
要求:使用SVG标签
1.先画出坐标轴
<g stroke="#545454" stroke-width="3"> <line x1="100" y1="100" x2="100" y2="900"></line> <line x1="100" y1="900" x2="900" y2="900"></line> <polyline points="90,120 100,100 110,120" fill-opacity="0"></polyline> <polyline points="880,890 900,900 880,910" fill-opacity="0"></polyline> </g>
坐标轴使用Line标签,箭头使用polyline折线标签
2.颜色使用随机渐变,创建随机颜色函数rc
function rc(min,max){ var r=Math.round(Math.random()*(max-min)); var g=Math.round(Math.random()*(max-min)); var b=Math.round(Math.random()*(max-min)); return "rgb("+r+","+g+","+b+")"; }
3.获取数据,本DOME使用原生AJAX,没有做兼容性处理
var xhr=new XMLHttpRequest(); xhr.onreadystatechange=function(){ if (xhr.readyState=="4"&&xhr.status=="200"){ var data=eval("("+xhr.responseText+")"); doResponse(data); } } xhr.open("GET","../res/curriculum",true); xhr.send(null);
4.构写处理数据函数doResponse
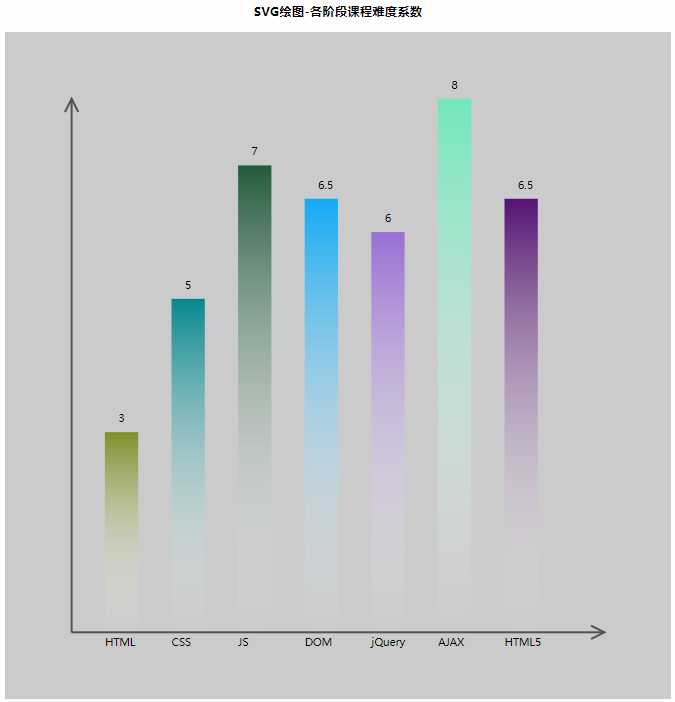
var w=1000; var h=1000; function doResponse(data){ // 设置矩形宽度 var rectW=(w-200)/(data.length*2); // Y坐标轴据左边距离 var baseLineL=100; // X坐标轴距顶部距离 var baselineT=h-100; // 创建文档碎片 var trg=document.createDocumentFragment(); for(var i=0;i<data.length;i++) { // 获取随机颜色 var r = rc(0, 255); // 创建线性渐变,顺便创建文本--> var html = `<defs> <linearGradient id="g${i}" x1="0" y1="0" x2="0" y2="100%"> <stop offset="0" stop-color="${r}"></stop> <stop offset="1" stop-color="#ffffff" stop-opacity="0"></stop> </linearGradient> </defs> <text x="${baseLineL+(i*2+1)*rectW}" y="${baselineT+20}" fill="black">${data[i].label}</text> <text x="${baseLineL+(i*2+1)*rectW}" y="${baselineT - (data[i].value * 100)-15}" fill="black">${data[i].value}</text> `; s1.innerHTML += html; //创建矩形,别忘了命名空间 var rect = document.createElementNS("http://www.w3.org/2000/svg", "rect"); rect.setAttribute("width", rectW); rect.setAttribute("height",(data[i].value) * 100); rect.setAttribute("x", baseLineL + (i*2+1)*rectW); rect.setAttribute("y", baselineT - (data[i].value * 100)); rect.setAttribute("fill", "url(#g" + i + ")"); trg.appendChild(rect); } // 把trg碎片放在DOM中 s1.appendChild(trg); trg=null; }
