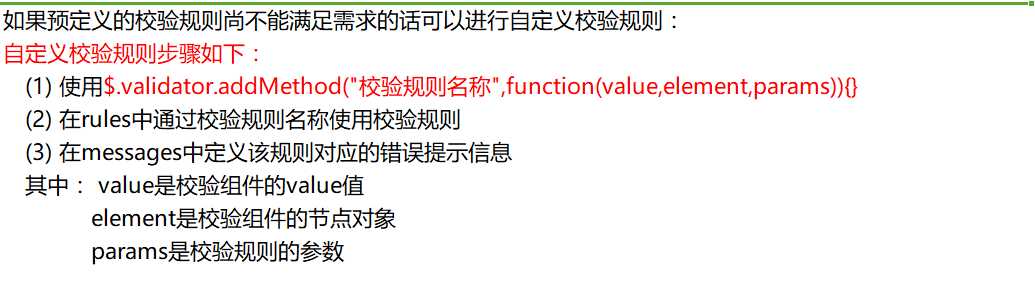
1 知识点

2 register.jsp代码
注意自定义校验规则的时候,提交必须是同步的方式。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head></head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员注册</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <!--引入jquery相关文件 --> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <!-- 引入表单校验jquery插件 --> <script type="text/javascript" src="js/jquery.validate.min.js"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="css/style.css" type="text/css" /> <style> body { margin-top: 20px; margin: 0 auto; } .carousel-inner .item img { width: 100%; height: 300px; } font { color: #3164af; font-size: 18px; font-weight: normal; padding: 0 10px; } .error{ color: red; } </style> <script type="text/javascript"> /* 实现验证码点击改变效果 */ function changeImge(obj){ obj.src="${pageContext.request.contextPath }/checkImg?time="+new Date().getTime(); } //使用validate插件进行表单的校验 $(function(){ $("#myform").validate({ rules:{ /*username取的input里面的name属性对应的 */ username:{ "required":true, "checkUsername":true }, password:{ "required":true, "rangelength":[6,12] }, repassword:{ "required":true, "rangelength":[6,12], /*#password需要与之相同的字段的id属性值 也就password对应的id属性 */ "equalTo":"#password" }, email:{ "required":true, "email":true }, name:{ "required":true, "maxlength":4 }, birthday:{ "required":true, "date":true }, sex:{ "required":true } }, messages:{ username:{ "required":"用户名不能为空", "checkUsername":"用户名已经存在" }, password:{ "required":"密码不能为空", "rangelength":"密码长度为6-12位" }, repassword:{ "required":"确认密码不能为空", "rangelength":"密码长度为6-12位", /*#password需要与之相同的字段的id属性值 也就password对应的id属性 */ "equalTo":"两次输入密码不一致" }, email:{ "required":"邮箱不能为空", "email":"邮箱格式不正确" }, name:{ "required":"姓名不能为空", "maxlength":"长度不能大于4" }, birthday:{ "required":"出生日期不能为空", "date":"日期格式不正确" } } }); }); //自定义校验规则 $.validator.addMethod( //规则的名称 "checkUsername", //校验的函数 function(value,element,params){ //定义一个标志 var flag = false; //value:表单输入框中输入的内容 //element:被校验的元素对象 //params:规则对应的参数值 //目的:对输入的username进行ajax校验 $.ajax({ "async":false,/*必须要是同步的的方式 */ "url":"${pageContext.request.contextPath}/checkUsername", "data":{"username":value}, "type":"POST", "dataType":"json", "success":function(data){ flag = data.isExist; } }); //返回false代表该校验器不通过 return !flag; } ); </script> </head> <body> <!-- 引入header.jsp --> <jsp:include page="/header.jsp"></jsp:include> <div class="container" style="width: 100%; background: url(‘image/regist_bg.jpg‘);"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-8" style="background: #fff; padding: 40px 80px; margin: 30px; border: 7px solid #ccc;"> <font>会员注册</font>USER REGISTER <form id="myform" class="form-horizontal" action="${pageContext.request.contextPath }/register" method="post" style="margin-top: 5px;"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-6"> <input type="text" class="form-control" id="username" name="username" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-6"> <input type="password" class="form-control" id="password" name="password" placeholder="请输入密码"> </div> </div> <div class="form-group"> <label for="confirmpwd" class="col-sm-2 control-label">确认密码</label> <div class="col-sm-6"> <input type="password" class="form-control" id="confirmpwd" name="repassword" placeholder="请输入确认密码"> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-6"> <input type="email" class="form-control" id="inputEmail3" name="email" placeholder="Email"> </div> </div> <div class="form-group"> <label for="usercaption" class="col-sm-2 control-label">姓名</label> <div class="col-sm-6"> <input type="text" class="form-control" id="usercaption" name="name" placeholder="请输入姓名"> </div> </div> <div