QtQuick所有的可视项目都继承自Item,它定义了可视化项目所有通用特性(x\y\width\height\anchors等)具体包括
1、作为容器

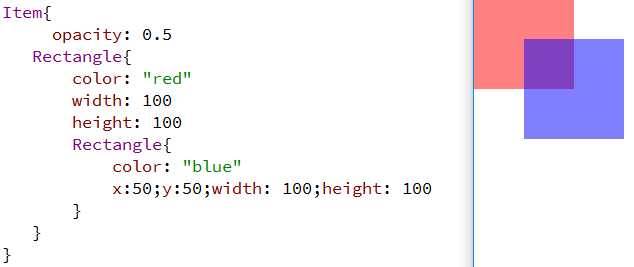
2、不透明性
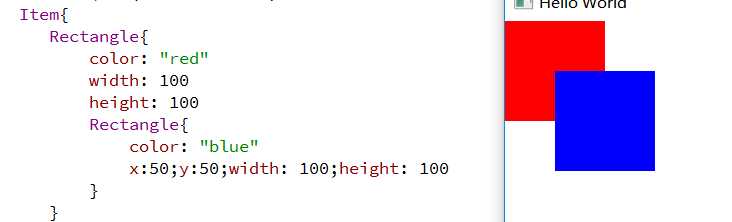
没有设置opacity属性

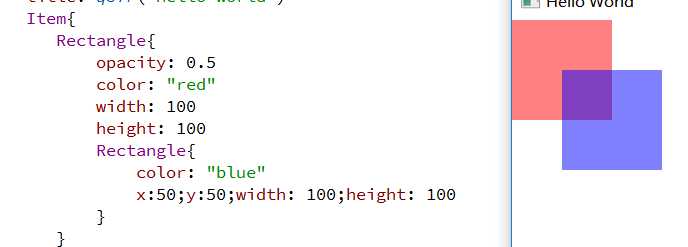
设置了opacity属性为0.5

当然也可以这样写

3、visible属性用来设置项目是否可见。如果visible属性为false,则不接受鼠标键盘事件;同理还有enable属性;
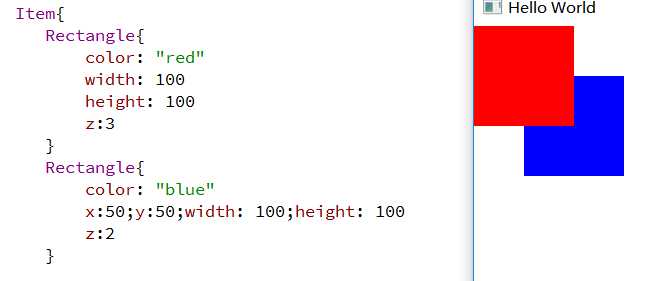
4、堆叠顺序,简单的说,就是z越大,越在顶层。当然前提是要保证是在并集的情况下。

通过z的设置,将原本在上面的蓝色矩形变换到底层,同时将两个矩形的结构由嵌套改编成并行。

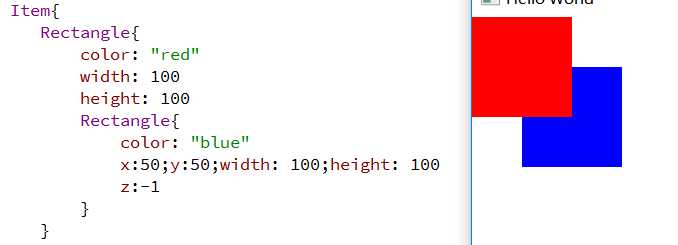
或者可以通过将z设置为负值直接达到这个目标
5、定位子项目和坐标映射
包含childAt来返回在点x,y处的子项目,以及item的mapFromItem返回item坐标系统中点映射在该项目坐标系统的结果。
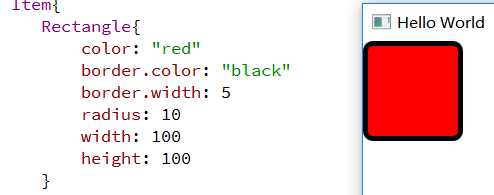
二、Rectangle
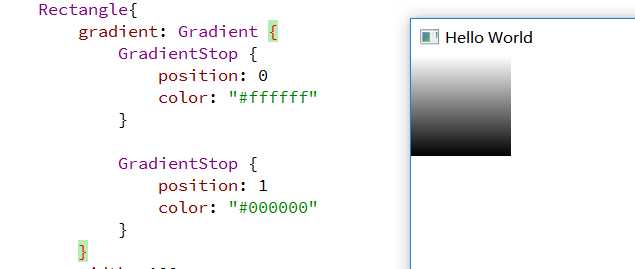
Rectangle主要是使用纯色或者渐变填充一个矩形区域,并提供一个边框。
1、渐变,使用了GradientStop表明渐变的头和尾

