标签:des blog http io os 使用 ar 文件 div
之前已经写过两篇Fiddler的文章了,分别是【Fiddler教程】 【Fiddler script用法】。 我准备把Fiddler写成一个系列。
Fiddler的功能还有很多, 很多功能都没有被挖掘出来。这次我们介绍Fiddler中的一个非常有用的功能Composer,是用来创建和发送HTTP Request的。Composer的使用方法很简单,看下就知道用了。
阅读目录
Composer的官方帮助文档:http://www.fiddler2.com/fiddler/help/composer.asp
Fiddler的作者把HTTP Request发射器取名叫Composer(中文意思是:乐曲的创造者), 很有诗意
Fiddler Composer的功能就是用来创建HTTP Request 然后发送。 你可以自定义一个Request, 也可以手写一个Request, 你甚至可以在Web会话列表中拖拽一个已有的Request. 来创建一个新的HTTP Request.
能创建发送HTTP Request的工具很多很多。 但是Fiddler的功能有如下的优势。
1. 能从"Web会话列表"中 拖拽一个先前捕获到的Request, 然后稍微修改一下
2. 发送Request后,还能设置断点,继续修改Request.
3. 支持在Request中上传文件
4. 支持发送多次Request.
启动Fiddler, 启动IE, 打开京东,然后输入用户名和密码,登录。 Fiddler 将捕获到这个登录的Request.
1. 首先找出哪个Request 是用来登录的, 然后把它拖拽到Composer中。
[用来登录的request是这个: https://passport.360buy.com/uc/loginService?uuid=6bc79fbf-e882-49bb-b63a-6fd6ee448944]
2. 在Composer可以看到, 登录是使用POST方法, 把用户名和密码发送给服务器。 那么我们可以修改Composer中的request内容, 比如用户名为:fiddlertest@fiddler.com,密码为test1234。
3. Request造好了后, 我们按"Execute" 按钮就可以发送Request了(如果按住Shift键的同时,按"Execute". Fiddler会自动给这个Request下断点)。
4. 发送的Request,将出现在左边的Web Session列表中。
Fiddler Composer有两种编辑模式
Parsed模式(最常用), 把Request分为三个部分, Request line, Request Headesr, Request Body。 很容易创建一个Request.
Raw模式,需要你一行一行手动写一个Request。
Firefox也有一个插件叫Rest Client, 使用起来也很方便
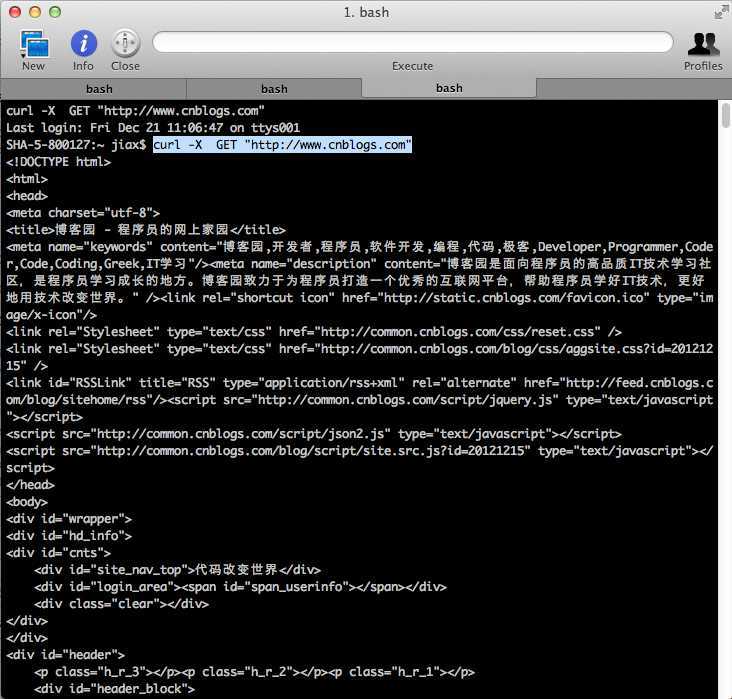
curl是个命令行工具, 功能也很强大

附: Fiddler 系列教程, (连载中, 敬请期待)
Fiddler (三) Composer创建和发送HTTP Request
标签:des blog http io os 使用 ar 文件 div
原文地址:http://www.cnblogs.com/mcho/p/3983048.html