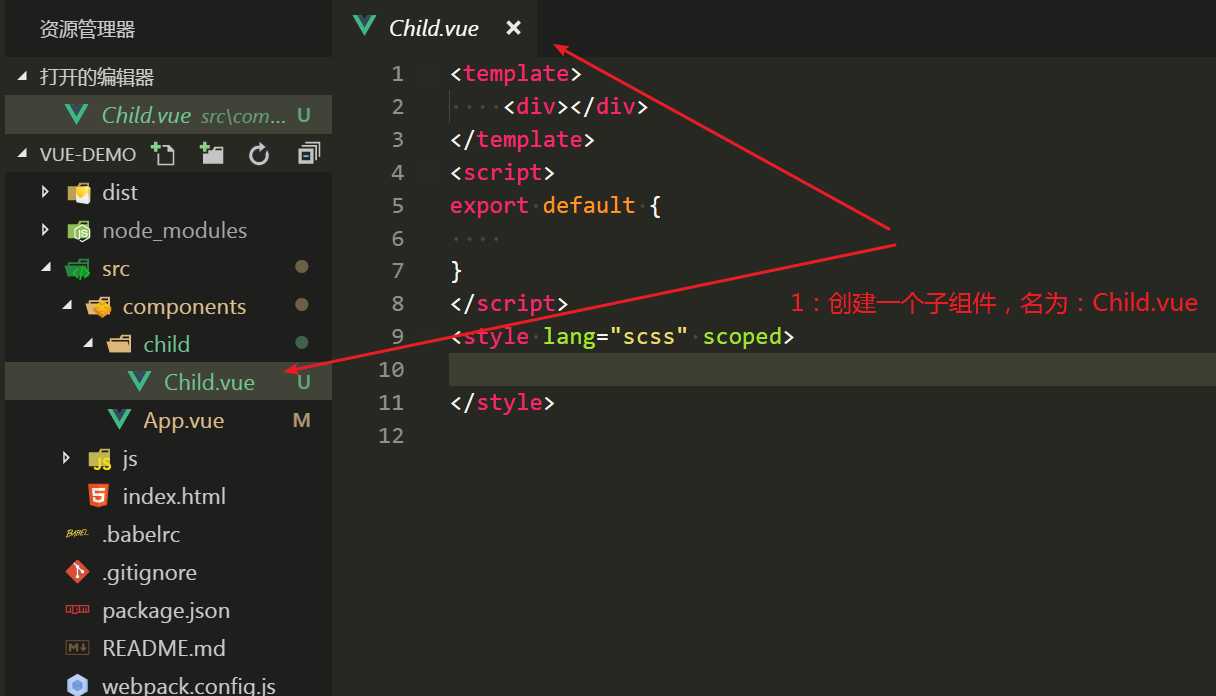
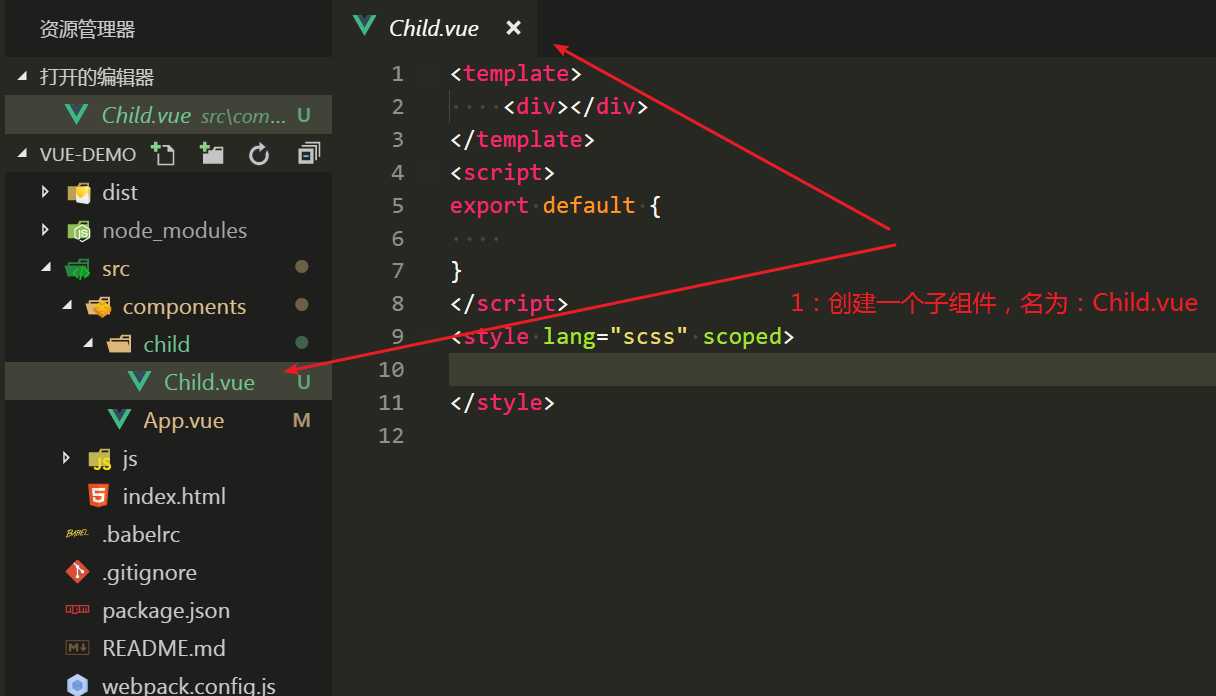
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