2、边框,我们实现一个圆角矩形

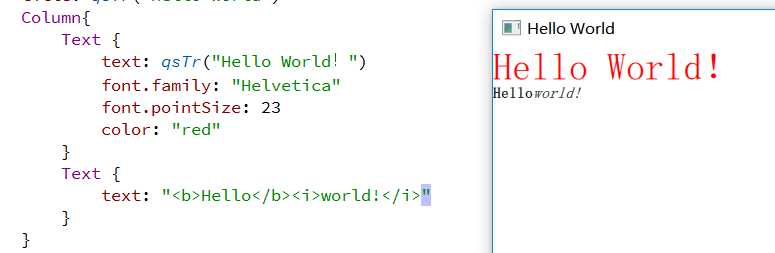
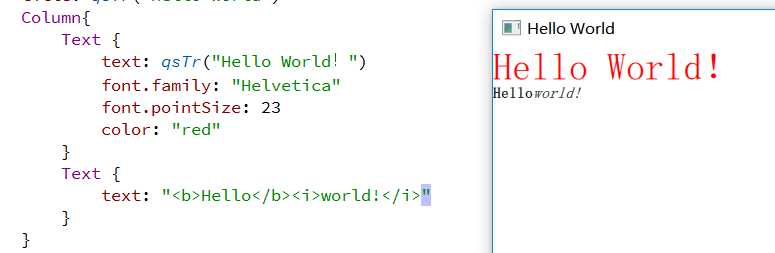
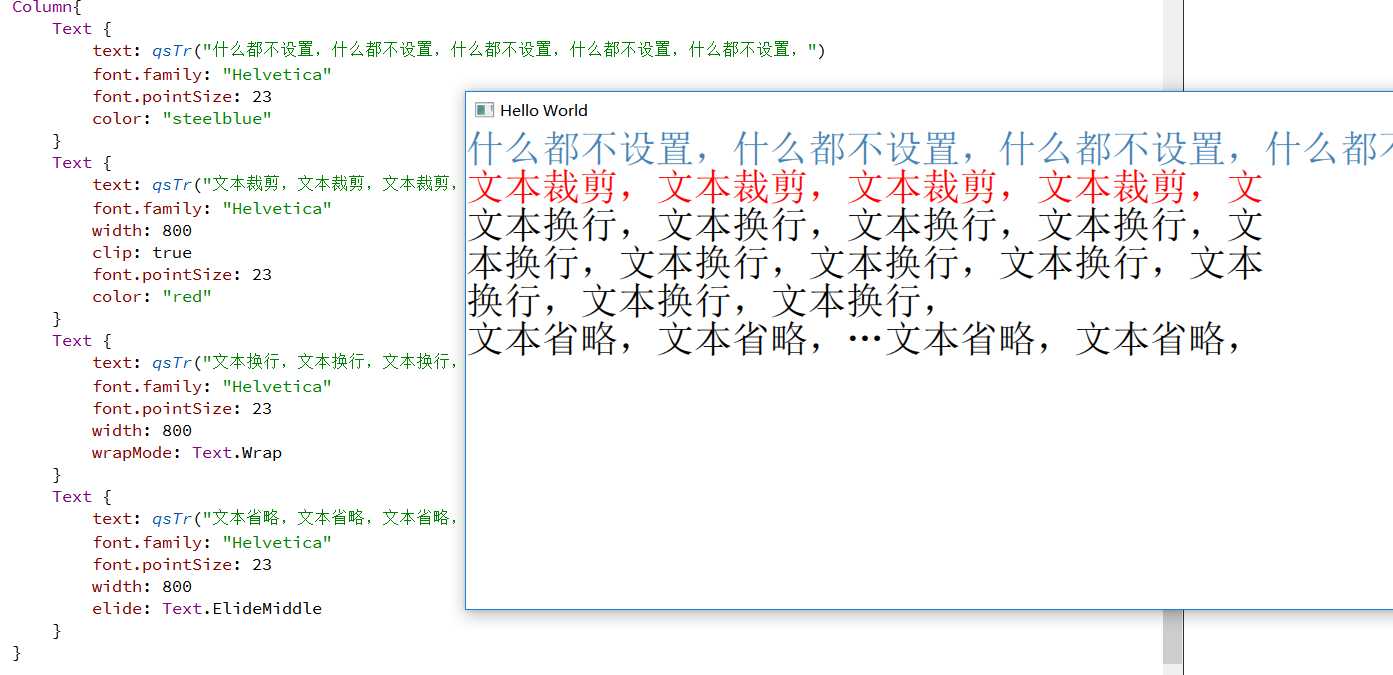
三、Text
可以按照常用的方式,也可以以html的方式


