Bootstrap中不乏很多优秀的小插件来让界面更加漂亮。比如之前做过笔记的bootstrap-fileinput,select2,datetimepicker等都是属于这一系列的。这些相对而言比较大一点。其他还有一些比较轻比较小的插件,也很好,特此开篇来记录一下。
由于是基于bootstrap的插件,所以基本上所有插件都是需要bootstrap和jquery相关文件的。也就是说下面的说明中我们默认页面上已经有了:
<link href="/static/css/bootstrap.min.css" rel="stylesheet" /> <script src="/static/js/jquery.min.js"></script> <script src="/static/js/bootstrap.min.js"></script>
■ ladda-bootstrap
转自【http://www.cnblogs.com/landeanfen/p/5603790.html#_label3】
按钮通常是发起ajax请求或提交表单数据的第一入口,有时候点击按钮发送请求之后反应会比较慢,如果用户等不及了再按一下按钮就导致重复请求了。这个就很僵硬了。
这个插件可以让我们点击按钮之后让按钮出现转菊花,并且禁用。虽说自己实现逻辑也不复杂,不过这个很好看。
这个插件在github上的地址是:【https://github.com/msurguy/ladda-bootstrap】,使用这个插件需要引入的静态文件有:
<link href="/static/ladda-bootstrap/dist/ladda-themeless.min.css" rel="stylesheet" /> <script src="/static/ladda-bootstrap/dist/spin.min.js"></script> <script src="/static/ladda-bootstrap/dist/ladda.min.js"></script>
然后HTML是一个简单的按钮,但是需要加入一些class和新的属性:
<button type="button" class="btn btn-primary ladda-button" data-style="expand-right" id="testbtn"><span class="ladda-label">测试</span></button>
然后是js初始化这个按钮:
$(document).ready(function(){ $(‘#testbtn‘).click(function(event){ var l = Ladda.create(this); l.start(); //启动动画,禁用按钮 l.setProgress(0-1); //设置进度条 /* 做这个按钮该做的操作 */ l.stop(); //结束动画,启用按钮 }); });
首先需要注意的是,Ladda.create方法的参数不是一个jquery对象而是一个DOM对象(所以我们用this而不是$(this)),这一点在click外面写时尤其重要。比如我和一个bootstrap-table结合起来,点击按钮时触发bootstrap-table的refresh事件:
$(‘#table‘).bootstrapTable({ /*其他参数*/ onLoadSuccess: function(data){ var l = Ladda.create($(‘#testbtn‘)[0]); l.stop(); } }); $(‘#testbtn‘).click(function(event){ var l = Ladda.create(this); l.start(); l.setProgress(0-1); $(‘#table‘).bootstrapTable(‘refresh‘); //触发refresh事件 });
然后再来看button的data-style属性。这个属性指出了按钮的动画以何种形式出现。expand-right是按钮先扩展然后在文字右边出现一个转菊花。除了这个还有以下这些data-style可以选择:
expand-left , expand-up , expand-down
zoom-in , zoom-out 文字先放大/缩小淡出,然后菊花淡入
slide-up/down/left/right 文字向指定方向划出,然后菊花淡入
此外,button也有一些属性可以进一步定制这个组件的样式,比如
data-spinner-color 可以指定转菊花时菊花的颜色,值是类似于‘#6600ff‘这种
最后再说下,setProgress是个什么东西。这个组件其实默认会给按钮上加上一个进度条,反映在界面上就是文字退出按钮的时间的快慢。作为实用的话这个方法肯定是要在某个回调函数中调用的。参数设置0到1间的某个实数来体现进度条。
■ bootstrap-switch
这个插件可以帮我们方便地实现像IOS那样风格的开关按钮。开关这个东西,本质上是一个checkbox(分成开和关两种状态,多个开关之间互相不关联)。
源码下载:【https://github.com/Bttstrp/bootstrap-switch】
官方文档:【http://bootstrapswitch.com/options.html】
使用:
需要引用的文件:
<link href="/static/bootstrap-switch/dist/css/bootstrap3/bootstrap-switch.min.css" rel="stylesheet" /> <script src="/static/bootstrap-switch/dist/js/bootstrap-switch.min.js"></script>
HTML:
<input type="checkbox" id="testswitch" checked />
JS:
$(document).ready(function(){ $(‘#testswtich‘).bootstrapSwtich({ size: ‘mini‘ }); });
这是基本用法,就可以渲染出一个开关了。开关的取值和一般的checkbox一致,只需要$(‘#testswitch‘).prop(‘checked‘)或者is(‘:checked‘)来获取true和false
