【转】Laravel与bootstrap-editable实现table的行内编辑
准备需要的库
前端处理
引入库
要使用插件,首先要在blade模板(或者说html)里引入对应的js文件和css文件
bootstrap引入
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"/> <script src="bootstrap/js/jquery-1.11.2.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script>bootstrap-table引入
<script src="bootstrap-table/dist/bootstrap-table.js" type="text/javascript"></script> <script src="bootstrap-table/dist/locale/bootstrap-table-zh-CN.js" type="text/javascript"></script> <link href="bootstrap-table/dist/bootstrap-table.css" rel="stylesheet"> <script src="bootstrap-table/dist/extensions/editable/bootstrap-table-editable.js" type="text/javascript"></script>x-editable-develop引入
<script src="x-editable-develop/dist/bootstrap3-editable/js/bootstrap-editable.js" type="text/javascript"></script>html代码
在blade模板(html页面)加入table代码如下
<div class="container" z-index="-1"> <!--表格--> <div class="row"> <div class="col-lg-offset-1 col-lg-11 col-md-offset-1 col-md-11 col-sm-offset-1 col-sm-11 col-xs-offset-2 col-xs-10"> <table id="StuTable" z-index="-1" dataclasses="table" data-undefined-text="-" data-striped="true" data-sort-order="asc" data-sort-stable="true" data-pagination="true" data-page-number="1" data-page-size="10" data-search="true"></table> </div> </div> </div>可以看到里面有很多bootstrap-table的属性,可以大家可以查阅官方文档,当然bootstrap-table的属性可以在js代码中设置
js代码
使用laravel作为框架,我们项目中使用的是课程->任务->学生成绩的思路,所以暂时没想到怎么在js文件里改对应的route,所以把url用route表示在blade模板里,脱离数据库,只讨论对ajex交互的处理
