工程师为什么要写Blog
好处一:产生学习动机,有方向性地筛选资讯
人的脑袋跟时间有限,过多庞杂的资讯就等于无用的资讯,跟白噪音一样会被你的脑袋自然过滤掉。
好处二: 检视自己既有知识,将 input 的新资讯与既有的知识建立连结
持续检视自我,才能发现不足之处,进行改善。才能发现自我成长的亮点,保持持之以恒的动能。所以,你需要给自己创造持续检视自我的机会。你的定期写文规划与行动,就是最好的事件点。
好处三: 透过写文,刻意强化刺激知识转化,进行内化知识过程
因此这个步骤很重要,把「别人提供的资讯,转成自己的知识」。两者界接的桥梁是整理资讯的功夫,催化剂则是外显的过程。而最简单的外显,就是写 blog 文章。
好处四:取得回馈,突破盲点
好处五:受益的总是自己
你在哪边跌倒过,别人往往就会在那边跌倒。从自己 blog 受益最大的,永远是自己。可以为未来的自己节省时间,可以为自己持续进化提升动力,可以为自己重新点燃火种、保持动能。
原文链接:我为什么鼓励工程师写Blog
文章添加阅读目录的方法总结
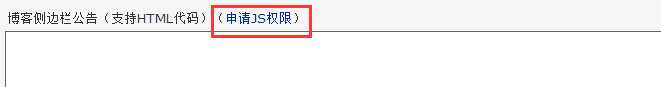
申请开通js权限
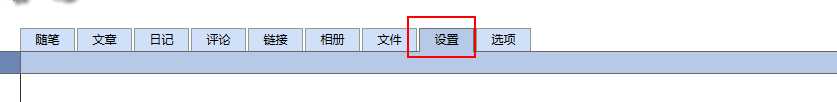
管理 => 设置 =>申请JS权限,注明用途,等待审核通过,一般一个小时之内会完成审核



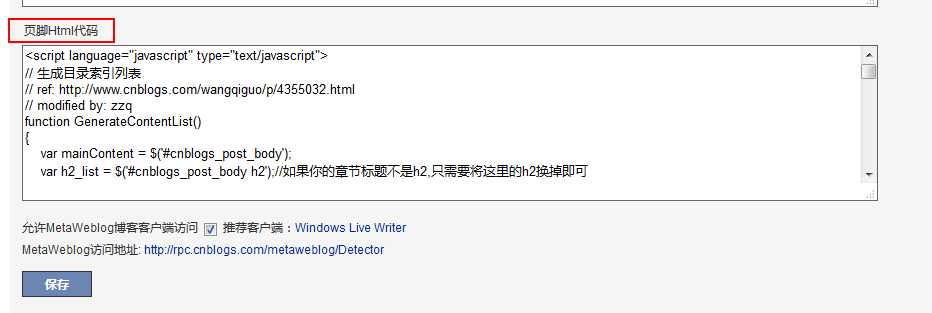
添加HTML(JS)到页脚

点击保存,然后按照规定的格式设置二级标题,三级标题即可自动生成阅读目录
JS脚本
1 <script language="javascript" type="text/javascript"> 2 // 生成目录索引列表 3 // ref: http://www.cnblogs.com/wangqiguo/p/4355032.html 4 // modified by: zzq 5 function GenerateContentList() 6 { 7 var mainContent = $(‘#cnblogs_post_body‘); 8 var h2_list = $(‘#cnblogs_post_body h2‘);//如果你的章节标题不是h2,只需要将这里的h2换掉即可 9 10 if(mainContent.length < 1) 11 return; 12 13 if(h2_list.length>0) 14 { 15 var content = ‘<a name="_labelTop"></a>‘; 16 content += ‘<div id="navCategory" style="color:#D87093;">‘; 17 content += ‘<p style="font-size:16px;color:#CD853F;"><b>阅读目录</b></p>‘; 18 content += ‘<ol>‘; 19 for(var i=0; i<h2_list.length; i++) 20 { 21 var go_to_top = ‘<div style="text-align: right;"><a href="#_labelTop" style="color:#AFEEEE">回到顶部</a><a name="_label‘ + i + ‘"></a></div>‘; 22 $(h2_list[i]).after(go_to_top); 23 24 var h3_list = $(h2_list[i]).nextAll("h3"); 25 var li3_content = ‘‘; 26 for(var j=0; j<h3_list.length; j++) 27 { 28 var tmp = $(h3_list[j]).prevAll(‘h2‘).first(); 29 if(!tmp.is(h2_list[i])) 30 break; 31 var li3_anchor = ‘<a name="_label‘ + i + ‘_‘ + j + ‘"></a>‘; 32 $(h3_list[j]).before(li3_anchor); 33 li3_content += ‘<li><a href="#_label‘ + i + ‘_‘ + j + ‘">‘ + $(h3_list[j]).text() + ‘</a></li>‘; 34 } 35 36 var li2_content = ‘‘; 37 if(li3_content.length > 0) 38 li2_content = ‘<li><a href="#_label‘ + i + ‘">‘ + $(h2_list[i]).text() + ‘</a><ol>‘ + li3_content + ‘</ol></li>‘; 39 else 40 li2_content = ‘<li><a href="#_label‘ + i + ‘">‘ + $(h2_list[i]).text() + ‘</a></li>‘; 41 content += li2_content; 42 } 43 content += ‘</ol>‘; 44 content += ‘</div><p> </p>‘; 45 content += ‘<hr />‘; 46 if($(‘#cnblogs_post_body‘).length != 0 ) 47 { 48 $($(‘#cnblogs_post_body‘)[0]).prepend(content); 49 } 50 } 51 } 52 53 GenerateContentList(); 54 </script>
可定制内容
第18行和第43行是捉对定义目录列表有序无序的内容参数,第38行也有类似的参数,可以自行定义
ol //无序 ul //有序
代码中的color属性都可以自行进行定义,
可以参考:HTML 颜色名
CSS属性是就近原则的,所以完全可以自己进行定制