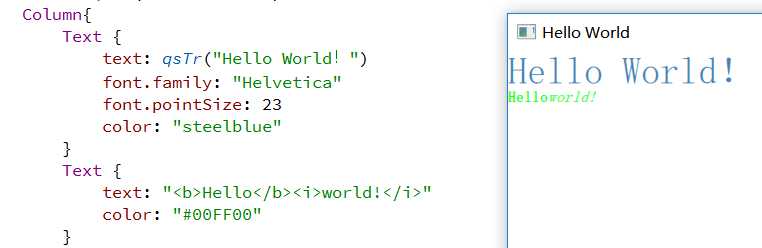
1、颜色,有两种表示颜色的方法

2、文本裁剪,如果clip为true则裁剪,否则通过设置文本换行或者文本省略。这个截图已经可以说明

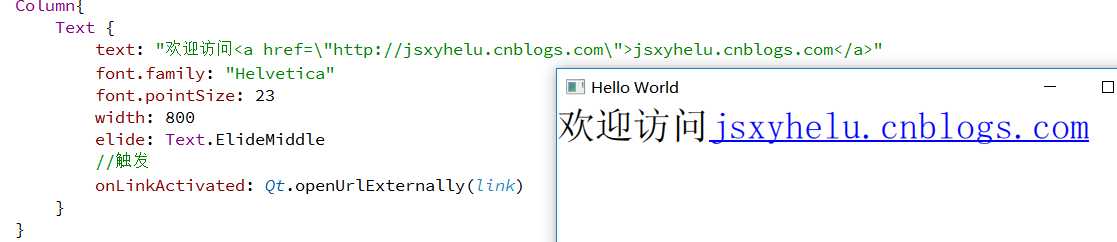
3、超链接

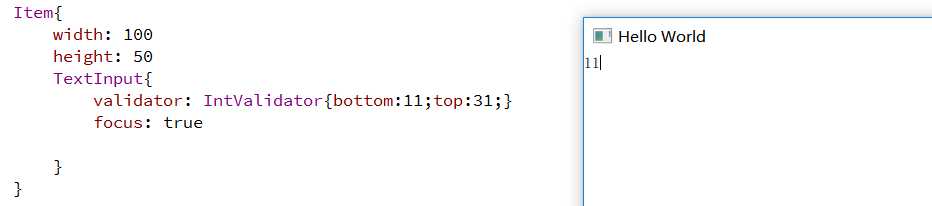
四、TextInput
TextInput用来显示单行可编辑纯文本。以及相关的现实策略。比如intvalidator/DoubleValidator以及RegExpoValidator等

