虽然IE6慢慢的退出市场了,但是还是有必要了解一些兼容问题,让自己的知识有一个更好的沉淀。margin-bottom的bug是容器div的 ‘zoom:1‘ 触发了 hasLayout,其内部浮动子元素也参与到了容器的高度计算之中
在 IE6 IE7 IE8(Q)中,容器div的 ‘zoom:1‘ 触发了 hasLayout,其内部浮动子元素也参与到了容器的高度计算之中。但是浮动子元素设置的 ‘margin-bottom‘ 消失;
在其他浏览器中,容器的 ‘overflow:hidden‘ 创建了新的 Block Formatting Context ,同样,其内部浮动子元素也参与到了容器的高度计算之中。浮动子元素的四个方向的 margin 均正常。
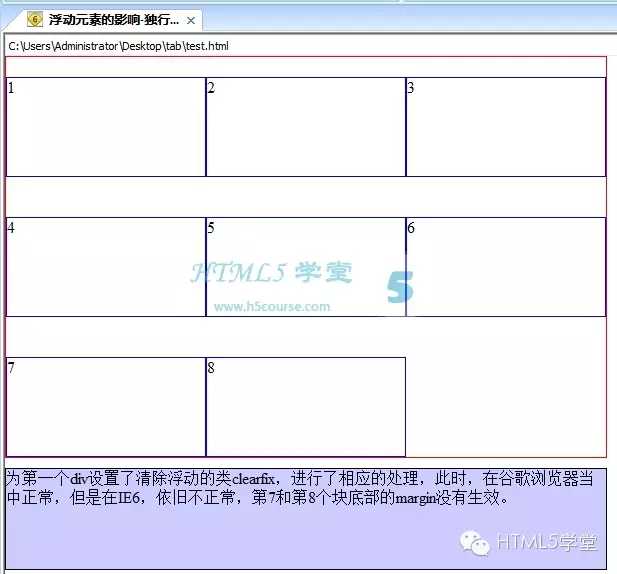
例子:第一个div子元素设置了底部的margin值,在清除浮动之后无效

1 <!doctype html> 2 3 <html> 4 5 <head> 6 7 <meta charset="UTF-8"> 8 9 <title>浮动元素的影响-独行冰海</title> 10 11 <style> 12 13 *{margin: 0;padding: 0;} 14 15 .con-float-box{ 16 17 width: 600px; 18 19 border: 1px solid #f00; 20 21 } 22 23 .con-float-box div{ 24 25 float: left; 26 27 width: 198px; 28 29 height: 98px; 30 31 margin: 20px 0; 32 33 border: 1px solid #00f; 34 35 } 36 37 .box-pos{ 38 39 width: 600px; 40 41 height: 100px; 42 43 margin-top: 10px; 44 45 border: 1px solid #000; 46 47 background: #ccf; 48 49 } 50 51 .clearfix:before,.clearfix:after { 52 53 content: "\200B"; 54 55 display: block; 56 57 height: 0; 58 59 overflow: hidden; 60 61 } 62 63 .clearfix:after {clear: both;} 64 65 </style> 66 67 </head> 68 69 <body> 70 71 <div class=‘con-float-box clearfix‘> 72 73 <div>1</div> 74 75 <div>2</div> 76 77 <div>3</div> 78 79 <div>4</div> 80 81 <div>5</div> 82 83 <div>6</div> 84 85 <div>7</div> 86 87 <div>8</div> 88 89 </div> 90 91 <div class=‘box-pos‘>为第一个div设置了清除浮动的类clearfix,进行了相应的处理,此时,在谷歌浏览器当中正常,但是在IE6,依旧不正常,第7和第8个块底部的margin没有生效。</div> 92 93 </body> 94 95 </html>

解决方案
为容器显式地设置高度。若容器高度不定,则要避免在触发了 hasLayout 的容器内的浮动子元素上设置 ‘margin-bottom‘ 特性,可以通过为容器设置 ‘padding-bottom‘ 达到相似的效果。
只要不同时触发父元素hasLayout、子元素左浮动、左浮动子元素拥有非零的 margin-bottom 值,这三个条件中任意一项,均可解决此问题。

