标签:des style blog http color io 使用 java ar
(1)MVC 和 命名空间
var User = { getData:function(){ //$ajax get data } }; User.getData();
用模型的属性保存至命名空间的做法可以足球报不会产生冲突,但是我们写成一个类的形式去使用,而不是一个简单的对象
var User = function(){}; User.prototype.destory = function(){}; var user = new User(); user.destory();
(2)构建对象关系映射ORM
ORM是一个包装了一些数据的对象层,以往的ORM常用于抽象SQL数据库,但在这里ORM只是用于抽象
javascript数据类型。这个额外的层有一个好处,我们可以通过给它添加自定义的函数和属性来增强基础数据
的功能。比如添加数据的合法性验证、坚挺、数据持久化及服务器端的回调粗粒等,增加代码的重用率
原型继承:理解Object.create()
Object.create()只有一个参数,那就是原型对象(是一个对象),传入一个对象,返回一个继承这个对象的新对象。
看用法:
var User = function(){}; User.prototype.destory = function(){ console.log("destory"); }; var user = new User(); var newUser = Object.create(user); newUser.destory();//destory
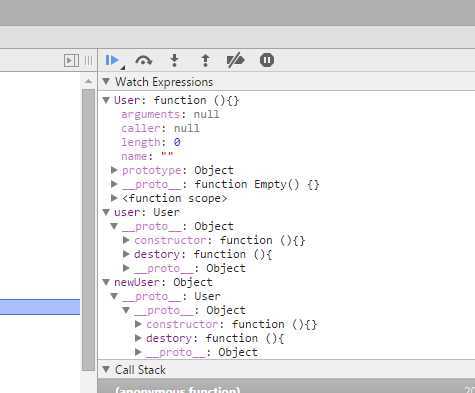
仔细看chrome里面的对象属性
可以看到newUser对象的原型指向user的原型。

Object.create()是在ECMAScript5第五版规范才出现,所以在一些浏览器中并未实现,例如IE,
所以我们需要给这些浏览器打补丁
if(typeof Object.create !==‘function‘){ Object.create = function(parentObj){ var F = function(){}; F.prototype = parentObj; return new F(); }; }
再看这个例子:
var Model = { inherited:function(){}, created:function(){}, prototype:{ init:function(){} }, create:function(){ var object = Object.create(this); object.parent = this; object.prototype = object.fn = Object.create(this.prototype); object.create(); this.inherited(object); return object; }, init:function(){ var instance = Object.create(this.prototype); instance.parent = this; instance.init.apply(instance,arguments); return instance; } };
标签:des style blog http color io 使用 java ar
原文地址:http://www.cnblogs.com/lihaozhou/p/3982724.html