要求:1.添加数据显示在下方列表。2.添加的数据可动态删除。
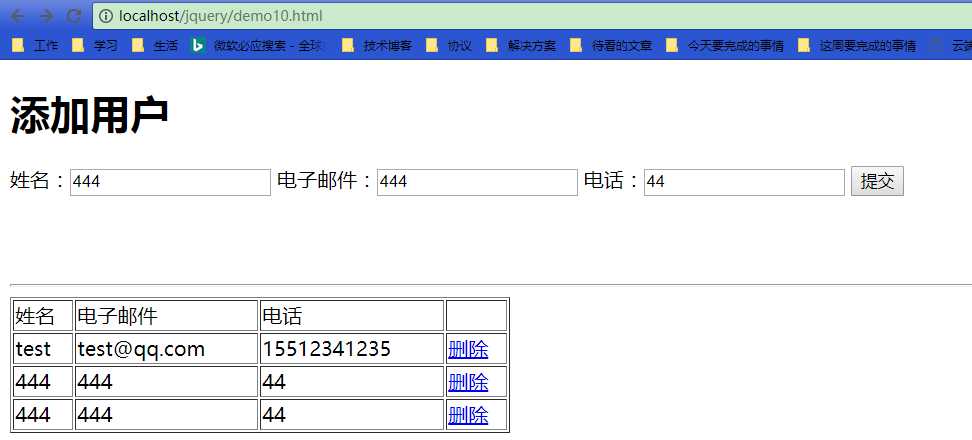
界面显示:

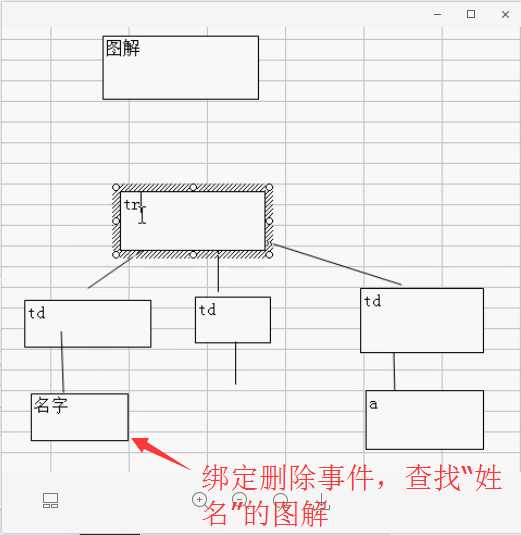
代码:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="jquery-3.3.1.js"></script> <meta charset="UTF-8"> </head> <body> <h1>添加用户</h1> 姓名:<input type="text" name="username" id="username" /> 电子邮件:<input type="text" name="email" id="email" /> 电话:<input type="text" name="phone" id="phone" /> <input type="button" value="提交" id="tijiao"> <br/><br/><br/><br/> <hr/> <table border="1px" width="400px" id="table_data"> <tr> <td>姓名</td> <td>电子邮件</td> <td>电话</td> <td></td> </tr> <tr> <td>test</td> <td>test@qq.com</td> <td>15512341235</td> <td><a href="test.php"/>删除</td> </tr> </table> <script type="text/javascript"> $("#tijiao").click(function(){ var user_name=$(‘#username‘).val(); var user_email=$(‘#email‘).val(); var user_phone=$(‘#phone‘).val(); // ****************一步到位法***************************** // 无法绑定删除事件 $tr="<tr><td>"+user_name+"</td><td>"+user_email+"</td><td>"+user_phone+"</td><td><a href=‘test_del.php‘>删除</a></td></tr>"; $("#table_data").append($tr); //****************方法二***************************** //1.先将tr变量append在table下 //2.在将每个元素的值(name、email、phone)添加到tr下 $tr=$("<tr></tr>"); $username=$("<td></td>"); $username.text(user_name); $email=$("<td></td>"); $email.text(user_email); $phone=$("<td></td>"); $phone.text(user_phone); // 给超链接绑定属性 $del=$("<td></td>"); $del_a=$("<a></a>"); $del_a.text("删除"); $del_a.attr("href","del.php?name=user_name"); $del.append($del_a); //将每个元素的值(name、email、phone)添加到tr下 $tr.append($username); $tr.append($email); $tr.append($phone); $tr.append($del); // 将tr变量append在table下 $("#table_data").append($tr); // 给超链接绑定属性 $del_a.click(function(){ // 获取姓名的方式一 // var b= window.confirm("确认要删除?"+user_name); // 获取姓名的方式二 var b=window.confirm($(this).parent().parent().children().eq(0).text()); if (b) { $(this).parent().parent().remove(); return false; }else{ return false; } }); }); </script> </body> </html>