件

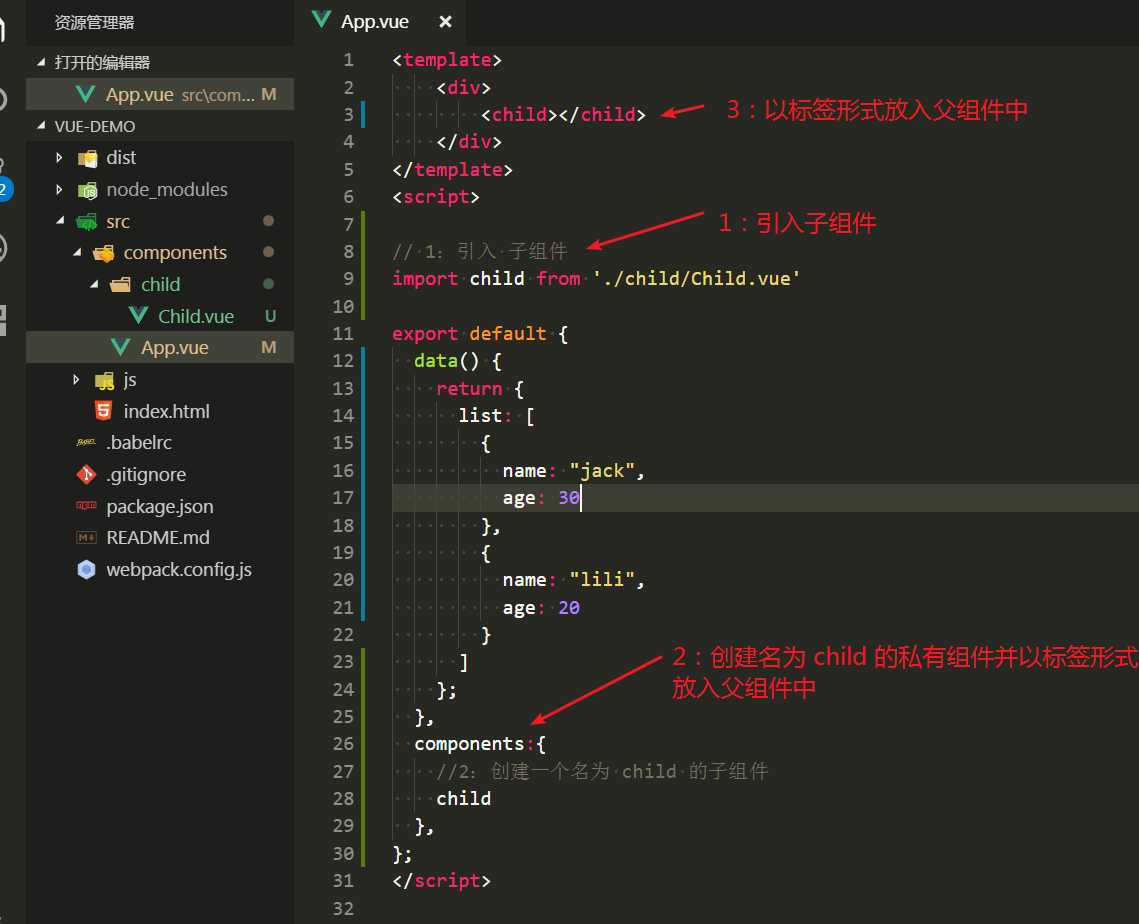
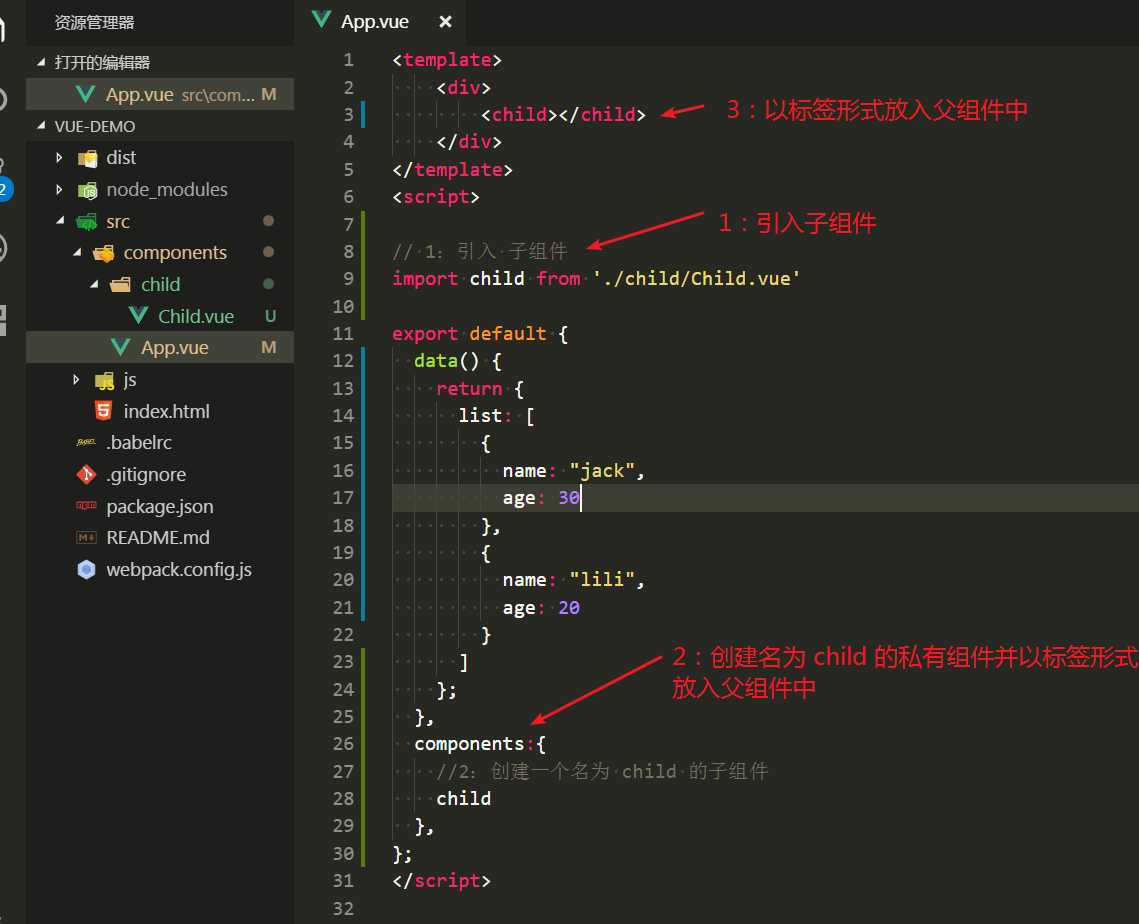
