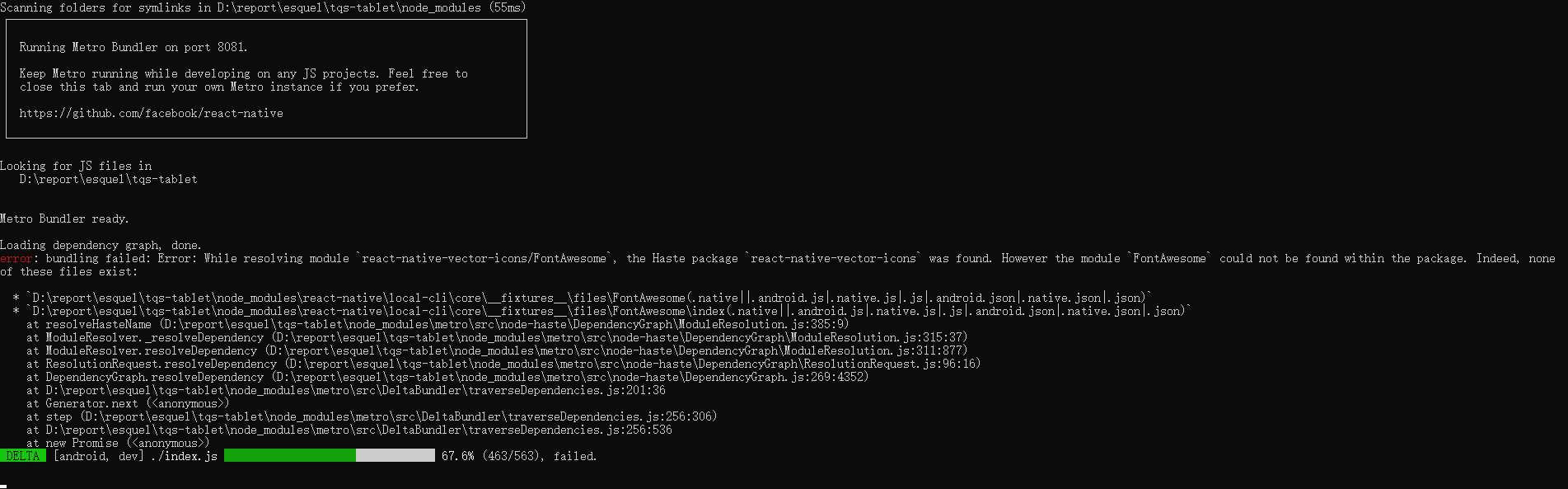
问题点一:安装了react-native-vector-icons后,编译出错
版本:
"react": "16.2.0", "react-native": "0.52.0", "react-native-button": "^2.2.0","react-native-router-flux": "^4.0.0-beta.28", "react-native-vector-icons": "^4.5.0", "react-redux": "^5.0.6", "redux": "^3.7.2", "redux-saga": "^0.16.0"