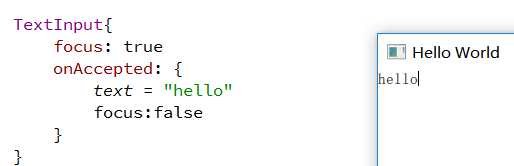
按下回车后读取数据

当然我们推荐使用qtcontrols中的textbox
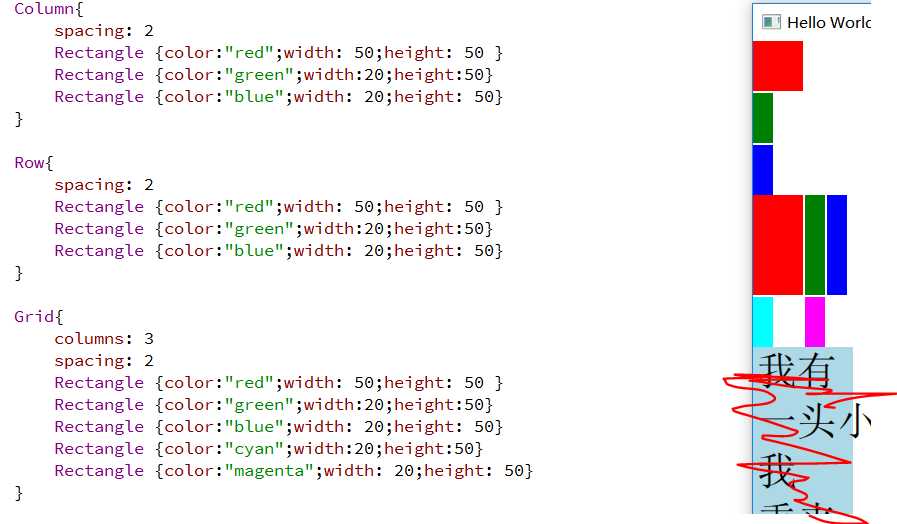
四、定位器
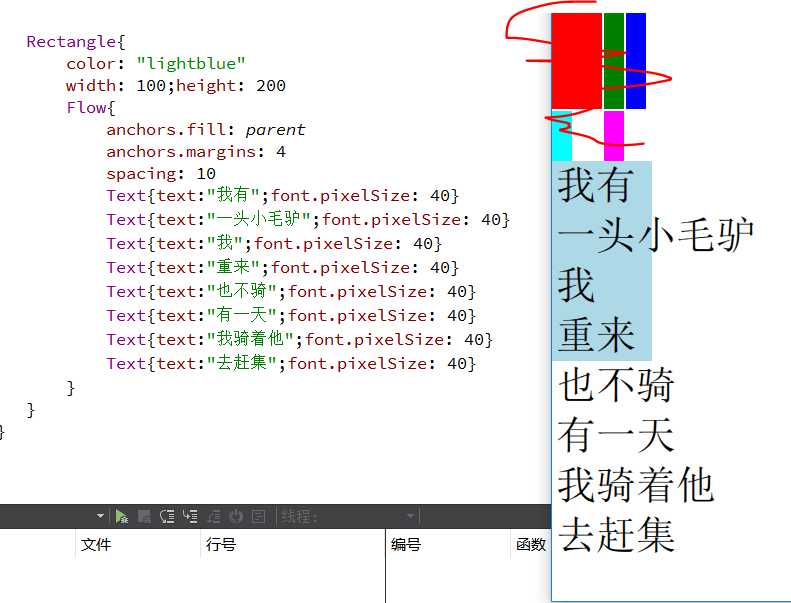
column/row/grid/flow是四种定位器