js代码如下
<script type="text/javascript">
$(document).ready(function(){
$(‘#StuTable‘).bootstrapTable({
columns: [{
checkbox:true
},
{
field: ‘StuNumber‘,
title: ‘学生学号‘
}, {
field: ‘StuName‘,
title: ‘学生姓名‘
}, {
field: ‘StuScore‘,
title: ‘学生成绩‘,
editable:{
type:"text"
}
}],
url: "{{route("grade")}}",
onEditableSave:function (field,row,oldvalue,$el) {
$.ajax({
type: "post",
url: "{{route(‘editable‘)}}",
data: row,
dataType: ‘json‘,
headers: {
‘X-CSRF-TOKEN‘: $(‘meta[name="_token"]‘).attr(‘content‘)
},
success: function (data, status) {
if (status == "success") {
alert(‘提交数据成功‘);
}
},
error: function () {
alert(‘编辑失败‘);
},
complete: function () {
alert(‘完成‘);
}
});
}
});
});
</script>- columns中的代码意义是,有勾选框,table的三列分别为学生学号,学生姓名,学生成绩,学生成绩中的
editable:true表示成绩可以进行编辑 - url中使用route给出了提供数据的对应的方法
- onEditableSave是在行内进行编辑的时候,对应的处理方法
后端处理
生成并给出json格式的数据
在url中我们使用了url: "{{route("grade")}}",所以在laravel对应的路由web.php中,我们加入一条
Route::get(‘/grade‘,‘UsersController@grade‘)->name(‘grade‘);这里的控制器是自己随便填的哈,我看到很多大佬都用AjexController,但是我们项目中主要针对user,测试的时候我就用了UsersController,添加了一条grade方法
接下来要在grade方法中反馈json格式的数据
值得一提的是,如果不用后端返回的json数据的话,可以去掉url那一条,加入data和对应的json数据,比如:
data: [{
StuNumber:"PB15000000",
StuName: "张三",
StuScore: ‘98‘
}, {
StuNumber:"PB15000000",
StuName: ‘李四‘,
StuScore: ‘100‘
}]所以在grade方法中,我们也要返回这样的json数据,用一个二维索引数组,里面的一维数组用关联数组形式给出即可,代码如下:
public function grade(){
$arr=array(