解决办法:https://github.com/oblador/react-native-vector-icons/issues/630
删除 \node_modules\react-native\local-cli\core\__fixtures__\files\package.json 文件

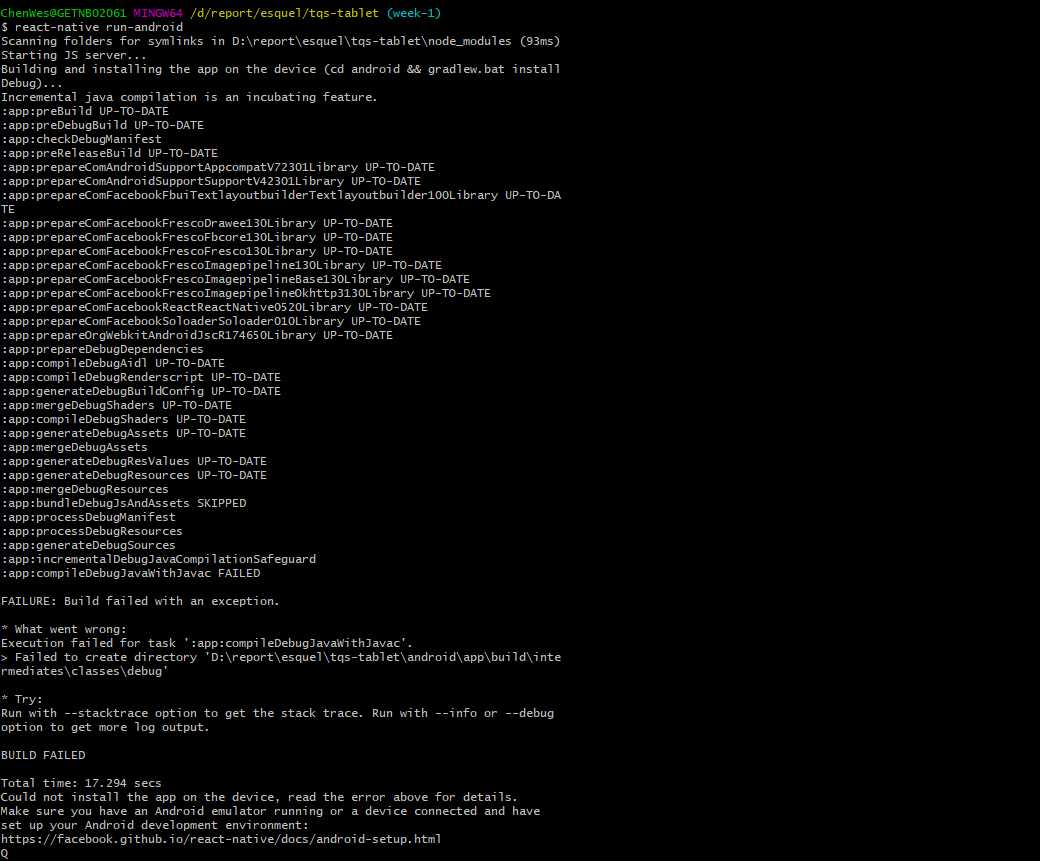
前提:使用react-native init 项目,并在Android项目中增加了配置,生成APK,并且都是成功的
问题点:在使用命令react-native run-anroid中运行项目,

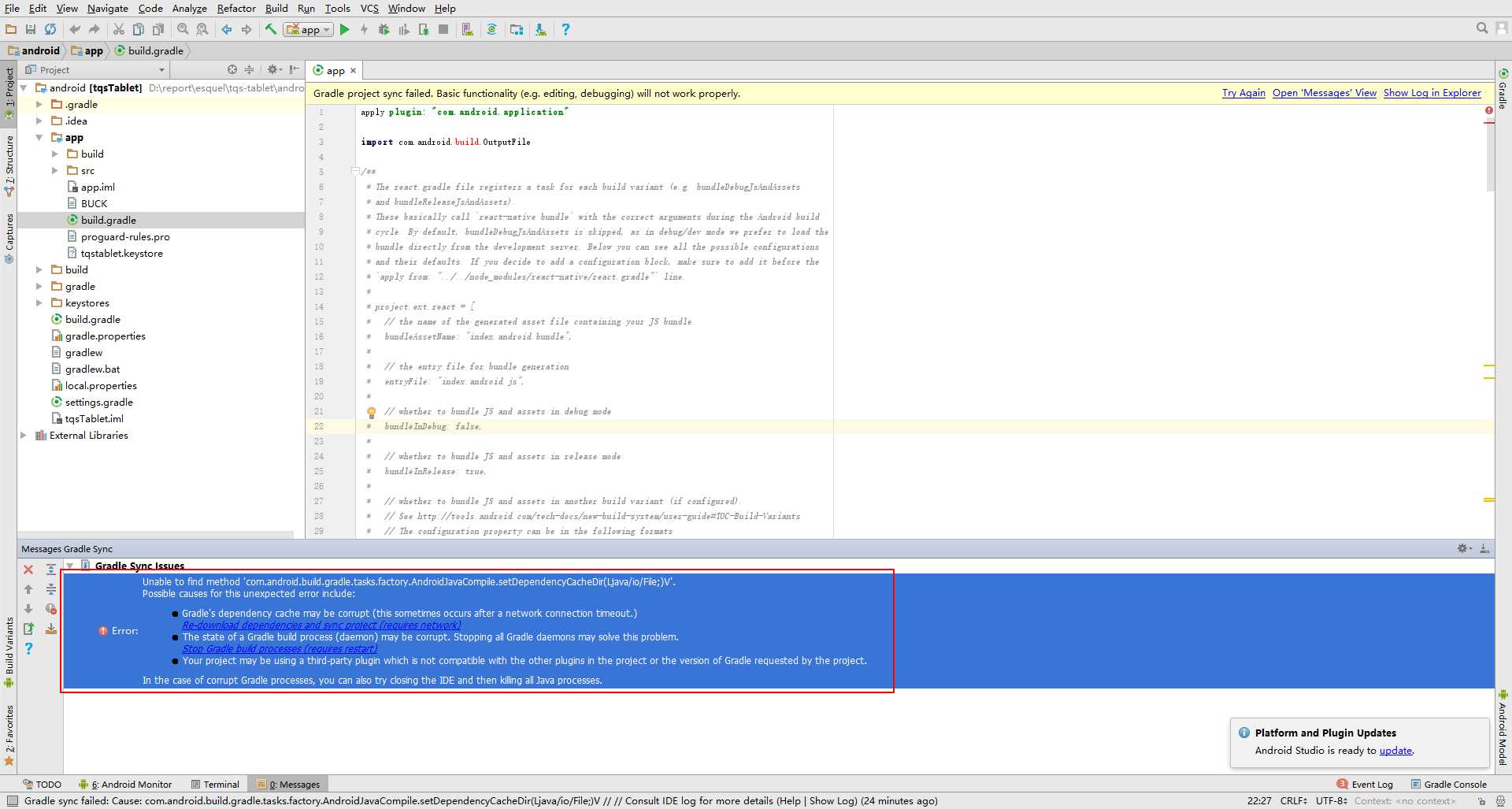
