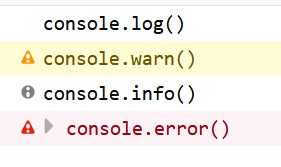
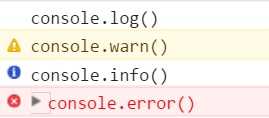
一、console最常见的四种方法:
| FireFox(58) | Chrome(51) |
 |
 |
二、打印对象:
平时想输出对象属性时,可以直接打印对象,对Object使用toString方法会得到 [Object Object]

浏览器环境中console自带的两个方法:
① console.table( obj ):将对象中的键/值以表格形式输出(Node环境不支持)

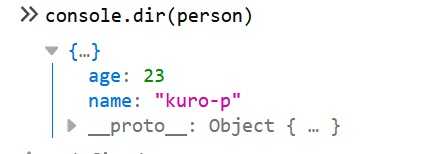
② console.dir( obj ):将对象中的键/值以列表形式输出(Node环境不支持)

Node环境下:使用util模块中的inspect方法
var util = require("util"); ... console.log( util.inspect(person) ); //输出{ name: ‘kuro-p‘, age: 23
//util.inspect(person, true); 输出格式化后的对象
三、好用的调试方法
var fs = require("fs");
console.time("计算执行时常");
fs.readFile(‘../../test.txt‘,function(err,content){
if(err) throw new Error(‘发生错误,读取失败‘);
console.log(‘content:‘,content.toString());
console.timeEnd("计算执行时常"); //输出计算执行时常: 7.770ms
});
四、console.log那些奇葩使用
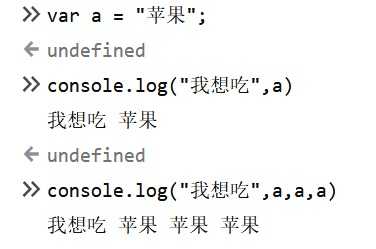
1. 输出变量:可以直接用逗号连接

2. 占位符:
| 占位符 | 描述 |
| %s | 字符串 |
| %d %i | 整数 |
| %f | 浮点数 |
| %o %O | Object对象 |
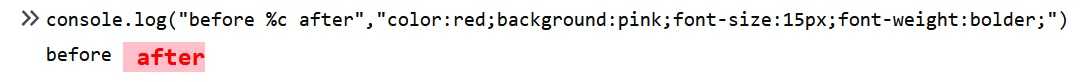
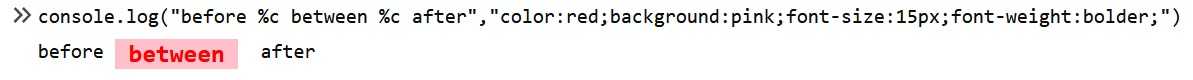
| %c | css样式 |
| \n | 换行 |
for example:


五、推荐链接
