chrome有自己的开发者工具,可以用这儿来直接获取xpath,都不用担心正确性了。
具体使用步骤如下:
1、在chrome浏览器的右上角有个选择菜单,也就是这个,点一下:

2、在列表最后面有个“更多工具”,点击一下,就可以看到开发者工具了。

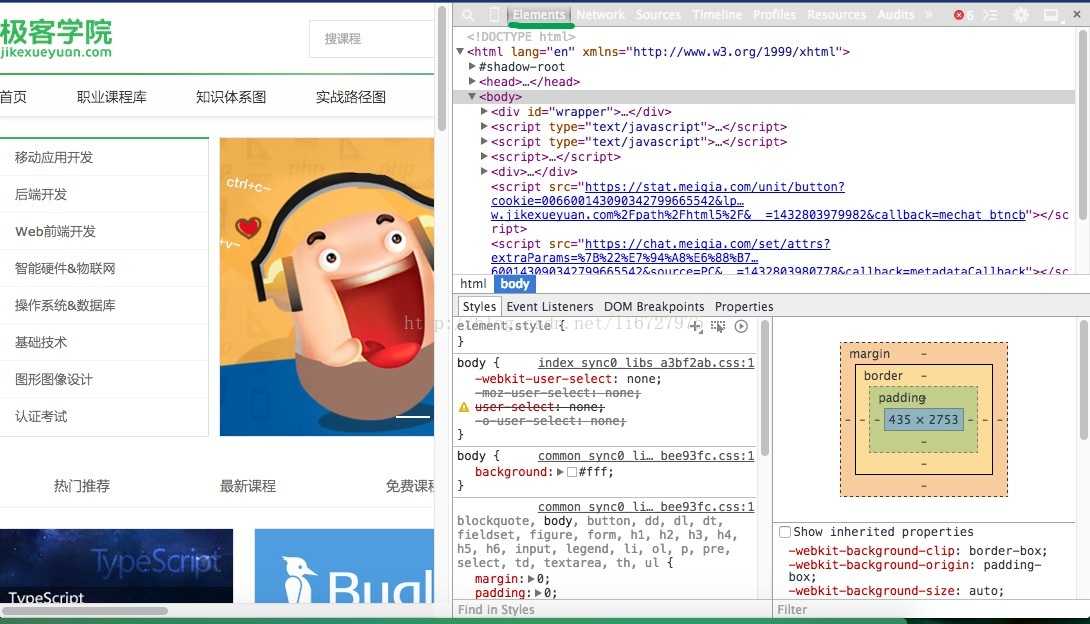
3、打开开发者工具后,点击开发者工具中第一行的第一个对话框Elements,如下:

这是极客学院的首页源代码。
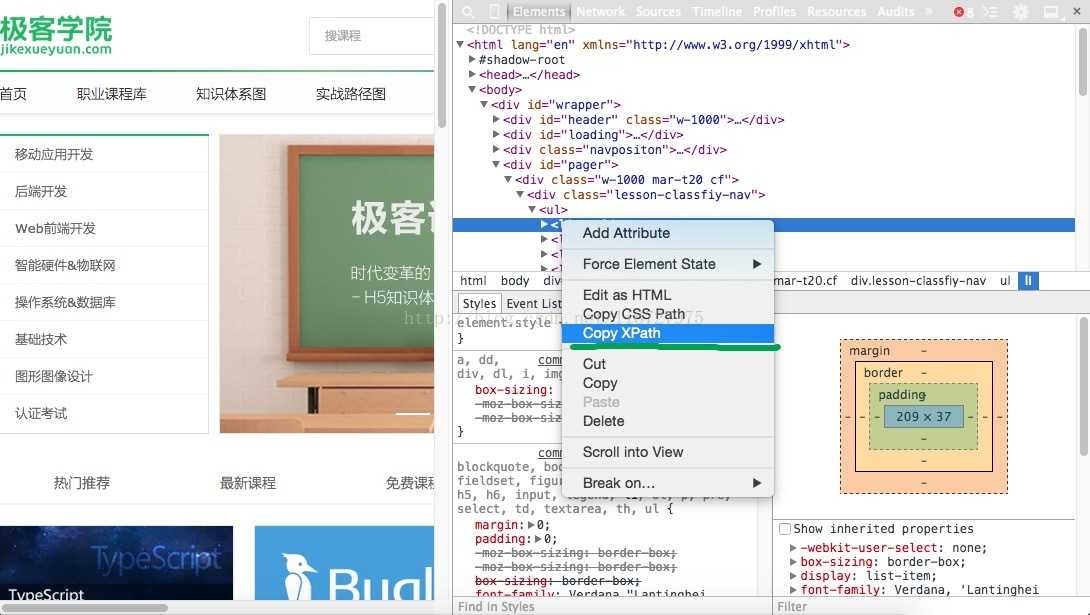
4、这个时候就看到了网页具体的源代码有木有。接下来,找到自己想要爬取的列表,在那个列表上点击右键,就会出“Copy Xpath”了。具体如下:

本示例爬取的是极客学院首页,想要获取它的课程列表,那么在源代码中找到这些列表信息,在要爬取的代码那里点击右键,如下:
5、这个时候,点击Copy Xpath,就可以获得具体的Xpath地址了,我爬取到的Xpath地址如下:
//*[@id="pager"]/div[1]/div[1]/ul/li[1]
来源:http://blog.csdn.net/li6727975/article/details/46126079
