以使用代码生成工具生成比较标准的界面了,但是我总是喜欢参考学习,并改进一些界面方面的元素,因此我经常会花费一些时间在研究一些界面细节上,不过做完后却可以感觉非常愉悦,同时也可以给后面的项目参考。

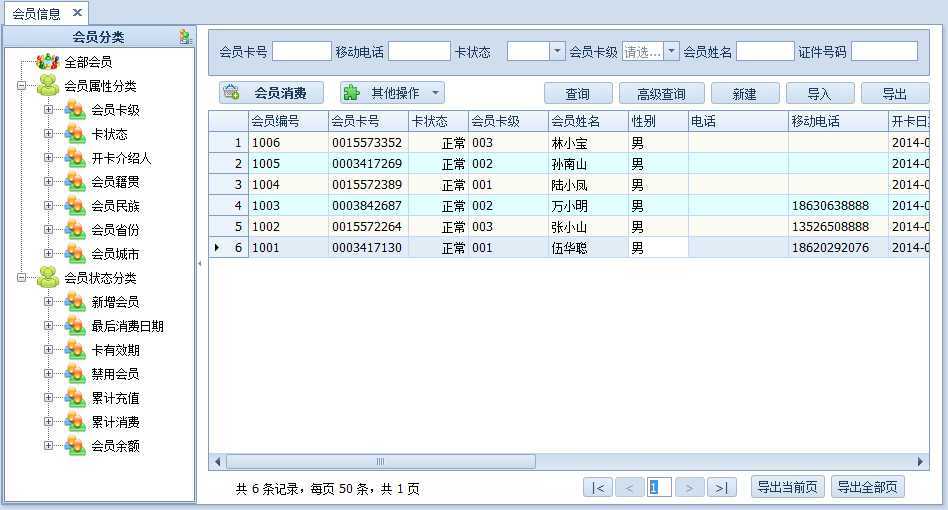
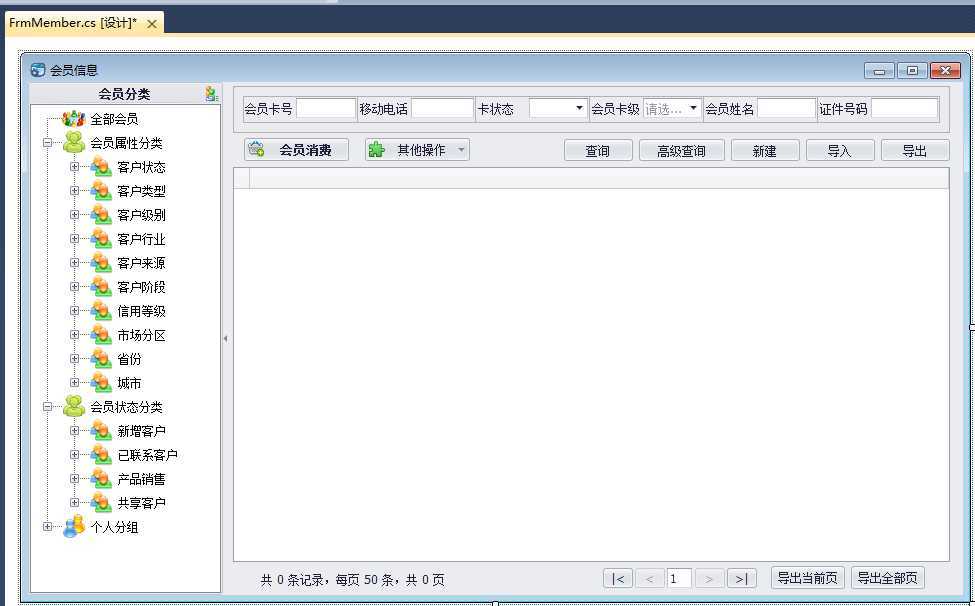
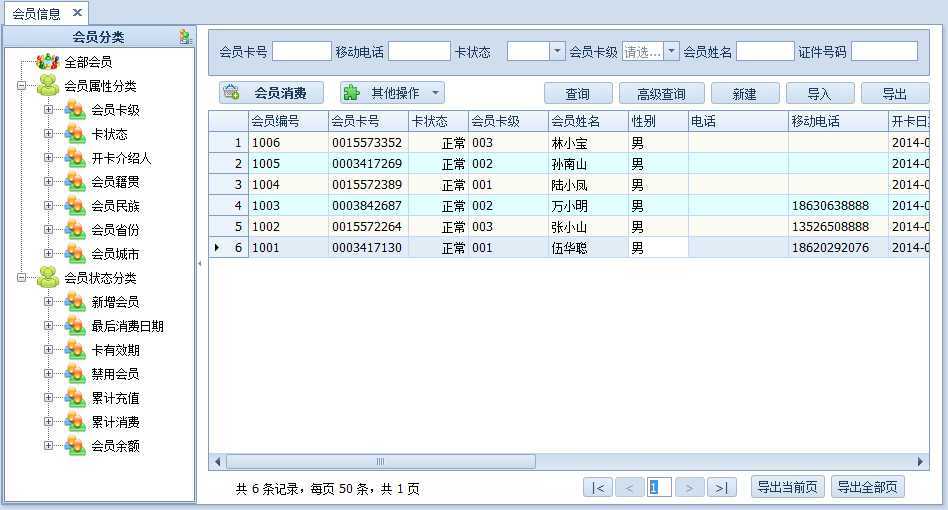
这个里面的会员信息管理界面,分为了左右两部分的格局,左边显示会员的一些属性和状态分类,右边显示的是查询条件和查询列表内容。我们再来看看其会员信息列表界面的设计状态下的视图,基本上和运行时的界面保持一致,只是列表部分内容是在运行时刻进行动态加载的而已。

