import QtQuick 2.2
import QtQuick.Controls 1.2
import QtQuick.Window 2.1
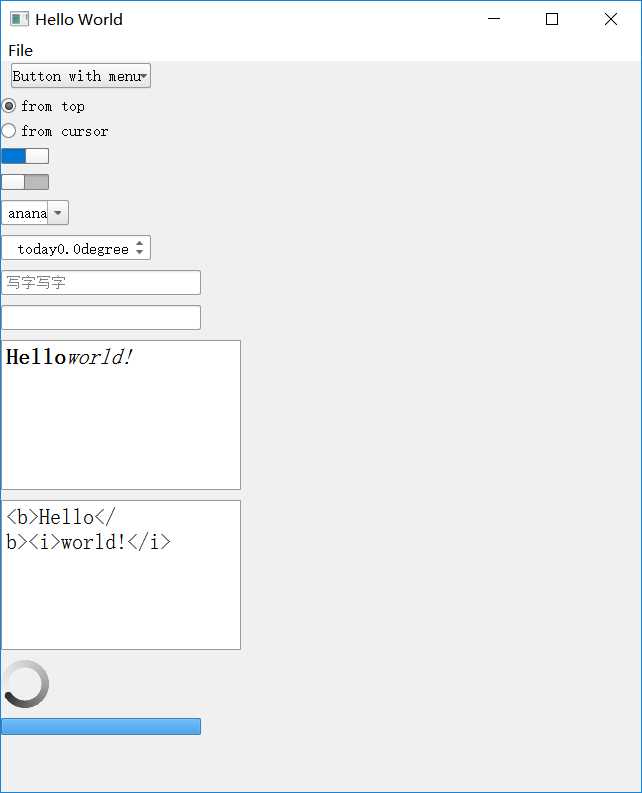
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
menuBar: MenuBar{
Menu{
title: qsTr("File")
MenuItem{
text: qsTr("EXIT")
onTriggered: Qt.quit()
}
}
}
Column{
spacing: 10
//button
Button{
x:10;y:10;width: 140
text:qsTr("Button with menu")
menu:Menu{
MenuItem{text:qsTr("Item1")}
MenuItem{text:qsTr("Item2")}
}
}
//radiobutton
ExclusiveGroup{id:group}
RadioButton{
text:qsTr("from top")
exclusiveGroup: group
checked: true
}
RadioButton{
text:qsTr("from cursor")
exclusiveGroup: group
}
//switch
Switch{checked: true}
Switch{checked: false}
//combobox
ComboBox{
id:editableCombo
editable: true
model: ListModel{
id:model
ListElement{ text:"Banana";color:"Yellow"}
ListElement{ text:"Apple";color:"Green"}
ListElement{ text:"Cocont";color:"Brown"}
}
onAccepted: {
if(editableCombo.find(currentText) === -1){
model.append({text:editText})
currentIndex = editableCombo.find(editText)
}
}
}
//spinbox
SpinBox{
minimumValue: -5;maximumValue: 10
prefix: "today";suffix: "degree"
decimals: 1;stepSize: 1
}
//TextField
TextField{
width: 200
placeholderText: "写字写字"
echoMode: TextInput.PasswordEchoOnEdit
}
TextField{width: 200}
//TextArea
TextArea{
width: 240
textFormat: TextEdit.RichText
font.pointSize: 13
text: "<b>Hello</b><i>world!</i>"
}
TextArea{
width: 240
textFormat: TextEdit.PlainText
font.pointSize: 13
text: "<b>Hello</b><i>world!</i>"
}
//BusyIndicator
BusyIndicator{
running: true
}
//ProgressBar
ProgressBar{
id:progressBar
minimumValue: 0
maximumValue: 100
}
Timer{
interval: 100
running: true
repeat: true
onTriggered: progressBar.value++
}
}
}

同样的道理,它在android上也有很好的实现
附件列表