2:在父组件中,设置好需要传递的数据

3:在App.vue中引入并注册子组件

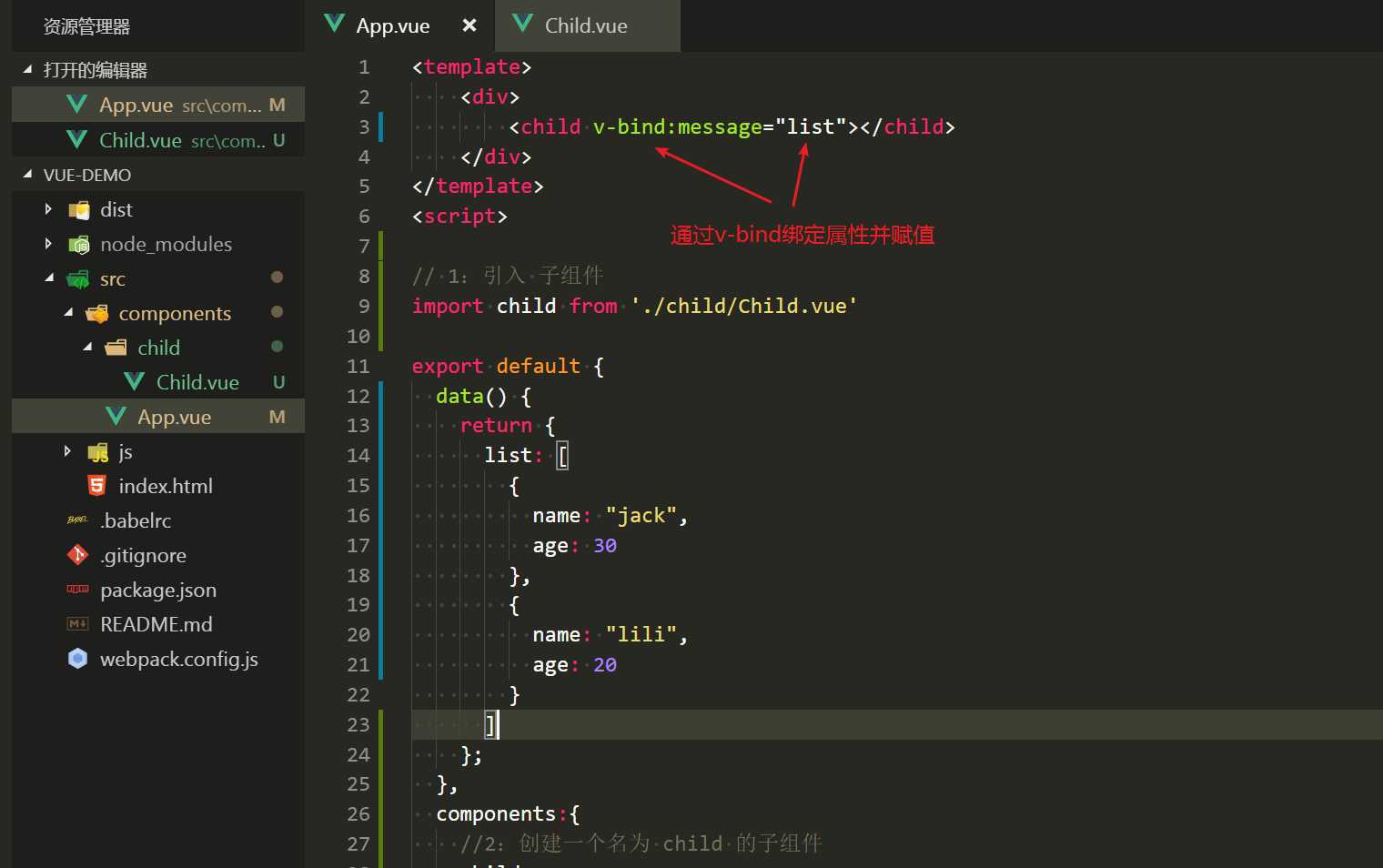
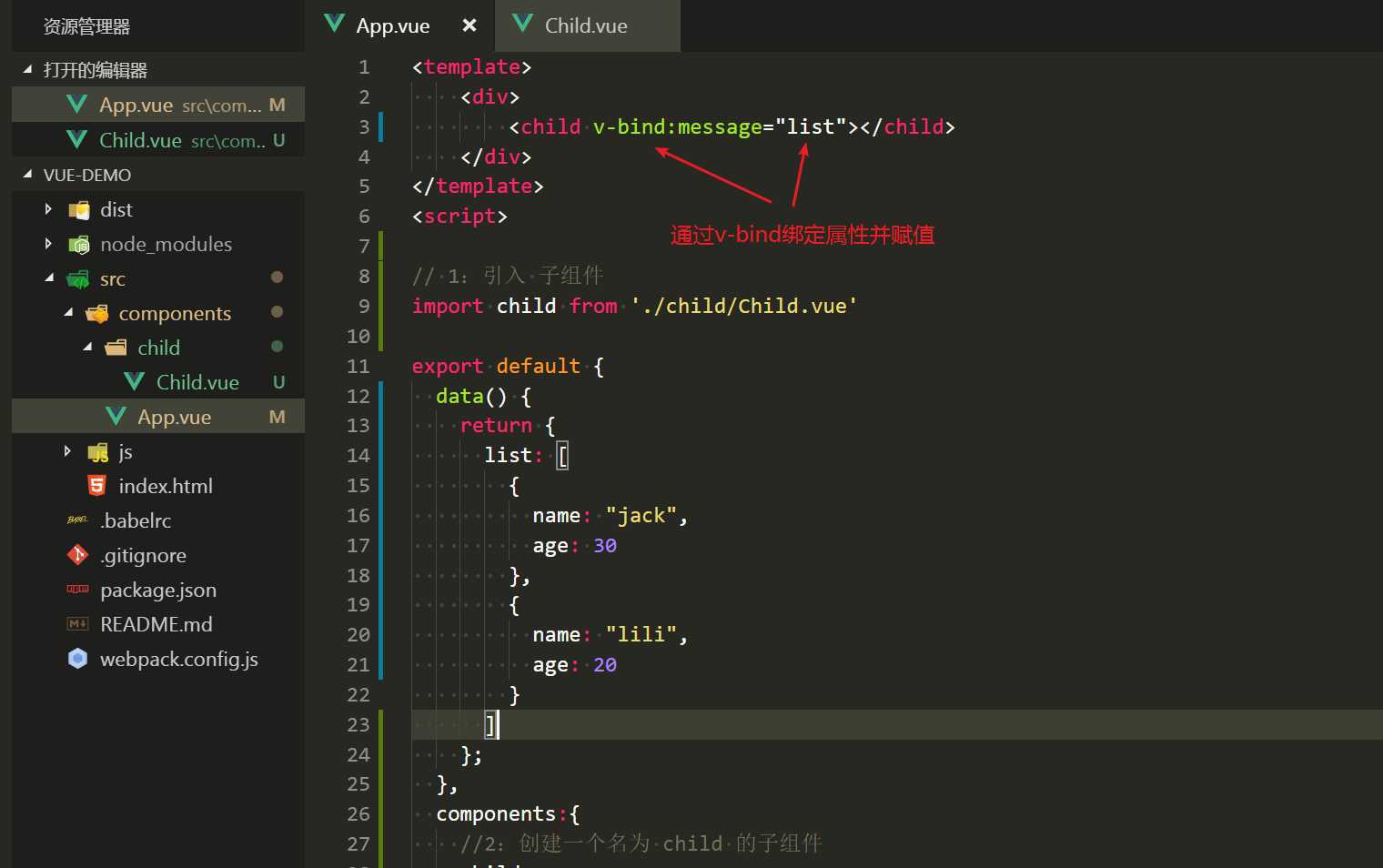
