在之前讨论 ListView 滚动相关需求的文章中(UWP: ListView 中与滚动有关的两个需求的实现)曾经提到了获取元素相对位置的方法,即某元素相对另一元素的位置。现将所有相关方法再作整理,并且包括 UWP 与 WPF 两者的实现,如下:

WPF(两种方式):
GeneralTransform generalTransform = controlB.TransformToVisual(controlA); Point point = generalTransform.Trsnform(new Point());
Point point = controlB.TranslatePoint(new Point(), controlA);
UWP:
GeneralTransform generalTransform = controlB.TransformToVisual(controlA); Point point = generalTransform.TrsnformPoint(new Point());
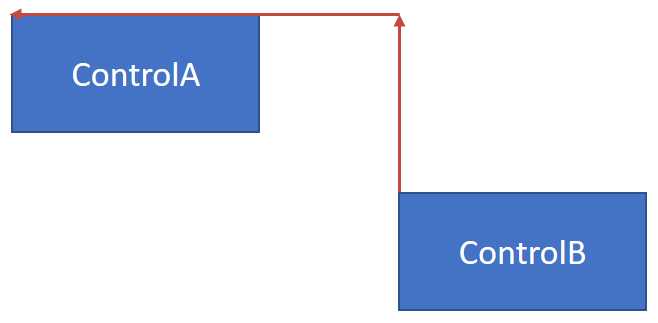
这里需要注意的一点时,控件的 Margin 值是包括在计算结果之内的,比如 ControlB 包括 Margin 值,则其向上、向左的 Margin 值会被计算在最终结果内。