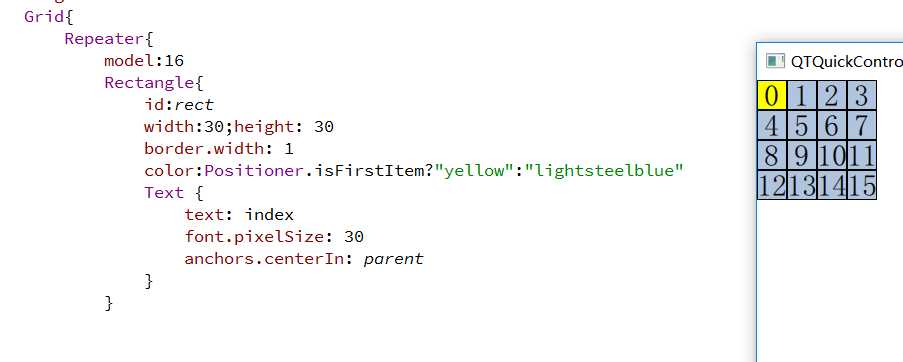
五、repeater和positioner用来创建大量的项目并且获得特定的数据

注意其中的index是直接委托获得的。
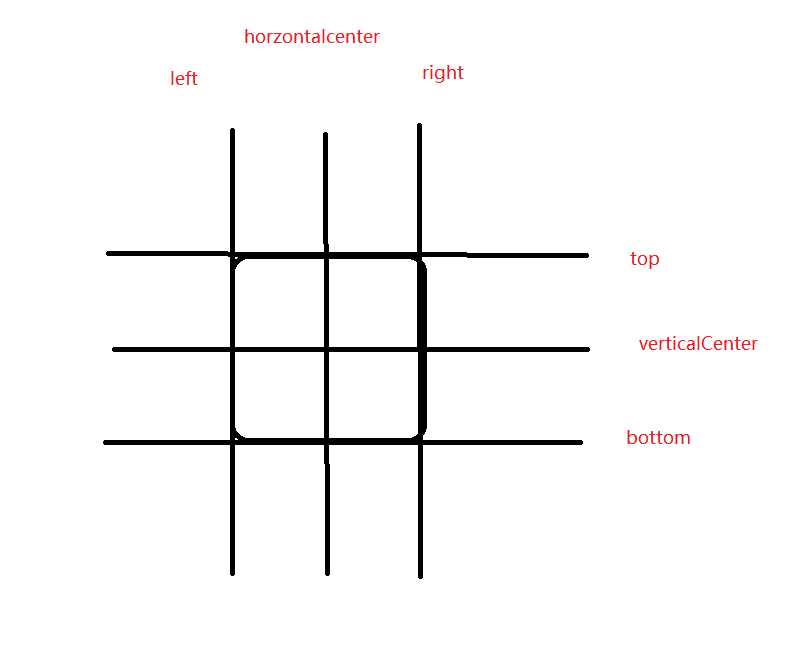
六、anchor锚定位
一般来说,锚都是相对于父控件的,所以记录这幅图最为重要:

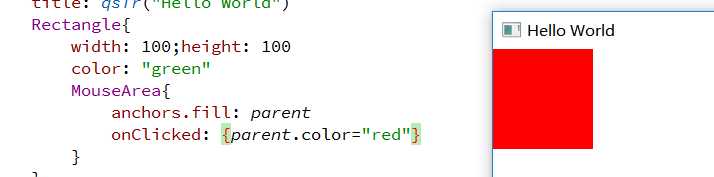
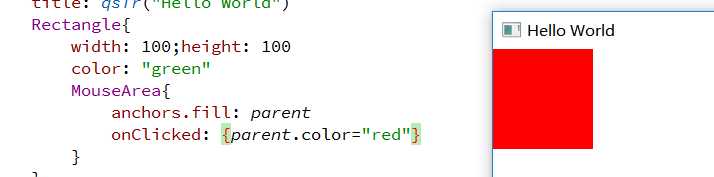
七、MouseArea

其最为重要的是 onClicked事件

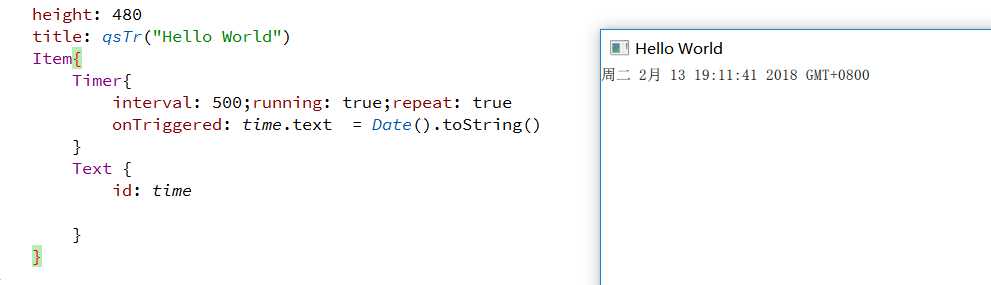
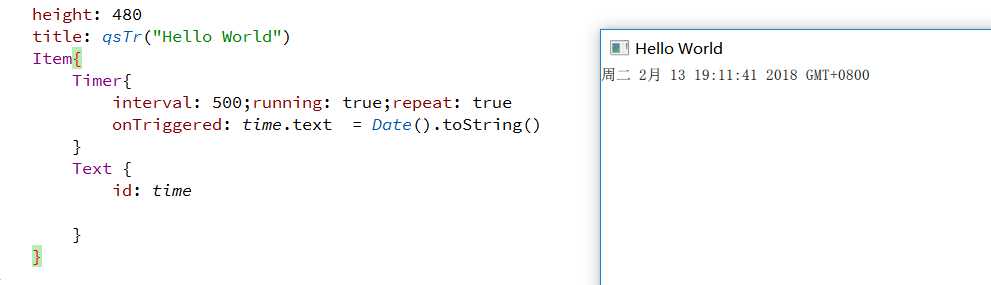
八、timer
实时获得当前时间