class="form-group opt"> <label for="inlineRadio1" class="col-sm-2 control-label">性别</label> <div class="col-sm-6"> <label class="radio-inline"> <input type="radio" name="sex" id="sex1" value="male">男 </label> <label class="radio-inline"> <input type="radio" name="sex" id="sex2" value="female">女 </label> <label class="error" for="sex" style="display:none ">性别必须选择</label> </div> </div> <div class="form-group"> <label for="date" class="col-sm-2 control-label">出生日期</label> <div class="col-sm-6"> <input type="date" class="form-control" name="birthday"> </div> </div> <div class="form-group"> <label for="date" class="col-sm-2 control-label">验证码</label> <div class="col-sm-3"> <input type="text" class="form-control" name="checkCode"> </div> <div class="col-sm-2"> <img src="${pageContext.request.contextPath }/checkImg" onclick="changeImge(this)"/> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" width="100" value="注册" name="submit" style="background: url(‘./images/register.gif‘) no-repeat scroll 0 0 rgba(0, 0, 0, 0); height: 35px; width: 100px; color: white;"> <div>${registInfo }</div> </div> </div> </form> </div> <div class="col-md-2"></div> </div> </div> <!-- 引入footer.jsp --> <jsp:include page="/footer.jsp"></jsp:include> </body> </html>
3 web层的CheckUsernameServlet
package www.test.web.servlet; import java.io.IOException; import java.sql.SQLException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import www.test.service.UserService; public class CheckUsernameServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取用户名 String username = request.getParameter("username"); UserService service = new UserService(); boolean isExist =true; try { isExist = service.checkUsername(username); } catch (SQLException e) { e.printStackTrace(); } String json = "{\"isExist\":"+isExist+"}"; response.getWriter().write(json); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
4 service层代码
package www.test.service; import java.sql.SQLException; import www.test.dao.UserDao; import www.test.domain.User; public class UserService { //注冊 public boolean regist(User user) throws SQLException { UserDao dao = new UserDao(); int row = dao.regist(user); return row>0?true:false; } //激活 public boolean active(String activeCode) throws SQLException { UserDao dao = new UserDao(); int row = dao.active(activeCode); return row>0?true:false; } //校验用户名是否存在 public boolean checkUsername(String username) throws SQLException { UserDao dao = new UserDao(); Long isExist = dao.checkUsername(username); return isExist>0?true:false; } }
5 dao层代码
package www.test.dao; import java.sql.SQLException; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.ScalarHandler; import www.test.domain.User; import www.test.utils.C3P0Utils; public class UserDao { //注冊 public int regist(User user) throws SQLException { QueryRunner qr = new QueryRunner(C3P0Utils.getDataSource()); String sql ="insert into user values (?,?,?,?,?,?,?,?,?,?);"; int row = qr.update(sql, user.getUid(),user.getUsername(),user.getPassword(), user.getName(),user.getEmail(),user.getTelephone(), user.getBirthday(),user.getSex(),user.getState(),user.getCode()); return row; } //激活 public int active(String activeCode) throws SQLException { QueryRunner qr = new QueryRunner(C3P0Utils.getDataSource()); String sql ="update user set state=? where code=?"; int row = qr.update(sql, 1,activeCode); return row; } //校验用户名是否存在 public Long checkUsername(String username) throws SQLException { QueryRunner runner = new QueryRunner(C3P0Utils.getDataSource()); String sql = "select count(*) from user where username=?"; Long query = (Long) runner.query(sql, new ScalarHandler(), username); return query; } }
