标签:style blog http color io os 使用 ar 2014
本篇接着上一篇来讲解当指令中带有template(templateUrl)时,compile和link的执行顺序:
把上一个例子的代码再进行一些修改:
html:
<!DOCTYPE html> <html ng-app="dirAppModule"> <head> <title>20.8.2 指令-link和compile</title> <meta charset="utf-8"> <script src="../angular.min.js"></script> <script type="text/ng-template" id="text.html"> <div> <h3 ng-transclude></h3> </div> </script> <script src="script.js"></script> <style type="text/css"> h3 { color:#CB2027 } </style> </head> <body> <div ng-controller="compileCtrl"> <level-one> <level-two> <level-three> hello,{{name}} </level-three> </level-two> </level-one> </div> </body> </html>
js:
/*20.8.2 指令-compile和link*/ var appModule = angular.module(‘dirAppModule‘,[]); appModule.directive(‘levelOne‘,function(){ return { restrict:‘E‘, scope:true, compile:function(tEle,tAttrs,trans){ console.log(‘compile→‘+‘levelOne‘+tEle.html()); return { pre:function(scope,iEle,iAttrs){ console.log(‘pre→‘+‘levelOne‘+iEle.html()) }, post:function(scope,iEle,iAttrs){ console.log(‘post→‘+‘levelOne‘+iEle.html()) } } } } }); appModule.directive(‘levelTwo‘,function(){ return { restrict:‘E‘, scope:true, templateUrl:‘text.html‘, transclude:true, compile:function(tEle,tAttrs,trans){ console.log(‘compile→‘+‘levelTwo‘+tEle.html()); return { pre:function(scope,iEle,iAttrs){ console.log(‘pre→‘+‘levelTwo‘+iEle.html()) }, post:function(scope,iEle,iAttrs){ console.log(‘post→‘+‘levelTwo‘+iEle.html()) } } } } }); appModule.directive(‘levelThree‘,function(){ return { restrict:‘E‘, scope:true, compile:function(tEle,tAttrs,trans){ console.log(‘compile→‘+‘levelThree‘+tEle.html()); return { pre:function(scope,iEle,iAttrs){ console.log(‘pre→‘+‘levelThree‘+iEle.html()) }, post:function(scope,iEle,iAttrs){ console.log(‘post→‘+‘levelThree‘+iEle.html()) } } } } });
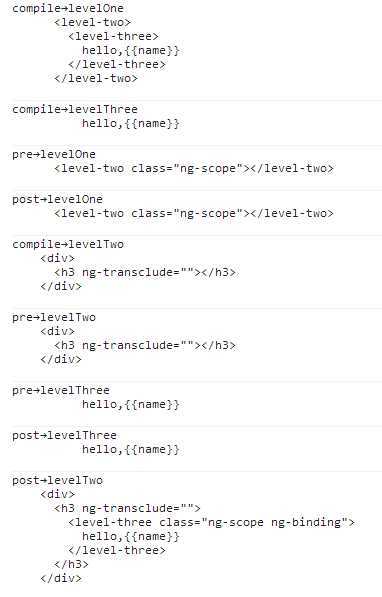
我们把level-two改成一个具有templateUrl的指令,并且使用transclude把level-three指令给嵌套到模板去.得到的结果如下:

我们再修改一下这段代码:
<!DOCTYPE html> <html ng-app="dirAppModule"> <head> <title>20.8.2 指令-link和compile</title> <meta charset="utf-8"> <script src="../angular.min.js"></script> <script type="text/ng-template" id="text.html"> <div> <h3> <level-three> hello,{{name}} </level-three> </h3> </div> </script> <script src="script.js"></script> <style type="text/css"> h3 { color:#CB2027 } </style> </head> <body> <div ng-controller="compileCtrl"> <level-one> <level-two> </level-two> </level-one> </div> </body> </html>
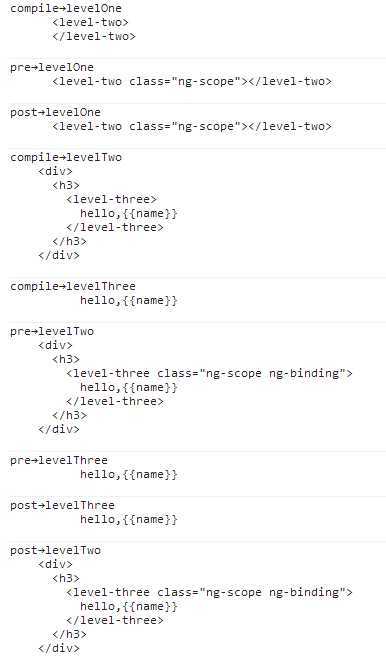
我们把level-two下的level-three放到template模板里.然后再执行这段代码,结果如下:

详细的解释以后再写....
angular学习笔记(三十)-指令(7)-compile和link(3)
标签:style blog http color io os 使用 ar 2014
原文地址:http://www.cnblogs.com/liulangmao/p/3982001.html