问题:使用Android Studio打开React Native的android目录,打开后,发现有些问题
解决办法:https://stackoverflow.com/questions/37655814/gradle-sync-failed-unable-to-find-method

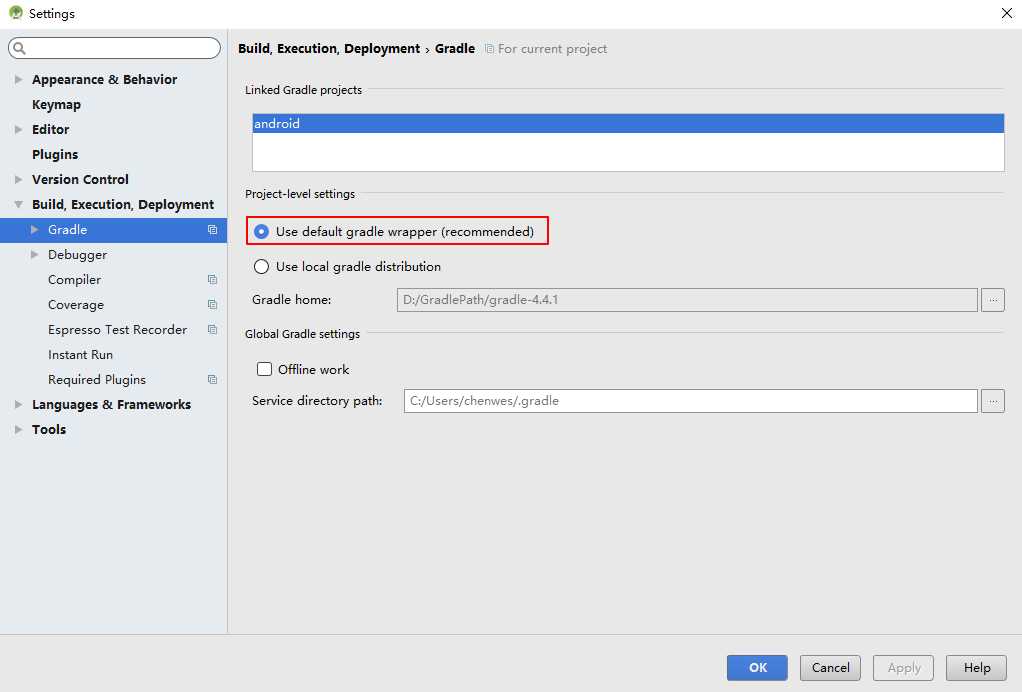
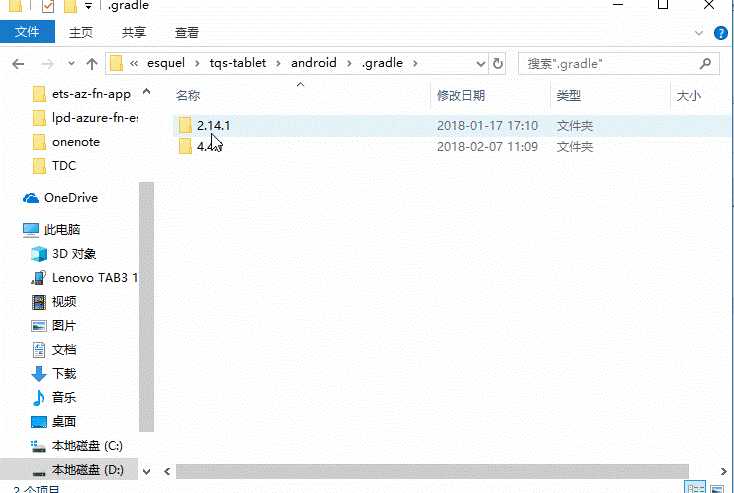
解决:查看android目录下的gradle目录,其中会指定使用的的版本

另外需要在Android Studio中,指定gradle的版本,这里使用默认的版本,即android目录下的gradle