实现效果就跟网站注册一样,一点击弹出一个框来
初始:

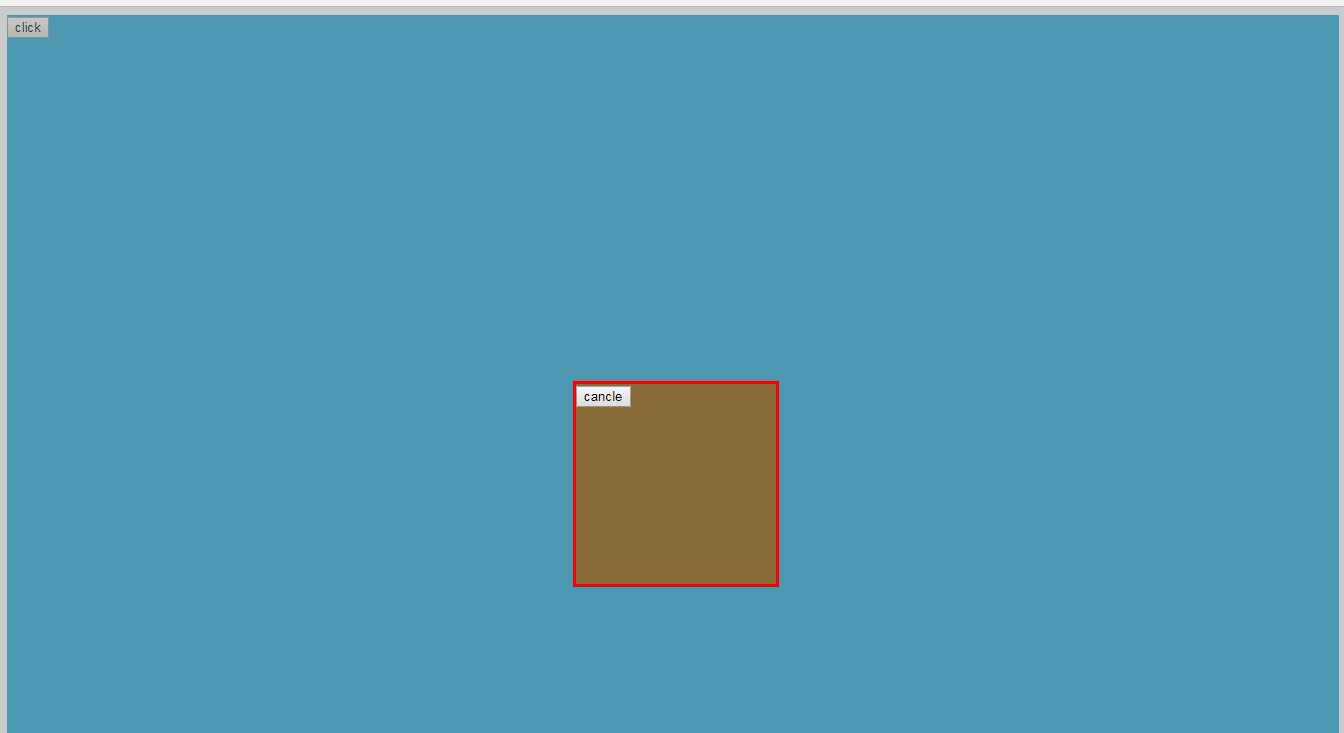
点击按钮后:

点击cancle按钮后回到第一个图片状态,这个框会随鼠标上下滚动。
实现代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模态对话框</title> <style> .d1{ background-color: #2aabd2; height: 2000px; } .shade{ position: fixed; /*脱离文档流,参照物是可视窗口。 可以设置top/bottom/left/right*/ top: 0; bottom: 0; left: 0; right: 0; background-color: grey; opacity: 0.4; /*规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)*/ } .models{ position: fixed; top: 50%; left: 50%; margin-left: -100px; margin-top: -100px; width: 200px; height: 200px; background-color: #8a6d3b; border-color: red; border-style: solid; } .hide{ display: none; } .d2{ position: fixed; top: 50%; left: 50%; } </style> </head> <body> <div> <div id="d1" class="d1"> <input class="c" type="button" value="click"> </div> <div class="shade hide handles"></div> <div id="d2" class="models hide handles"> <input class="c" type="button" value="cancle"> </div> </div> <script> var b_ele=document.getElementsByClassName(‘c‘) var hide_ele=document.getElementsByClassName(‘handles‘) for (j=0;j<b_ele.length;j++) { b_ele[j].onclick = function () { if(this.value == ‘click‘){ for (var i = 0; i < hide_ele.length; i++) { hide_ele[i].classList.remove(‘hide‘) } } else { for (var i = 0; i < hide_ele.length; i++) { hide_ele[i].classList.add(‘hide‘) } } } } </script> </body> </html>

