import Vue from ‘vue‘
import router from ‘./src/router‘
import store from ‘./src/store‘
import App from ‘./app.vue‘
import { ToastPlugin } from ‘vux‘
Vue.use(ToastPlugin)
new Vue({
el: ‘#app‘,
router,
store,
render: h => h(App)
})
// 等同于
// new Vue({
// router,
// render: (h) => h(app)
// }).$mount(‘#app‘)
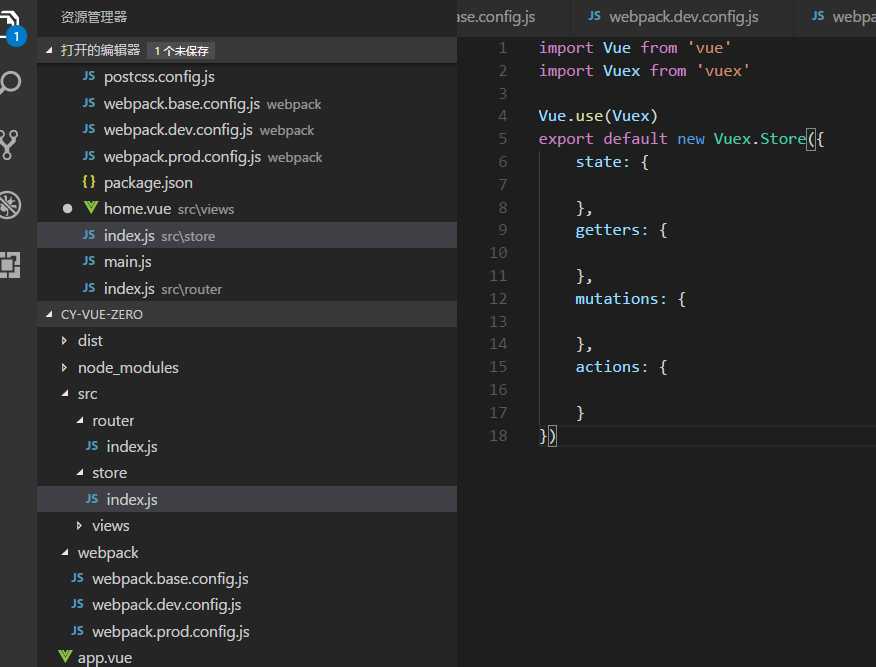
store/index.js
import Vue from ‘vue‘
import Vuex from ‘vuex‘
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
getters: {
},
mutations: {
},
actions: {
}
})