4:通过v-bind属性绑定并赋值给子组件

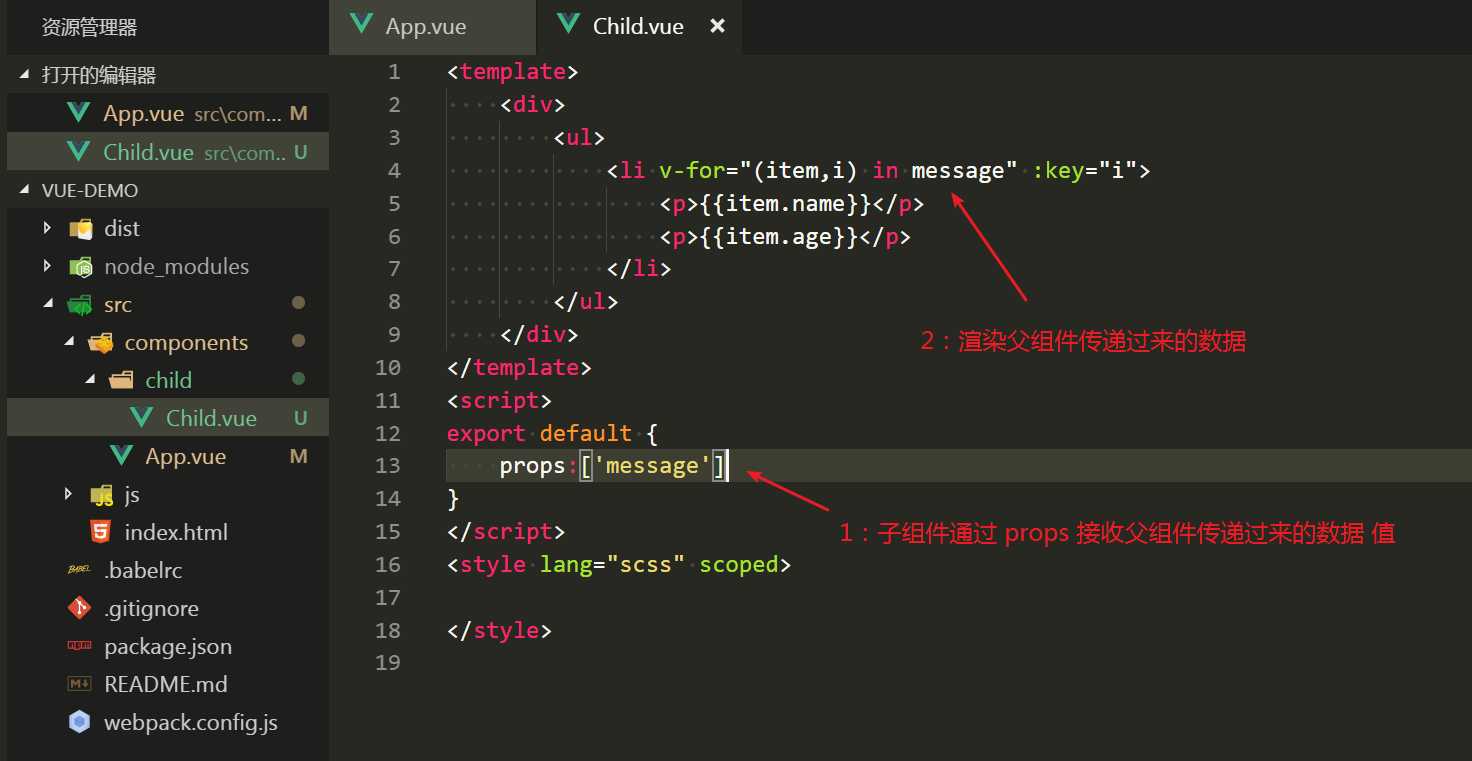
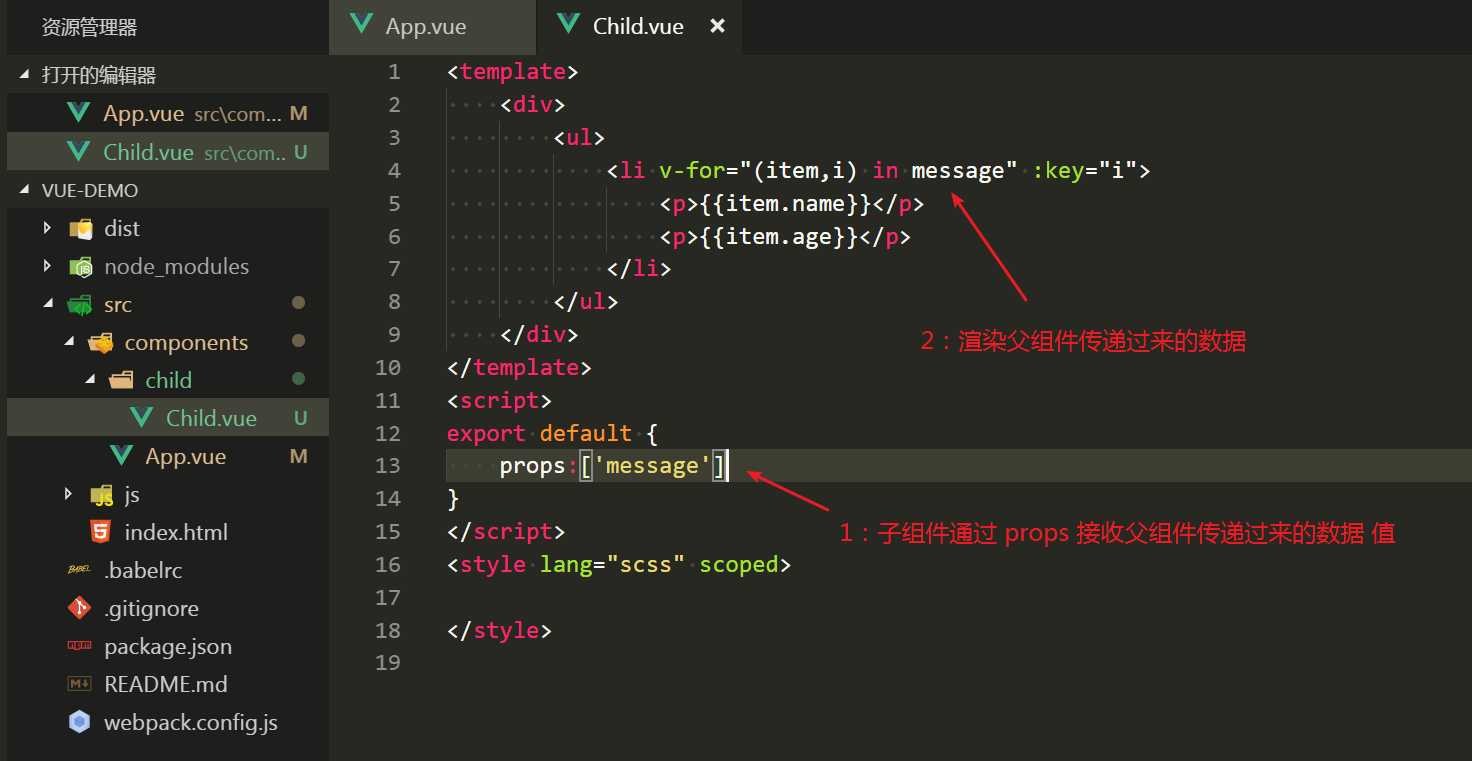