array("StuNumber"=>"PB15000000",
"StuName"=> ‘张三‘,
"StuScore"=> ‘98‘),
array("StuNumber"=>"PB15000001",
"StuName"=> ‘李四‘,
"StuScore"=> ‘100‘));
return json_encode($arr);
}json_encode函数会把数组转化成json格式
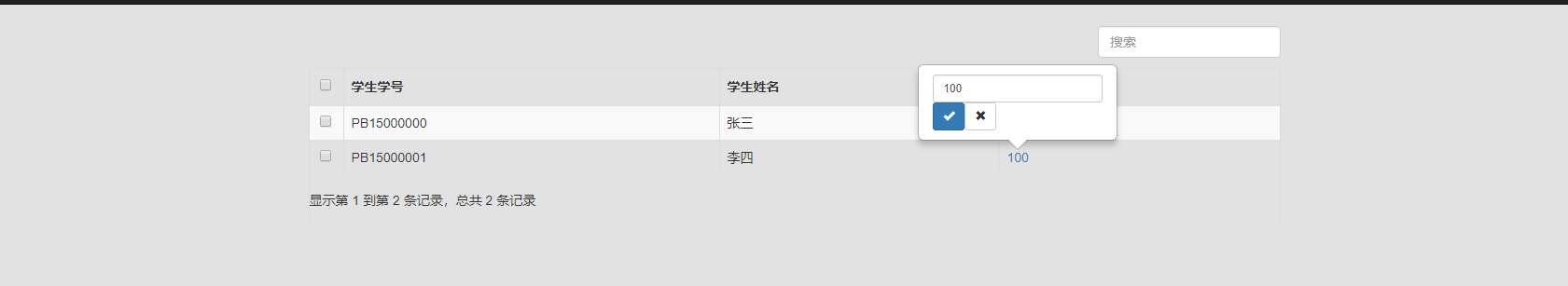
所以现在我们就可以看到效果如下

点击成绩即可修改

修改数据传给后端
接下来我们要解决的就是修改数据的onEditableSave函数了
使用jQuery,我们写成如下形式
onEditableSave:function (field,row,oldvalue,$el) {
$.ajax({
type: "post",
url: "{{route(‘editable‘)}}",
data: row,
dataType: ‘json‘,
headers: {
‘X-CSRF-TOKEN‘: $(‘meta[name="_token"]‘).attr(‘content‘)
},
success: function (data, status) {
if (status == "success") {
alert(‘提交数据成功‘);
}
},
error: function () {
alert(‘编辑失败‘);
},
complete: function () {
alert(‘完成‘);
}
});
}这里的row就是我们一行对应的数据,需要传到后端,插件会帮我们转成json格式,所以不必我们操心
测试的时候我使用了post方法,解决方案如下
在blade模板加上
<meta name="_token" content="{{ csrf_token() }}"/>在ajax函数中加入headers
headers: {
‘X-CSRF-TOKEN‘: $(‘meta[name="_token"]‘).attr(‘content‘)
}success表示成功时的输出,error表示错误时的输出,complete表示完成后的输出
这里的url依旧使用route表示,所以在web.php中加入post
Route::post(‘/editable‘,‘UsersController@editable‘)->name(‘editable‘);对应的editable方法如下
public function editable(Request $request){
//处理代码
}其中的request对象里就包含了的前端传回的row的数据,所以我们可以像处理表单一样,使用如下方式得到需要的数据
$request->input(‘StuNumber‘)
$request->input(‘StuName‘)
$request->input(‘StuScore‘)然后对数据库进行操作即可
最后
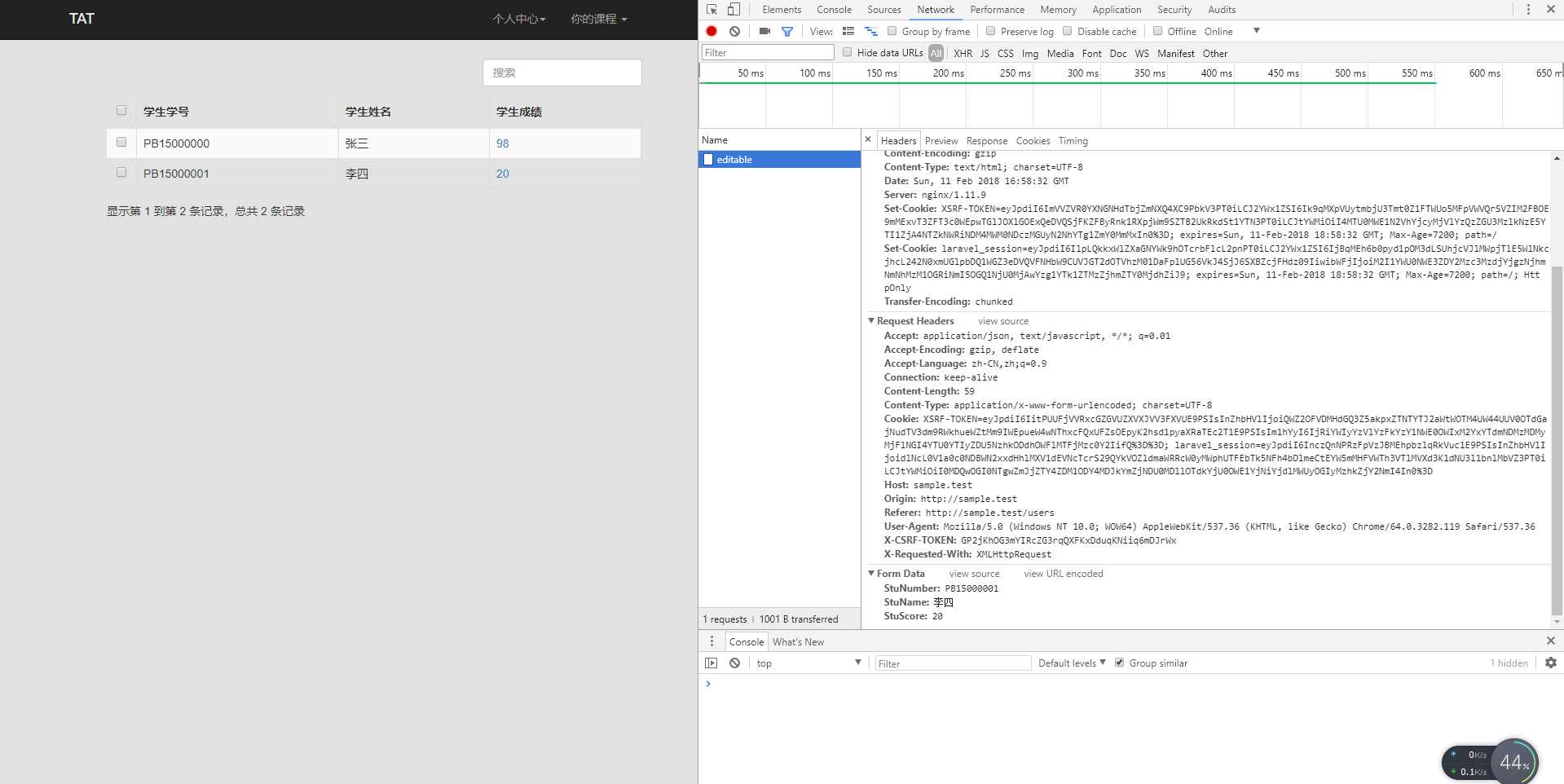
此时我们修改成绩,并使用浏览器的开发者模式,提交成功后可以看到效果如下:

右下方有Form Data,就是传给后端的数据
转自http://blog.csdn.net/weixin_38312031