事件的话和普通checkbox不同,无法通过change方法绑定事件处理函数。而是要在初始化时定义好处理函数比如有这些事件:
onSwitchChange 最主要的事件,定义开关切换状态时触发的事件的处理函数,绑定的函数有两个参数,分别是事件对象event和data(该switch做完变化后的状态,true和false)
onInit 初始化时发生的事件
另外这些是初始化时的参数:
size 指定组件大小,从小到大有mini,small,normal,large等
onColor,offColor 指定开关状态时开关的颜色,可选值有success,warning,primary,info,danger,default
onText,offText 指定开关状态下显示的文字,默认是ON和OFF
state 设置默认状态下是开是关
inverse 默认情况下开在按钮左边关在右边,设置inverse参数为true时倒过来
handleWidth 设置开关宽度,单位为px,可设置成‘auto‘
在此额外提一下(也是一个比较通用的知识点)如果不想在初始化时设置这些参数,可以在初始化方法外面进行全局设定的重写,方法是:
$.fn.bootstrapSwitch.defaults.size = ‘large‘;
$.fn.bootstrapSwitch.defaults.onColor = ‘sucess‘;
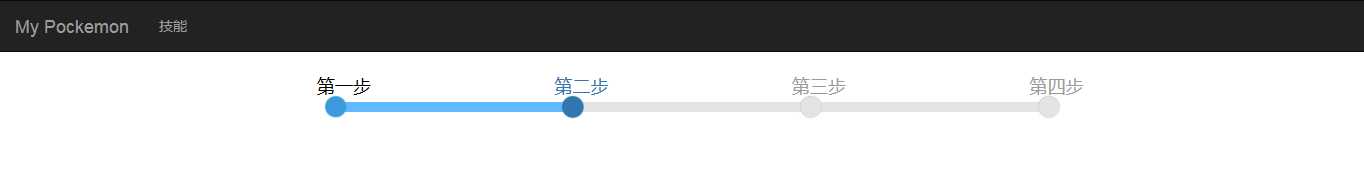
■ 步骤条ystep
步骤条是开发流程、多步骤表单时常用的一种组件。ystep这个组件是由一位叫杨园的前辈(https://github.com/iyangyuan/ystep)开发的,轻量级的步骤条组件。然后我还结合了这篇文章对插件做了一些定制化的内容。
首先引入文件:
<link href="{% static ‘ystep-master/css/ystep.css‘ %}" rel="stylesheet" /> <script src="{% static ‘js/skill.js‘ %}"></script>
然后HTML上写一个div:
<div id="teststep"></div>
然后是JS来初始化:
$(document).ready(function(){ $(‘#teststep‘).loadStep({ //size: ‘small‘, size: ‘large‘, color: ‘blue‘, steps: [{ title: ‘第一步‘, content: ‘打开冰箱门‘ },{ title: ‘第二步‘, content: ‘把大象塞进冰箱‘ },{ title: ‘第三步‘, content: ‘把冰箱门带上‘ },{ title: ‘第四步‘, content: ‘完成‘ } ] }).setStep(0); });
size指出了步骤条大小,只有large和small两个选项。color是颜色风格,有blue和green两种。steps是步骤条主题,title是步骤名称,content是鼠标悬浮在步骤名附近时给出的关于步骤详细内容的提示信息。
先来说说方法,setStep(n)可以将当前步骤条调整到第n步(是0开始的),getStep()获取当前第几步,nextStep和prevStep是前后调整。
● 自己的一些小修改
结合上面给出的第二篇文章,ystep这个组件还存在一些小缺点。其实最困扰我的还是大小问题。虽然提供了large这个选项,但是整个步骤条还是一个比较短的状态,我想让它变长,最好是达到100%容器的宽度。于是我在ystep.js中做出了如下修改:
/*在540行附近的large参数的函数,如果愿意改small或者新增一个自定义的参数也是可以的*/ large: function($html){ var stepCount = $html.find("li").length-1, /* beg 将原来写死的px值换成百分比 */ containerWidth = "100%"; progressWidth = "100%"; progressbarWidth = ((stepCount/(stepCount+1))*100)+"%"; /* end */ $html.css({ width: containerWidth }); $html.find(".ystep-progress").css({ width: progressWidth }); $html.find(".ystep-progress-bar").css({ width: progressbarWidth //原来progress和progress-bar长度一样,现在应该让progress-bar比progress略短一些,具体短多少看上面公式 }); $html.addClass("ystep-lg"); }
以及
/* 在600行附近新增调整每个步骤margin-right的值的逻辑 */ //调整步骤margin以对齐 var containerWidth = $n.width(); var fullStepCount = $baseHtml.find(‘li‘).length; var modify = ( containerWidth - fullStepCount * 100 ) / fullStepCount; $n.find(‘li‘).css(‘margin-right‘,modify+‘px‘);
通过这样渲染出来的步骤条,它就是一个长度可以填满.ystep-container这个div相当一部分的步骤条了。不能做到填满到100%是因为progress的进度逻辑和宽度逻辑是不相符的,如果progressbarWidth和progressWidth一样保持100%,那么调用一次nextStep(或者其他方法)后进度条不会刚好走到步骤条节点上而是有所出入。如果要改进度逻辑,那么就要修改各个方法了,有点麻烦,所以走了简单的路改宽度逻辑。
如此修改之后得到的步骤条还是有些不好的地方,就是会往左边偏一点。想要去除这个可以看情况把#teststep这个div加上一个col-lg-offset-x的class,尽量把.ystep-container这个div调整到画面中间。