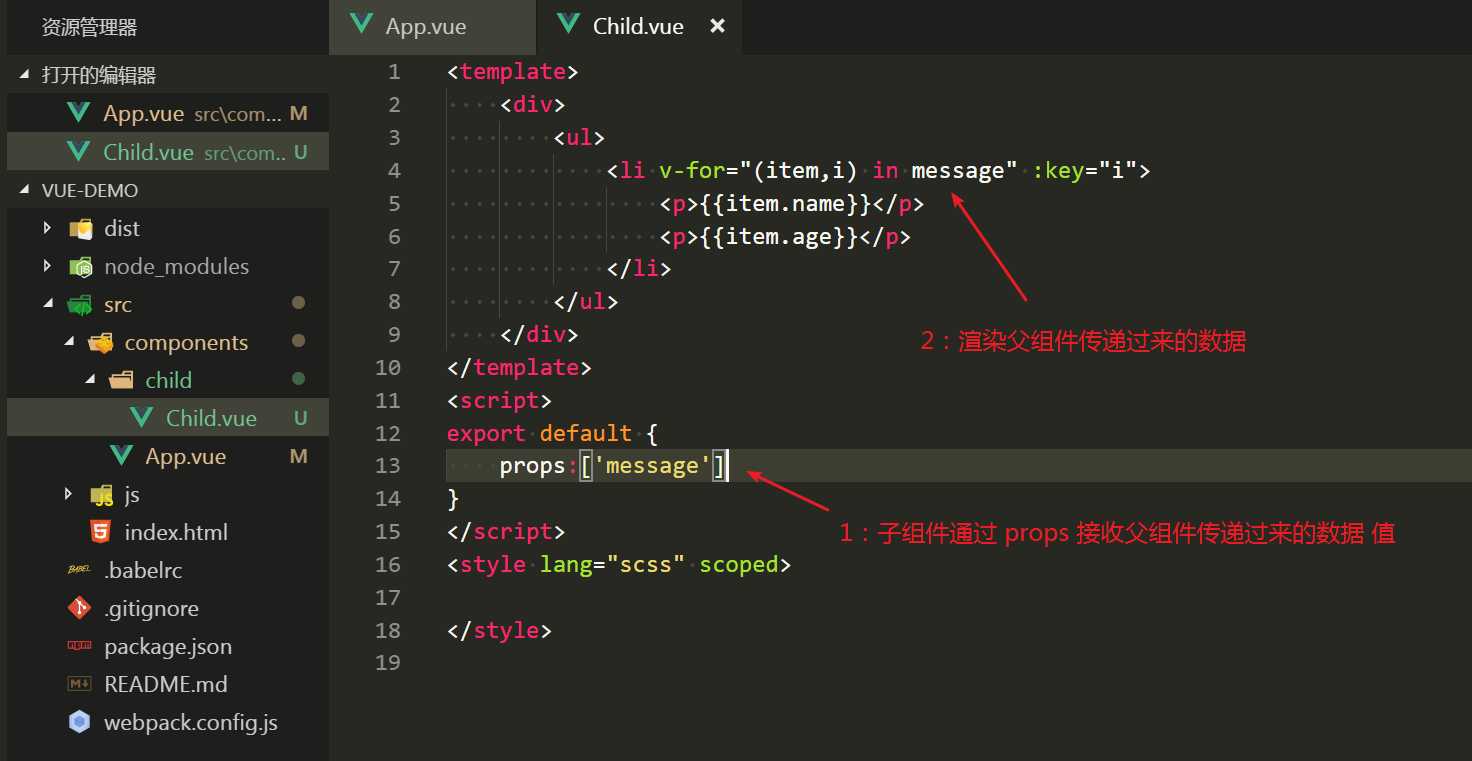
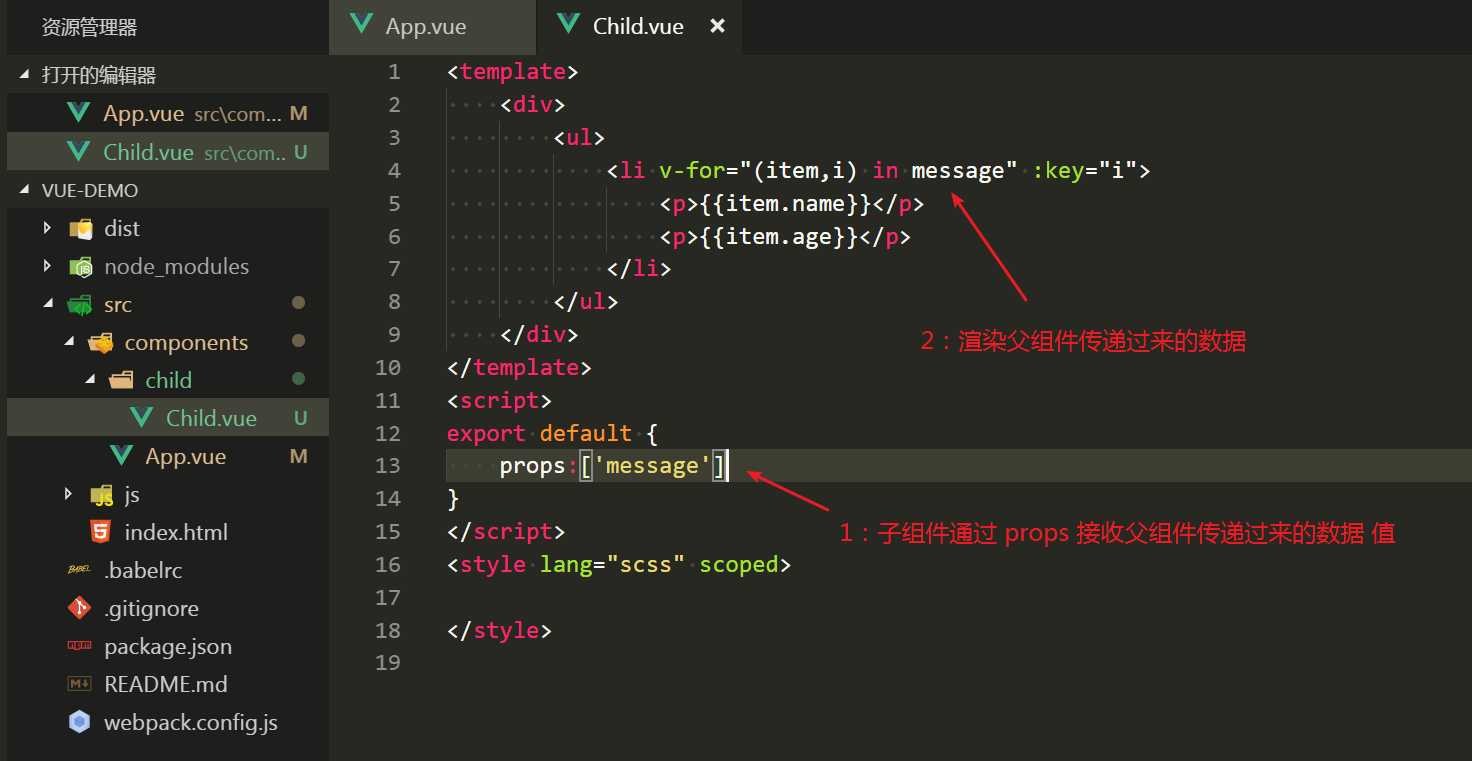
5:子组件通过 props 接收父组件传递过的数据

6:查看

7:总结:
- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋给该属性
标签:src 设置 blog 技术 log class body 传递 分享
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件

2:在父组件中,设置好需要传递的数据

3:在App.vue中引入并注册子组件

4:通过v-bind属性绑定并赋值给子组件

5:子组件通过 props 接收父组件传递过的数据

6:查看

7:总结:
标签:src 设置 blog 技术 log class body 传递 分享
原文地址:https://www.cnblogs.com/jan-wen/p/8448339.html