原型是

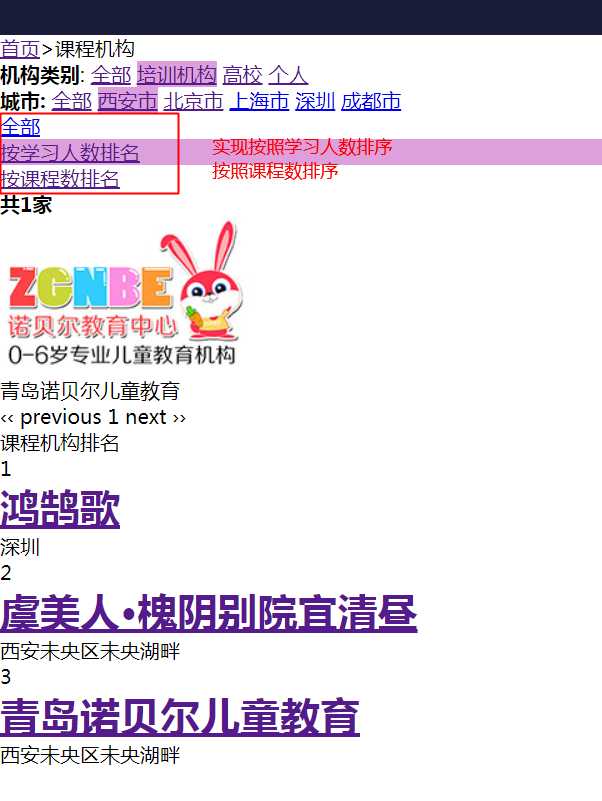
实现效果

因为要按照这两个指标排名, 模型中现在还没有这2个字段(整数),所以需要修改模型.
修改模型,添加2个排序指标的字段
class CourseOrg(models.Model):
...
students = models.IntegerField(default=0,verbose_name="学习人数")
course_nums = models.IntegerField(default=0,verbose_name="课程数")修改views实现排序,返回排序结果,返回sort的值判断显示高亮
class OrgView(View): # 课程机构列表页
def get(self, request):
all_orgs = CourseOrg.objects.all() # 所有课程机构
...
sort = request.GET.get("sort", "") ## 获取到前端传过来的关键字sort的值
if sort == "students":
all_orgs = all_orgs.order_by("-students") # 按照学生数倒序排列
elif sort == "courses":
all_orgs = all_orgs.order_by("-course_nums") # 按照课程数倒序排列
...
org_nums = all_orgs.count() # 多少家课程机构
...
return render(request, 'org-list.html', {
...
'sort': sort
})模板修改
- 修改链接
<a href="?sort=courses&ct={{ category }}&city={{ city_id }}">按课程数排名</a>注: 需要记住上面按照机构类别和所在地区的结果(本质上是记住上面筛选的链接)
根据后端返回的sort的值来判别颜色显示
<p class="{% ifequal sort '' %}bgColor{% endifequal %}">
<div>
<p class="{% ifequal sort '' %}bgColor{% endifequal %}"><a href="?&ct={{ category }}&city={{ city_id }}">全部</a></p>
<p class="{% ifequal sort 'students' %}bgColor{% endifequal %}"><a href="?sort=students&ct={{ category }}&city={{ city_id }}">按学习人数排名</a></p>
<p class="{% ifequal sort 'courses' %}bgColor{% endifequal %}"><a href="?sort=courses&ct={{ category }}&city={{ city_id }}">按课程数排名</a></p>
<strong>共{{ org_count }}家</strong>
<ul>
{% for course_org in all_orgs.object_list %}
<li><img src="{{ MEDIA_URL }}{{ course_org.image }}" alt=""></li>
<li>{{ course_org }}</li>
{% endfor %}
</ul>
<p>{{ all_orgs.render }}</p>
</div>