我们以这个界面效果反推如何实现这个效果,这样对我们可能更有帮助,也容易理解一些。
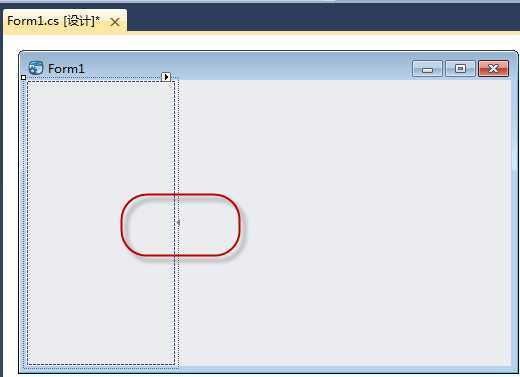
列表界面的布局方面是左右两部分,里面还有一个箭头,双击箭头附件的部分可以把左边进行折叠,因此我们先来看看这个地方是如何实现的。
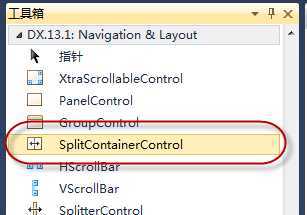
首先需要在VS的工具箱里面找到SplitContainerControl控件,然后放到整个窗体里面,并把它Dock属性设置为Fill,让它全部占满整个窗体。

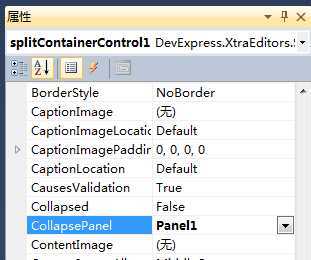
接着设置整个控件的树形如下所示。

最后就可以看到左右的格局并可以折叠第一个面板的效果了。

然后在左边的面板里面增加一个TreeView控件,并设置它的Dock属性,并在设计时刻增加一些树的节点,方便效果显示处理。

通过后台代码的数据绑定,我们可以动态构造树状列表了,并且列表界面的数据也可以在右边进行展示,这样运行时候我们就可以得到前面介绍的主界面效果了。

有时候,我们可能需要利用面板分割控件,把主从表两个表的记录进行关联展示。
如下界面所示是一个消费信息的表,包括了消费总信息和消费明细信息两部分,但选择左边主表信息的时候,右边刷新显示明细表的记录信息。

有时候,在列表界面里面放太多的按钮,会显得比较凌乱,有时候界面缩小的话,可能就被遮挡或者重叠了,这样的界面布局就很糟糕,DevExpress控件组提供了一个下拉列表按钮组的控件,非常方便用于节省屏幕控件,并对按钮进行分组。如我为了方便,把一些会员的相关操作,放到了一起,集合在一个下拉列表按钮里面,效果如下所示。

那要实现上面按钮的效果,应该如何操作才做到的呢?
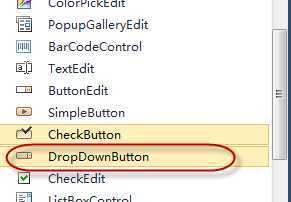
DevExpress组件的工具栏里面有一个对应的按钮控件,如下所示。

不过拖动上去,并没有对应的属性用来设置里面的按钮集合的,而是需要配合这三个控件对象进行使用的。

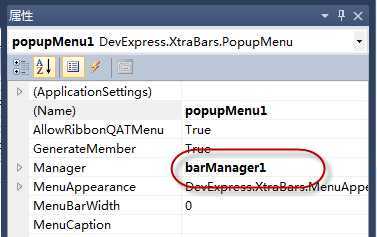
ImageCollection是用来设置按钮图标的,其他两个需要配对使用在这个例子里面,增加后BarManger会增加工具栏、菜单栏、状态栏,把这些默认的都删除,不需要,然后制定PopupMenu的Manager属性为barManager1即可。

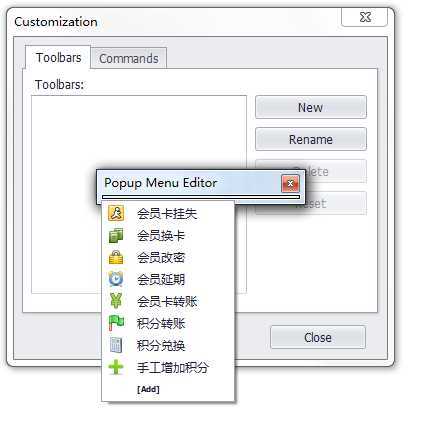
处理完这些步骤后,进一步设置弹出的按钮集合,并添加对应的事件处理即可,如下设计界面所示。

列表展示内容,主要就是使用代码生成工具Database2sharp自动生成的界面和后台代码,里面使用了分页控件进行展示而已,再次不在赘述了,看看界面效果如下所示。

标签:winform 分页控件 style blog http io 使用 ar for
原文地址:http://www.cnblogs.com/wuhuacong/p/3981177.html